七牛云图片处理系列实践|如何解决GIF流量爆炸问题?
 摘要:图像的格式丰富多彩,既有使用最多的JPEG、PNG 、BMP、GIF,也有Google开发的适用于Web的WebP,更有苹果推出的Live Photo。不管是PC端还是移动端,图片一直是流量的大头。在移动互联网爆发的读图时代,如何保证在图片质量不降低的前提下减少图片开发成本,成为一个值得探索的事儿。在此,七牛云全新策划图片处理系列实践,探寻云服务之上的图片之路。
众所周知,GIF图片是其在一个GIF文件中可以存多幅彩色图像,把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就构成了一种最简单的动画。这些闪烁的动图,总是让人忍不住多看两眼,最常见的如动态表情,但GIF图片最主要的还是被应用于娱乐、图片分享类应用中,在七牛的客户中,堆糖、橘子娱乐经常使用。此外,为了吸引用户的注意力,醒目的GIF动画很好地补充了营销信息,使得各媒体、自媒体、企业营销在其上频频加码创意,积极地做了很多在内容中使用GIF的实践及策略探索。
如日前科技媒体TECH2IPO (创见)的一篇名为《15位机器人在完成任务时的有趣失误》的文章火了,该文主要讲述了一些机器人囿于技术与环境做出的种种憨态可掬的动作。除文字外,为了让内容生动有趣,还为每一位可爱的机器人配了动图(GIF动图)。
文中,15位机器人拥有15个错误,也就使用了15张GIF进行表现,但这些动图占用了高达139MB的流量,而这篇文章的最终点击超过10万次,消耗了9TB以上的CDN流量,虽然访问速度杠杆的,但却为此付出人民币3500元。
GIF图片大小相对于普通的JPEG、PNG图片更大,访问时也更耗费流量。在得知TECH2IPO/创见的处境后,小七迅速为其送出“七牛GIF缩略图”解决方案,以解燃眉之急。
据TECH2IPO/创见统计,上述文章有60%的点击来自移动端,并且仅有10%是在无WiFi的环境下进行阅读的。事实上,移动端主要以小屏幕为主,而受“移动端”和“小屏幕”两个因素的限制,图片的缩略常使用于移动端图片的显示。一方面,移动端会消耗3G或4G流量,流量的节约非常重要,因此当移动端App中包含大量GIF图片时就需要对其进行缩略。另一方面,移动端端会要求图片迅速加载出来,如果GIF单张图片比较大,就会影响加载的速度和看图的效果,此时也需要对图片进行缩略处理。
为此,七牛在图片缩略处理方面提供imageView2接口,由于移动端屏幕众多,该接口支持生成各种规格以适应不同屏幕的缩略图,在所支持的各种图片格式中,便包含gif,此外还支持psd、jpeg、png、webp、tiff、bmp等多种格式。通过该接口,可大大减少图片文件大小,节省流量的同时也省掉大半的流量费用。
为了证明imageView2接口处理GIF图片省流量省成本的可靠性,小七特意找来gif动图一张,并上传到七牛存储空间进行验证。
以下为所找gif原图,大小为4MB:
摘要:图像的格式丰富多彩,既有使用最多的JPEG、PNG 、BMP、GIF,也有Google开发的适用于Web的WebP,更有苹果推出的Live Photo。不管是PC端还是移动端,图片一直是流量的大头。在移动互联网爆发的读图时代,如何保证在图片质量不降低的前提下减少图片开发成本,成为一个值得探索的事儿。在此,七牛云全新策划图片处理系列实践,探寻云服务之上的图片之路。
众所周知,GIF图片是其在一个GIF文件中可以存多幅彩色图像,把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就构成了一种最简单的动画。这些闪烁的动图,总是让人忍不住多看两眼,最常见的如动态表情,但GIF图片最主要的还是被应用于娱乐、图片分享类应用中,在七牛的客户中,堆糖、橘子娱乐经常使用。此外,为了吸引用户的注意力,醒目的GIF动画很好地补充了营销信息,使得各媒体、自媒体、企业营销在其上频频加码创意,积极地做了很多在内容中使用GIF的实践及策略探索。
如日前科技媒体TECH2IPO (创见)的一篇名为《15位机器人在完成任务时的有趣失误》的文章火了,该文主要讲述了一些机器人囿于技术与环境做出的种种憨态可掬的动作。除文字外,为了让内容生动有趣,还为每一位可爱的机器人配了动图(GIF动图)。
文中,15位机器人拥有15个错误,也就使用了15张GIF进行表现,但这些动图占用了高达139MB的流量,而这篇文章的最终点击超过10万次,消耗了9TB以上的CDN流量,虽然访问速度杠杆的,但却为此付出人民币3500元。
GIF图片大小相对于普通的JPEG、PNG图片更大,访问时也更耗费流量。在得知TECH2IPO/创见的处境后,小七迅速为其送出“七牛GIF缩略图”解决方案,以解燃眉之急。
据TECH2IPO/创见统计,上述文章有60%的点击来自移动端,并且仅有10%是在无WiFi的环境下进行阅读的。事实上,移动端主要以小屏幕为主,而受“移动端”和“小屏幕”两个因素的限制,图片的缩略常使用于移动端图片的显示。一方面,移动端会消耗3G或4G流量,流量的节约非常重要,因此当移动端App中包含大量GIF图片时就需要对其进行缩略。另一方面,移动端端会要求图片迅速加载出来,如果GIF单张图片比较大,就会影响加载的速度和看图的效果,此时也需要对图片进行缩略处理。
