跨域资源共享(CORS)安全性浅析
0×00 背景
提起浏览器的同源策略,大家都很熟悉。不同域的客户端脚本不能读写对方的资源。但是实践中有一些场景需要跨域的读写,所以出现了一些hack的方式来跨域。比如在同域内做一个代理,JSON-P等。但这些方式都存在缺陷,无法完美的实现跨域读写。所以在XMLHttpRequest v2标准下,提出了CORS(Cross Origin Resourse-Sharing)的模型,试图提供安全方便的跨域读写资源。目前主流浏览器均支持CORS。
0×01 技术原理
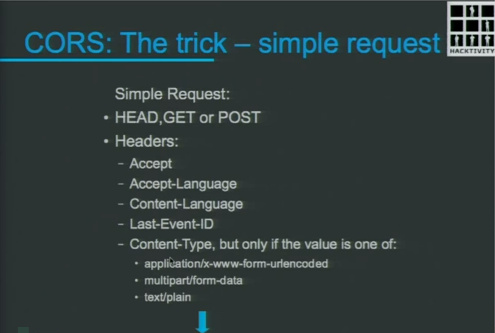
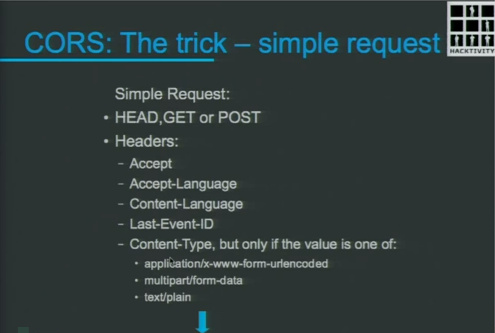
CORS定义了两种跨域请求,简单跨域请求和非简单跨域请求。当一个跨域请求发送简单跨域请求包括:请求方法为HEAD,GET,POST;请求头只有4个字段,Accept,Accept-Language,Content-Language,Last-Event-ID;如果设置了Content-Type,则其值只能是application/x-www-form-urlencoded,multipart/form-data,text/plain。说起来比较别扭,简单的意思就是设置了一个白名单,符合这个条件的才是简单请求。其他不符合的都是非简单请求。
 之所以有这个分类是因为浏览器对简单请求和非简单请求的处理机制是不一样的。当我们需要发送一个跨域请求的时候,浏览器会首先检查这个请求,如果它符合上面所述的简单跨域请求,浏览器就会立刻发送这个请求。如果浏览器检查之后发现这是一个非简单请求,比如请求头含有X-Forwarded-For字段。这时候浏览器不会马上发送这个请求,而是有一个preflight,跟服务器验证的过程。浏览器先发送一个options方法的预检请求。下图是一个示例。如果预检通过,则发送这个请求,否则就不拒绝发送这个跨域请求。
之所以有这个分类是因为浏览器对简单请求和非简单请求的处理机制是不一样的。当我们需要发送一个跨域请求的时候,浏览器会首先检查这个请求,如果它符合上面所述的简单跨域请求,浏览器就会立刻发送这个请求。如果浏览器检查之后发现这是一个非简单请求,比如请求头含有X-Forwarded-For字段。这时候浏览器不会马上发送这个请求,而是有一个preflight,跟服务器验证的过程。浏览器先发送一个options方法的预检请求。下图是一个示例。如果预检通过,则发送这个请求,否则就不拒绝发送这个跨域请求。
 下面详细分析一下实现安全跨域请求的控制方式。先看一下非简单请求的预检过程。浏览器先发送一个options方法的请求。带有如下字段:
下面详细分析一下实现安全跨域请求的控制方式。先看一下非简单请求的预检过程。浏览器先发送一个options方法的请求。带有如下字段:
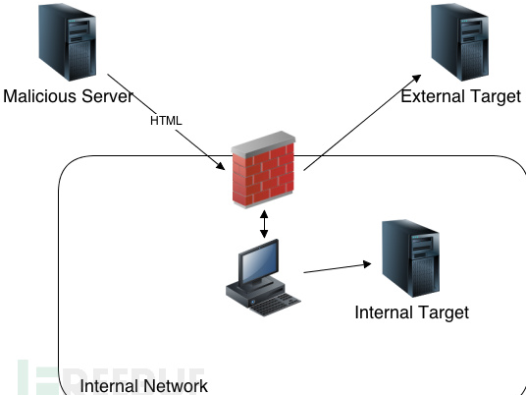
 从思路上讲,有两种类型的攻击方式。一种是在攻击者自己控制的网页上嵌入跨域请求,用户访问链接,执行了跨域请求,从而攻击目标,比如访问了内网敏感资源。还有一种是正常的网页被嵌入了到攻击者控制页面的跨域请求,从而劫持用户的会话。
0×04 攻击场景
