TinyVue:华为开源 轻量级 Vue 组件库
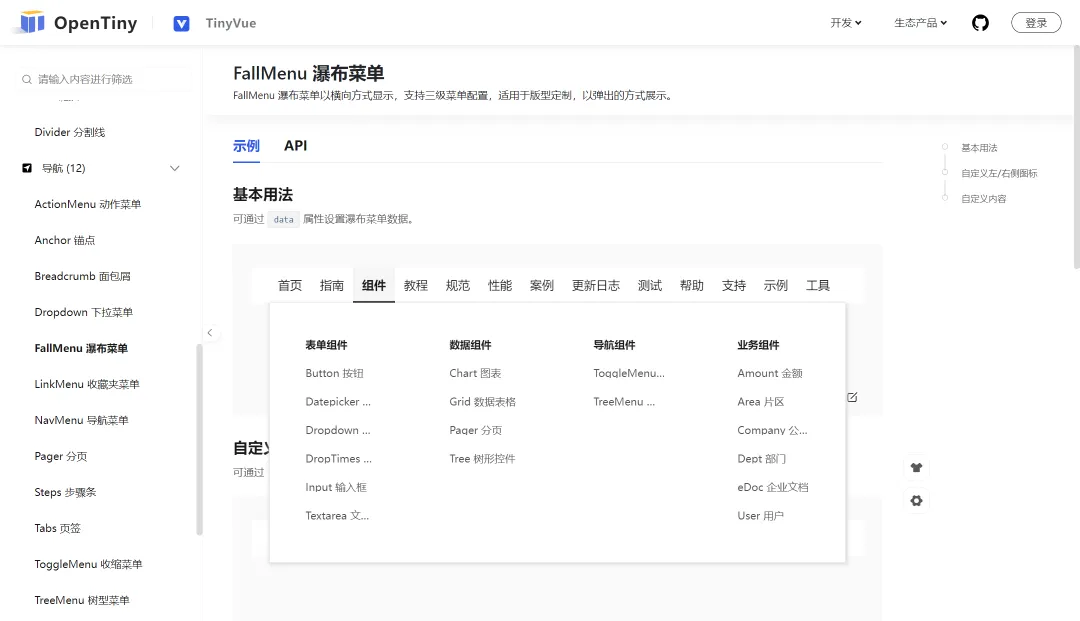
TinyVue 是一个由华为开源的轻量级 Vue 组件库,同时支持 Vue 2.0 和 Vue 3.0。专为现代 web 应用设计,提供了一系列精心设计的组件和工具,包含布局、导航、菜单、表格、日历、图表等 70+ 组件。旨在为开发者提供一套完整的前端解决方案,以快速构建高质量的企业级应用。

使用组件:
// 安装npm install @opentiny/vue@2 // vue2npm install @opentiny/vue@3 // vue3// vite.config.js 配置import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import autoImportPlugin from '@opentiny/unplugin-tiny-vue'export default defineConfig({ plugins: [vue(), autoImportPlugin('vite')], define: { 'process.env': { ...process.env } }})
功能和特性:
组件丰富:提供了一系列预制的 UI 组件,覆盖了表单、数据展示、导航、布局、反馈等多种场景。
支持主流浏览器:Chrome、Edge、Firefox、Opera、Safari 。组件导入方式:支持自动导入、多组件引入、单组件引入以及完整引入四种方式。
主题定制:支持主题定制,允许开发者根据品牌风格调整组件的样式和颜色。
响应式设计:组件支持响应式布局,确保在不同设备和屏幕尺寸上都能提供良好的用户体验。
国际化支持:支持多语言,方便在全球范围内使用。
无障碍性:遵循无障碍设计原则,确保所有用户都能方便地使用应用。
文档和示例:提供详细的文档和丰富的示例代码,帮助开发者快速上手。
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 从五年规划看“中国之治” 7904587
- 2 广东汕头火灾事故遇难人数升至12人 7807940
- 3 “最快女护士”被医院警告处分 7713806
- 4 长征系列火箭一日三发 7616990
- 5 日本地震是中国制造?日本政府辟谣 7520252
- 6 上海出现“地震云”?气象专家回应 7424049
- 7 售价约20元 水银温度计平替长这样 7331981
- 8 2026年总台春晚主题、主标识发布 7237797
- 9 71岁成龙回应“龙叔老了” 7141039
- 10 冷空气南下 这些地方流感风险上升 7040794






![如月夏巳 最近发发的片[吹风车] ](https://imgs.knowsafe.com:8087/img/aideep/2024/7/15/6c9e39c22cec9cca9465671f86e2f558.jpg?w=250)
 周春雨
周春雨