为此,七牛在图片缩略处理方面提供imageView2接口,由于移动端屏幕众多,该接口支持生成各种规格以适应不同屏幕的缩略图,在所支持的各种图片格式中,便包含gif,此外还支持psd、jpeg、png、webp、tiff、bmp等多种格式。通过该接口,可大大减少图片文件大小,节省流量的同时也省掉大半的流量费用。
为了证明imageView2接口处理GIF图片省流量省成本的可靠性,小七特意找来gif动图一张,并上传到七牛存储空间进行验证。
以下为所找gif原图,大小为4MB:
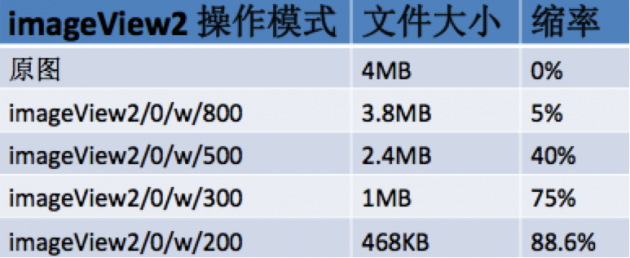
 使用imageView2生成不同缩略图,并得如下结果:
使用imageView2生成不同缩略图,并得如下结果:
 使用imageView2接口不同的操作模式可生成不同缩率的GIF动图,指定宽高和原图宽高缩率的比例和流量、CDN费用成正比,在不影响用户体验的前提下对GIF动图进行不同程度的缩略。经过此次测试,小七所选择的本张图片缩率为75%时,在手机端、PC端显示也比较清晰。可见,TECH2IPO/创见使用imageView2进行处理从而大大减少CDN流量费用将不是问题。
在此,小七详细介绍一下imageView2的接口的使用方法。
imageView2接口规格如下:
imageView2/<mode>/w/<LongEdge>/h/<ShortEdge>/format/<Format>/interlace/<Interlace>/q/<Quality>
如imageView2/0/w/<LongEdge>/h/<ShortEdge>,指限定缩略图长边最多为<LongEdge>,短边最多为<ShortEdge>,进行等比缩放,不裁剪。如果只指定w参数则表示限定长边(短边自适应),只指定h参数则表示限定短边(长边自适应)。使用该imageView2接口是在访问图片资源的时侯进行同步压缩,客户端访问到的资源就是被压缩后的资源。
使用者将GIF动态图片上传至七牛对象存储平台后,只需在该图片访问资源链接修改以上<LongEdge>及<ShortEdge>参数即可获得缩略结果。参数设置主要以客户端设备的分辨率大小有关,一般设计页面的前端开发可以对此做出简单的规划,譬如手机端以宽高300x300的大小,PC端是500x500,而通过不同的参数设置,是可获得任意大小的缩略图结果的。
更多使用详情可点击,参考“七牛API参考手册”,除本文所提到的GIF缩略处理外,还包括图文混排水印、自定义裁剪、旋转、效果处理(高斯模糊)、格式转换、原图保护、防盗链等贴心的接口可供使用。对于GIF动图,同样也能对其进行以上其它的图片处理操作。
使用imageView2接口不同的操作模式可生成不同缩率的GIF动图,指定宽高和原图宽高缩率的比例和流量、CDN费用成正比,在不影响用户体验的前提下对GIF动图进行不同程度的缩略。经过此次测试,小七所选择的本张图片缩率为75%时,在手机端、PC端显示也比较清晰。可见,TECH2IPO/创见使用imageView2进行处理从而大大减少CDN流量费用将不是问题。
在此,小七详细介绍一下imageView2的接口的使用方法。
imageView2接口规格如下:
imageView2/<mode>/w/<LongEdge>/h/<ShortEdge>/format/<Format>/interlace/<Interlace>/q/<Quality>
如imageView2/0/w/<LongEdge>/h/<ShortEdge>,指限定缩略图长边最多为<LongEdge>,短边最多为<ShortEdge>,进行等比缩放,不裁剪。如果只指定w参数则表示限定长边(短边自适应),只指定h参数则表示限定短边(长边自适应)。使用该imageView2接口是在访问图片资源的时侯进行同步压缩,客户端访问到的资源就是被压缩后的资源。
使用者将GIF动态图片上传至七牛对象存储平台后,只需在该图片访问资源链接修改以上<LongEdge>及<ShortEdge>参数即可获得缩略结果。参数设置主要以客户端设备的分辨率大小有关,一般设计页面的前端开发可以对此做出简单的规划,譬如手机端以宽高300x300的大小,PC端是500x500,而通过不同的参数设置,是可获得任意大小的缩略图结果的。
更多使用详情可点击,参考“七牛API参考手册”,除本文所提到的GIF缩略处理外,还包括图文混排水印、自定义裁剪、旋转、效果处理(高斯模糊)、格式转换、原图保护、防盗链等贴心的接口可供使用。对于GIF动图,同样也能对其进行以上其它的图片处理操作。
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中法元首相会都江堰 7904094
- 2 中方不接受日方所谓交涉 已当场驳回 7809701
- 3 大闸蟹为何会在欧美泛滥成灾 7713311
- 4 国际机构看中国经济 关键词亮了 7616464
- 5 家长称婴儿被褥印不雅英文单词 7520784
- 6 日方军机滋扰擅闯或被视为训练靶标 7425014
- 7 罪犯被判死缓破口大骂被害人一家 7328227
- 8 国乒8比1击败日本队 11战全胜夺冠 7236280
- 9 长沙一男子要取现20万 银行紧急报警 7138868
- 10 千吨级“巨无霸”就位 7047341







 七牛云
七牛云