先看第一种思路的攻击场景:
1,复杂csrf。传统的csrf都是利用html标签和表单来发送请求。没有办法实现一些复杂步骤的csrf,比如模拟购物,先加购物车,结算,填写信息,等等。比如上传文件。具体可以参考利用csrf上传文件
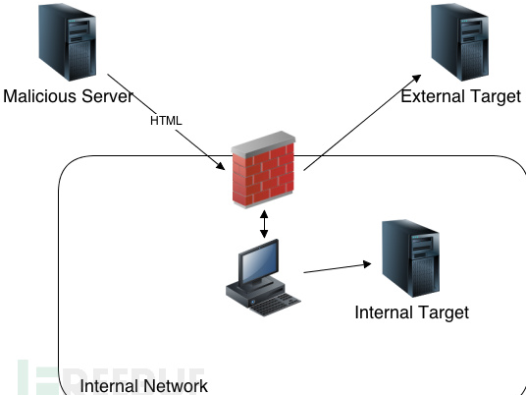
2,访问内网敏感资源。这个在一定的条件下是可以实现的。比如内网的服务器配置了
从思路上讲,有两种类型的攻击方式。一种是在攻击者自己控制的网页上嵌入跨域请求,用户访问链接,执行了跨域请求,从而攻击目标,比如访问了内网敏感资源。还有一种是正常的网页被嵌入了到攻击者控制页面的跨域请求,从而劫持用户的会话。
0×04 攻击场景
先看第一种思路的攻击场景:
1,复杂csrf。传统的csrf都是利用html标签和表单来发送请求。没有办法实现一些复杂步骤的csrf,比如模拟购物,先加购物车,结算,填写信息,等等。比如上传文件。具体可以参考利用csrf上传文件
2,访问内网敏感资源。这个在一定的条件下是可以实现的。比如内网的服务器配置了
 0×05 致谢
本文参考了nyannyannyan和gerionsecurity.com 的文章,表示感谢。
litdg@freebuf.com
0×05 致谢
本文参考了nyannyannyan和gerionsecurity.com 的文章,表示感谢。
litdg@freebuf.com
 之所以有这个分类是因为浏览器对简单请求和非简单请求的处理机制是不一样的。当我们需要发送一个跨域请求的时候,浏览器会首先检查这个请求,如果它符合上面所述的简单跨域请求,浏览器就会立刻发送这个请求。如果浏览器检查之后发现这是一个非简单请求,比如请求头含有X-Forwarded-For字段。这时候浏览器不会马上发送这个请求,而是有一个preflight,跟服务器验证的过程。浏览器先发送一个options方法的预检请求。下图是一个示例。如果预检通过,则发送这个请求,否则就不拒绝发送这个跨域请求。
之所以有这个分类是因为浏览器对简单请求和非简单请求的处理机制是不一样的。当我们需要发送一个跨域请求的时候,浏览器会首先检查这个请求,如果它符合上面所述的简单跨域请求,浏览器就会立刻发送这个请求。如果浏览器检查之后发现这是一个非简单请求,比如请求头含有X-Forwarded-For字段。这时候浏览器不会马上发送这个请求,而是有一个preflight,跟服务器验证的过程。浏览器先发送一个options方法的预检请求。下图是一个示例。如果预检通过,则发送这个请求,否则就不拒绝发送这个跨域请求。
 下面详细分析一下实现安全跨域请求的控制方式。先看一下非简单请求的预检过程。浏览器先发送一个options方法的请求。带有如下字段:
下面详细分析一下实现安全跨域请求的控制方式。先看一下非简单请求的预检过程。浏览器先发送一个options方法的请求。带有如下字段:
Origin: 普通的HTTP请求也会带有,在CORS中专门作为Origin信息供后端比对,表明来源域。 Access-Control-Request-Method: 接下来请求的方法,例如PUT, DELETE等等 Access-Control-Request-Headers: 自定义的头部,所有用setRequestHeader方法设置的头部都将会以逗号隔开的形式包含在这个头中然后如果服务器配置了cors,会返回对应对的字段,具体字段含义在返回结果是一并解释。
