Glyphs:一个开源、可编辑、全功能的图标设计系统
这个站点对于网页设计或者UI要求比较高的朋友是一个不错的选择,目前来说,里面的各项功能都是我所需要的,虽然我的审美不咋地。
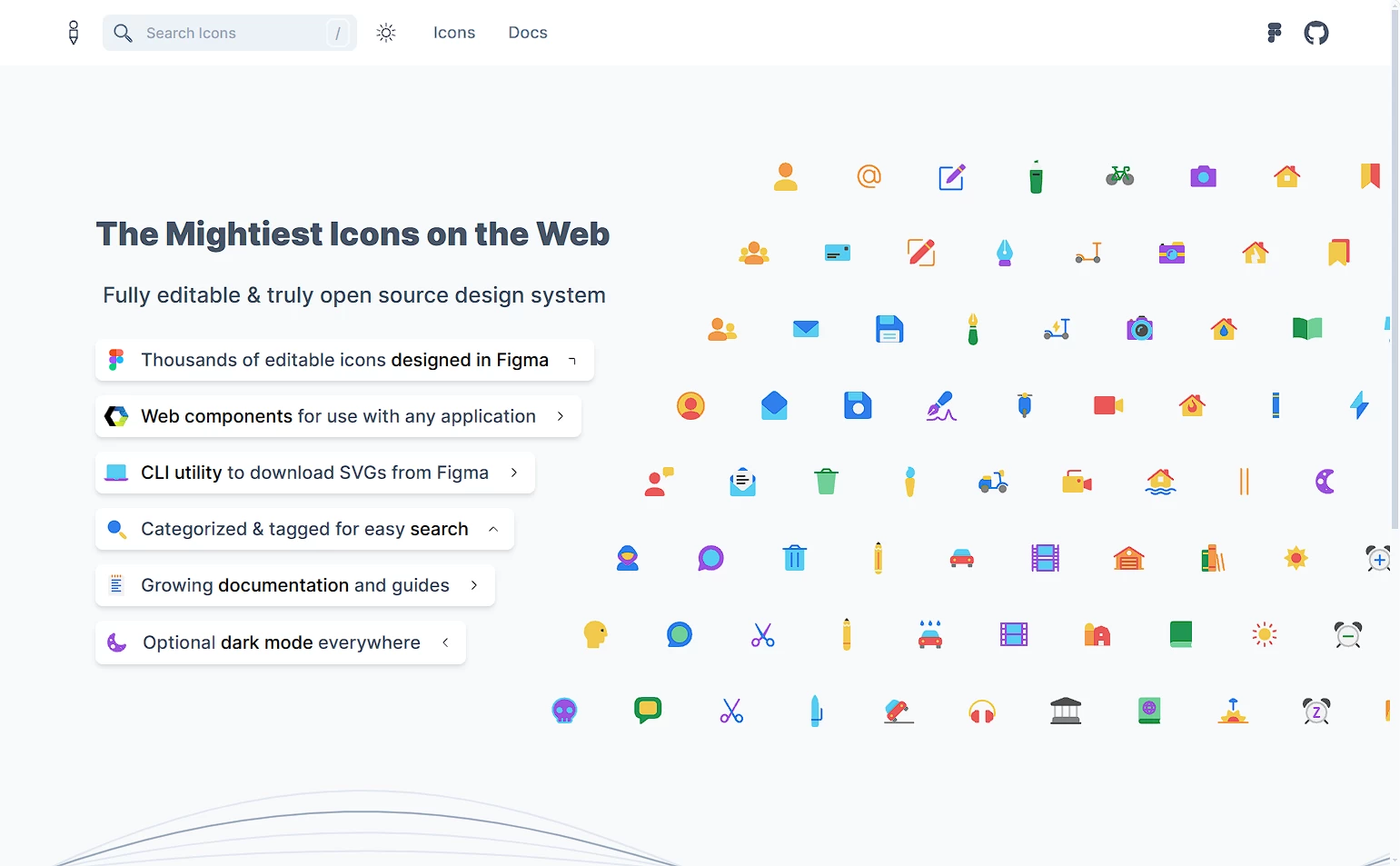
下面是站点首页截图:

通过查看首页不难看出里面的图标的质量还是非常不错的,然后点击导航栏的icons即可进入下图所示的界面了:
截图中,我通过红的框标注了一下相关的操作范围,左上角的可以修改图标的样式,比如是线条、多色、粗边等等,同时,你可以修改图标的大小、线条宽度、整体颜色等等,我这里选择了多色图标,如下图:
可以很明显看到这个图标的样式非常美观,配色方面也是没啥问题,如果你觉得图标的方向或者旋转不符合你的要求,你可以通过右下角的反转按钮或者修改旋转的角度值来进行完善。
调整完整之后,你可以选择直接通过svg代码来加载图标或者点击图标右侧的下载按钮进行下载,或者直接点击Figma进行导入,根据自己的需求进行完善即可。
站点左边针对图标进行了一定程度的分类,不过都是英文的分类,如果你针对英文有麻烦,那么大概率只能通过翻译来解决了。
额外补充
看了一下站点所有的图标,我个人觉得图标无论是质量上面还是数量上面,都是非常不错的,后期尽可能的从该站点选择图标作为素材进行建站,毕竟素材的分类基本覆盖了站点的基本需求。
其次就是边框大小问题,发现可以通过鼠标左键按住之后左右拖动来调整粗细,这个交互细节确实是很人性化了,同理大小也可以通过这个方式来进行调整。
不过色彩方面貌似没有自定义的选项,如果你会修改代码的话,可以尝试通过直接修改SVG颜色代码来完成,应该也不是什么难事。
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法关系如何“走得更稳更好” 7904167
- 2 中国队今晚将再次对阵日本队 7808601
- 3 你的婚纱照可能被人卖了 7713244
- 4 今年流感为啥这么“凶” 7617523
- 5 男子海洋馆内抽烟被白鲸喷水浇灭 7521715
- 6 五粮液降价到800多元?公司回应 7428259
- 7 全网寻找的用围巾擦地女乘客找到了 7327521
- 8 40岁后这两项体检不要跳过 7234622
- 9 又一个10万亿大省要来了 7137550
- 10 2000多年前中国水利设计有多超前 7045147







 尹雅霖
尹雅霖







