短视频 SDK 架构设计实践
作者简介
孔维乐,七牛云客户端团队 Android 平台高级开发工程师,专注音视频,图形图像领域。OpenGL 专家,先后参与直播推流及连麦 SDK 的开发,主导短视频 SDK 的架构设计与实现, 对客户端架构设计及性能优化有丰富经验。
 图 1图 1 所示是短视频及直播的发展史,众所周知,2016 年是直播元年,在这期间诞生了很多直播平台,比如熊猫、映客、斗鱼等;而在 2017 年,短视频的火爆程度并不亚于直播,可能大家都以为短视频是从 2017 年开始火爆起来的,但其实早在 2015 年就已经诞生出快手、秒拍、美拍等短视频 App。当时我正好在 YY 从事短视频 App 相关的工作,来到七牛后,在客户端团队先后参与直播、连麦 SDK 的开发,后面开始主研短视频 SDK,致力做最优秀最好用的短视频 SDK。
图 1图 1 所示是短视频及直播的发展史,众所周知,2016 年是直播元年,在这期间诞生了很多直播平台,比如熊猫、映客、斗鱼等;而在 2017 年,短视频的火爆程度并不亚于直播,可能大家都以为短视频是从 2017 年开始火爆起来的,但其实早在 2015 年就已经诞生出快手、秒拍、美拍等短视频 App。当时我正好在 YY 从事短视频 App 相关的工作,来到七牛后,在客户端团队先后参与直播、连麦 SDK 的开发,后面开始主研短视频 SDK,致力做最优秀最好用的短视频 SDK。
 图 2
2016 年中国移动短视频用户数为 1.5 亿,今年预计会达到 2.4 亿,增长率高达 58.2%,可见短视频的热度在一直提升;近几年,短视频的生产模式在不断演进,从 UGC 到 PGC,再到最新的 MCN(Multi-Channel Network),内容的产能和质量均得到了巨大提升。
图 2 所示是短视频在各个行业的综合应用。
图 2
2016 年中国移动短视频用户数为 1.5 亿,今年预计会达到 2.4 亿,增长率高达 58.2%,可见短视频的热度在一直提升;近几年,短视频的生产模式在不断演进,从 UGC 到 PGC,再到最新的 MCN(Multi-Channel Network),内容的产能和质量均得到了巨大提升。
图 2 所示是短视频在各个行业的综合应用。
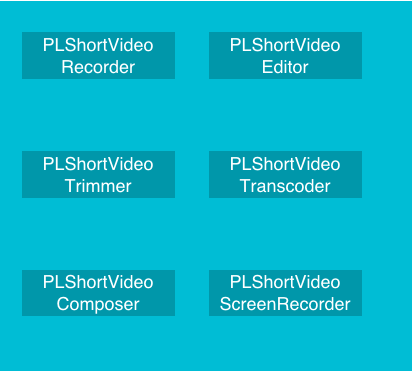
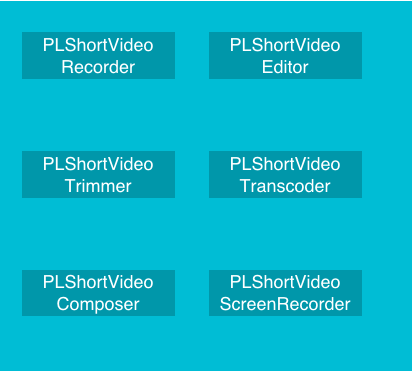