Access-Control-Allow-Origin: Access-Control-Allow-Methods: Access-Control-Allow-Headers:然后浏览器再根据服务器的返回值判断是否发送非简单请求。简单请求前面讲过是直接发送,只是多加一个origin字段表明跨域请求的来源。然后服务器处理完请求之后,会再返回结果中加上如下控制字段:
Access-Control-Allow-Origin: 允许跨域访问的域,可以是一个域的列表,也可以是通配符"*"。这里要注意Origin规则只对域名有效,并不会对子目录有效。即http://foo.example/subdir/ 是无效的。但是不同子域名需要分开设置,这里的规则可以参照同源策略 Access-Control-Allow-Credentials: 是否允许请求带有验证信息,这部分将会在下面详细解释 Access-Control-Expose-Headers: 允许脚本访问的返回头,请求成功后,脚本可以在XMLHttpRequest中访问这些头的信息(貌似webkit没有实现这个) Access-Control-Max-Age: 缓存此次请求的秒数。在这个时间范围内,所有同类型的请求都将不再发送预检请求而是直接使用此次返回的头作为判断依据,非常有用,大幅优化请求次数 Access-Control-Allow-Methods: 允许使用的请求方法,以逗号隔开 Access-Control-Allow-Headers: 允许自定义的头部,以逗号隔开,大小写不敏感然后浏览器通过返回结果的这些控制字段来决定是将结果开放给客户端脚本读取还是屏蔽掉。如果服务器没有配置cors,返回结果没有控制字段,浏览器会屏蔽脚本对返回信息的读取。 0×02 安全隐患 大家注意这个流程。服务器接收到跨域请求的时候,并没有先验证,而是先处理了请求。所以从某种程度上来说。在支持cors的浏览器上实现跨域的写资源,打破了传统同源策略下不能跨域读写资源。 再一个就是如果程序猿偷懒将Access-Control-Allow-Origin设置为允许来自所有域的跨域请求。那么cors的安全机制几乎就无效了。不过先别高兴的太早。其实这里在设计的时候有一个很好的限制。xmlhttprequest发送的请求需要使用“withCredentials”来带上cookie,如果一个目标域设置成了允许任意域的跨域请求,这个请求又带着cookie的话,这个请求是不合法的。(就是如果需要实现带cookie的跨域请求,需要明确的配置允许来源的域,使用任意域的配置是不合法的)浏览器会屏蔽掉返回的结果。javascript就没法获取返回的数据了。这是cors模型最后一道防线。假如没有这个限制的话,那么javascript就可以获取返回数据中的csrf token,以及各种敏感数据。这个限制极大的降低了cors的风险。 0×03 攻击模型
