Textbus:支持在线协作 富文本编辑器框架
Textbus 是一个高性能的富文本编辑器开发框架,可以根据需求开发出完全自定义的编辑器。Textbus 支持 1000w 文字、25w DOM 节点、5w 段落的无卡顿编辑,支持 TypeScript,支持在线协作,允许多人同时在线编辑,支持在 Vue、React 中使用。

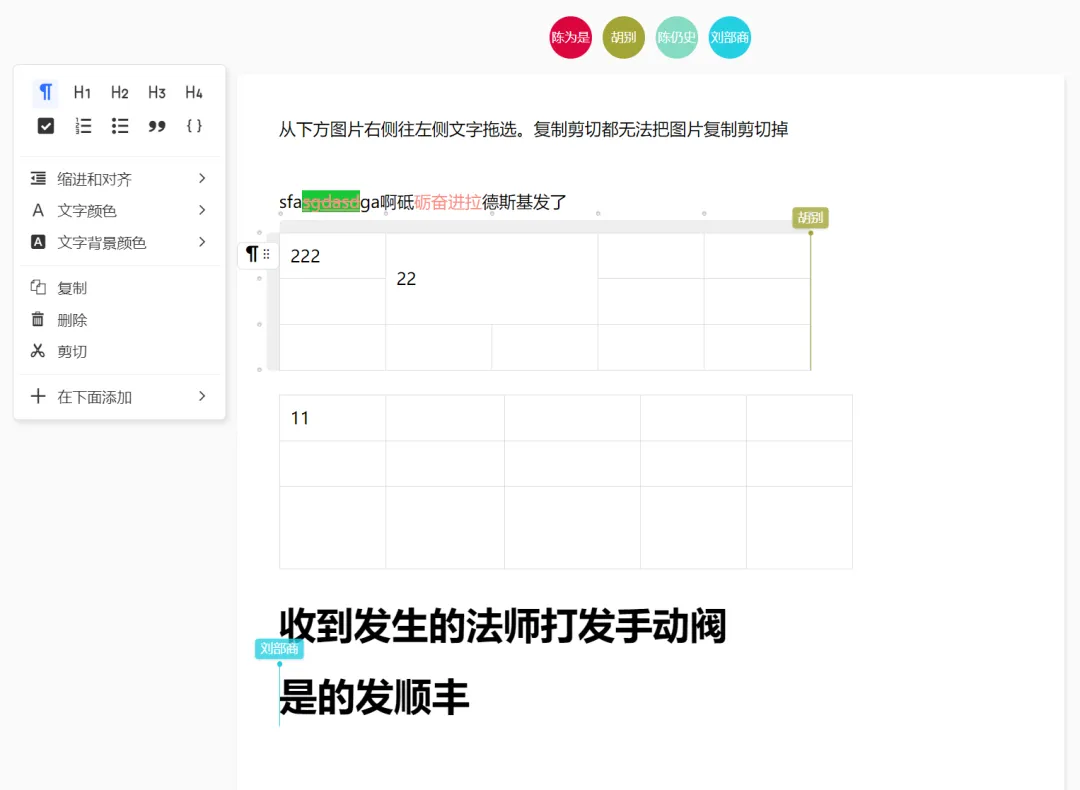
Textbus 默认提供一个富文本编辑器 XNote,包含大多数功能,如加粗、斜体、下、中划线、字体、文字颜色、上、下标、代码块、表格、视频、图片、高亮块、对齐方式、有序、无序列表、待办事项、引用块、数学公式、@ 他人等。
功能和特性:
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中央经济工作会议在北京举行 7904079
- 2 中央定调明年继续“国补” 7808159
- 3 10人聚餐9人开溜 男子看账单傻眼 7712369
- 4 “九天”无人机成功首飞 7619273
- 5 断崖式降温!今冬最强寒潮来了 7524359
- 6 中央经济工作会议释信号:3件事不做 7428300
- 7 网警:男子AI生成车展低俗视频被拘 7327804
- 8 一粒米盖住6个字 药品说明书该改了 7232354
- 9 医院躺了2700多天的男子是植物人 7137044
- 10 寒潮来袭 “速冻”模式如何应对 7047644







 M-N
M-N