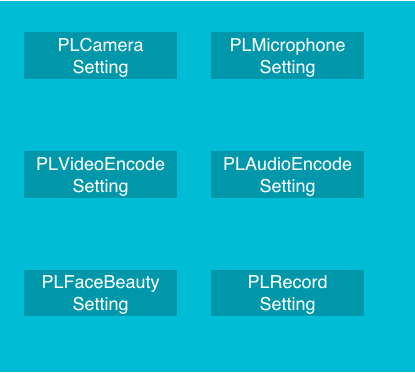
 图 3说到 SDK 的设计理念必定要提到命名规范,就跟七牛的企业理念「简单.可信赖」一样,我们的命名规范是统一、简单并且精炼的,比如我们将对外的核心类统一以 PLShortVideo 为前缀,如图 3 所示分别是录制、编辑以及剪辑等模块的命名;参数配置类则均以 PLxxxSetting 为标准进行命名(图 4);接口回调类则均以 PLxxxListener 为标准命名。
图 3说到 SDK 的设计理念必定要提到命名规范,就跟七牛的企业理念「简单.可信赖」一样,我们的命名规范是统一、简单并且精炼的,比如我们将对外的核心类统一以 PLShortVideo 为前缀,如图 3 所示分别是录制、编辑以及剪辑等模块的命名;参数配置类则均以 PLxxxSetting 为标准进行命名(图 4);接口回调类则均以 PLxxxListener 为标准命名。
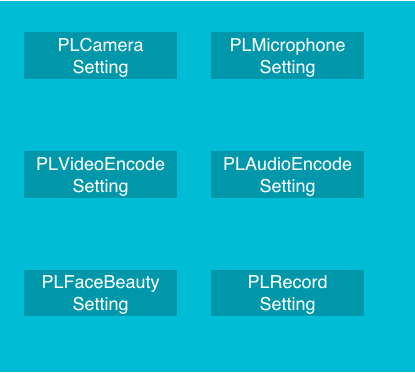
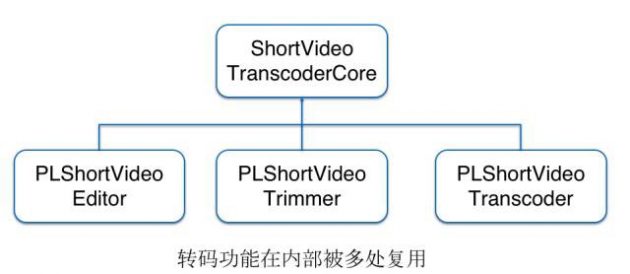
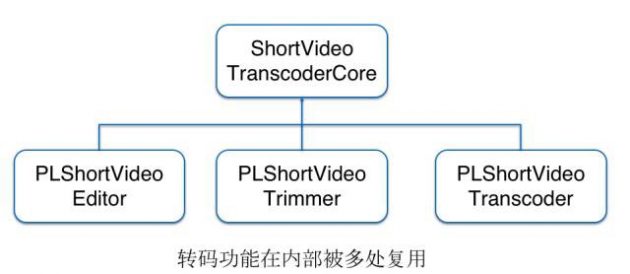
 图 4第二点我们遵循的是高模块化、模块可插拔的一个理念;高模块化必须要保证每个类每个方法都「名副其实」并「各司其职」,这样才能编写更清晰的逻辑;高模块化同时可以促进高复用,减少重复代码;图 5 所示是 SDK 内的转码核心类,因为编辑、剪辑在最后保存的时候都需要一个解码并重新编码的过程,在这里,转码核心类可以达到一个高复用。
图 4第二点我们遵循的是高模块化、模块可插拔的一个理念;高模块化必须要保证每个类每个方法都「名副其实」并「各司其职」,这样才能编写更清晰的逻辑;高模块化同时可以促进高复用,减少重复代码;图 5 所示是 SDK 内的转码核心类,因为编辑、剪辑在最后保存的时候都需要一个解码并重新编码的过程,在这里,转码核心类可以达到一个高复用。






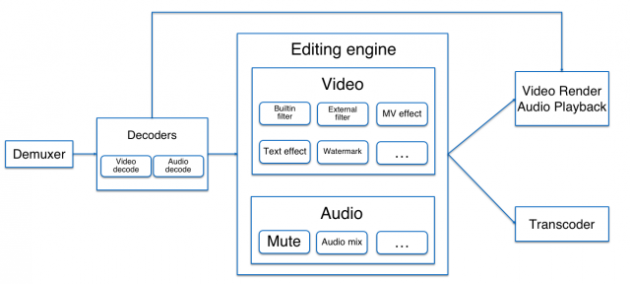
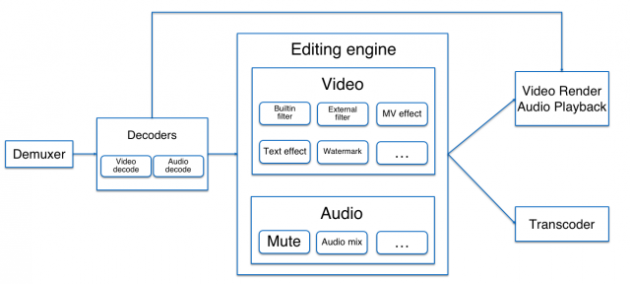
 图 11图 11 所示为编辑模块的示意图。首先需要导入一个视频文件(使用短视频 SDK 拍摄或者从外部导入的视频文件),解包之后会得到相应的帧数据,接着分别通过音视频解码器得到 PCM 和纹理,然后把它们送进编辑引擎,在这里面可以进行各种各样的处理(水印、文字特效、背景音乐、多音频混音等)数据经过编辑之后,与录制相同会分两路,其中一路进行播放渲染,另一路会进行转码保存。