 从思路上讲,有两种类型的攻击方式。一种是在攻击者自己控制的网页上嵌入跨域请求,用户访问链接,执行了跨域请求,从而攻击目标,比如访问了内网敏感资源。还有一种是正常的网页被嵌入了到攻击者控制页面的跨域请求,从而劫持用户的会话。
0×04 攻击场景
先看第一种思路的攻击场景:
1,复杂csrf。传统的csrf都是利用html标签和表单来发送请求。没有办法实现一些复杂步骤的csrf,比如模拟购物,先加购物车,结算,填写信息,等等。比如上传文件。具体可以参考利用csrf上传文件
2,访问内网敏感资源。这个在一定的条件下是可以实现的。比如内网的服务器配置了
从思路上讲,有两种类型的攻击方式。一种是在攻击者自己控制的网页上嵌入跨域请求,用户访问链接,执行了跨域请求,从而攻击目标,比如访问了内网敏感资源。还有一种是正常的网页被嵌入了到攻击者控制页面的跨域请求,从而劫持用户的会话。
0×04 攻击场景
先看第一种思路的攻击场景:
1,复杂csrf。传统的csrf都是利用html标签和表单来发送请求。没有办法实现一些复杂步骤的csrf,比如模拟购物,先加购物车,结算,填写信息,等等。比如上传文件。具体可以参考利用csrf上传文件
2,访问内网敏感资源。这个在一定的条件下是可以实现的。比如内网的服务器配置了
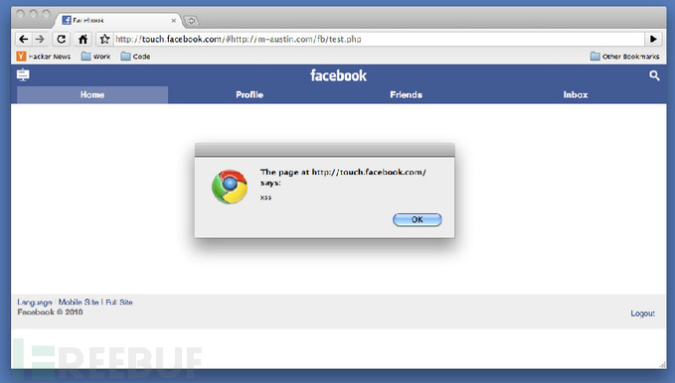
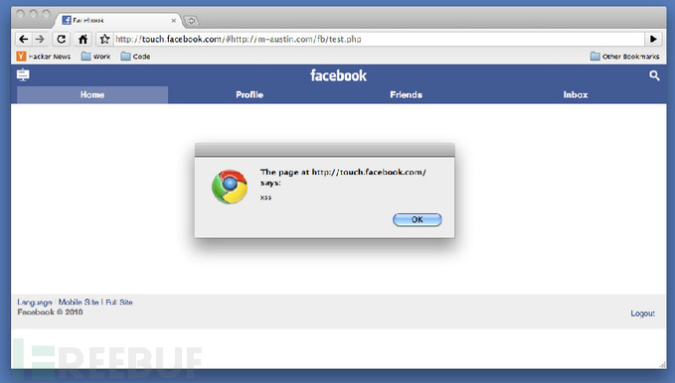
Access-Control-Allow-Origin: * 允许任何来自任意域的跨域请求用户访问恶意网页的时候,执行了到内网服务器192.168.1.123/password.txt的请求,脚本在接收到服务器返回之后,将内容发送到攻击者的服务器上。 第二种思路的场景: 1,交互式xss。参考揭密HTML5带来的攻击手法中讲到的shell of the future工具。通过cors,绕过一些反会话劫持的方法,如HTTP-Only限制的cookie,绑定IP地址的会话ID等,劫持用户会话。 2,程序猿在写ajax请求的时候,对目标域限制不严。有点类似于url跳转。facebook出现过这样一个案例。javascript通过url里的参数进行ajax请求。通过控制这个参数实现注入攻击。
 0×05 致谢
本文参考了nyannyannyan和gerionsecurity.com 的文章,表示感谢。
litdg@freebuf.com
0×05 致谢
本文参考了nyannyannyan和gerionsecurity.com 的文章,表示感谢。
litdg@freebuf.com关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中法友谊蕴山水 7904437
- 2 你以为的进口尖货 其实早已国产了 7809147
- 3 张荣恭:敢宣布“台独”大陆立刻动手 7712568
- 4 盘点2025大国重器新突破 7616741
- 5 部分银行上调存款利率 7522250
- 6 参军报国!全国征兵网上报名今日开始 7427067
- 7 美军承认:击落美军战机 7332102
- 8 尖叫之夜直播 7234172
- 9 大湾区大学正式成立 7141763
- 10 周末去哪玩?雪场“不打烊” 7045618







 阿鳅
阿鳅