图 11图 11 所示为编辑模块的示意图。首先需要导入一个视频文件(使用短视频 SDK 拍摄或者从外部导入的视频文件),解包之后会得到相应的帧数据,接着分别通过音视频解码器得到 PCM 和纹理,然后把它们送进编辑引擎,在这里面可以进行各种各样的处理(水印、文字特效、背景音乐、多音频混音等)数据经过编辑之后,与录制相同会分两路,其中一路进行播放渲染,另一路会进行转码保存。



短视频发展史
 图 1图 1 所示是短视频及直播的发展史,众所周知,2016 年是直播元年,在这期间诞生了很多直播平台,比如熊猫、映客、斗鱼等;而在 2017 年,短视频的火爆程度并不亚于直播,可能大家都以为短视频是从 2017 年开始火爆起来的,但其实早在 2015 年就已经诞生出快手、秒拍、美拍等短视频 App。当时我正好在 YY 从事短视频 App 相关的工作,来到七牛后,在客户端团队先后参与直播、连麦 SDK 的开发,后面开始主研短视频 SDK,致力做最优秀最好用的短视频 SDK。
图 1图 1 所示是短视频及直播的发展史,众所周知,2016 年是直播元年,在这期间诞生了很多直播平台,比如熊猫、映客、斗鱼等;而在 2017 年,短视频的火爆程度并不亚于直播,可能大家都以为短视频是从 2017 年开始火爆起来的,但其实早在 2015 年就已经诞生出快手、秒拍、美拍等短视频 App。当时我正好在 YY 从事短视频 App 相关的工作,来到七牛后,在客户端团队先后参与直播、连麦 SDK 的开发,后面开始主研短视频 SDK,致力做最优秀最好用的短视频 SDK。
 图 2
2016 年中国移动短视频用户数为 1.5 亿,今年预计会达到 2.4 亿,增长率高达 58.2%,可见短视频的热度在一直提升;近几年,短视频的生产模式在不断演进,从 UGC 到 PGC,再到最新的 MCN(Multi-Channel Network),内容的产能和质量均得到了巨大提升。
图 2 所示是短视频在各个行业的综合应用。
图 2
2016 年中国移动短视频用户数为 1.5 亿,今年预计会达到 2.4 亿,增长率高达 58.2%,可见短视频的热度在一直提升;近几年,短视频的生产模式在不断演进,从 UGC 到 PGC,再到最新的 MCN(Multi-Channel Network),内容的产能和质量均得到了巨大提升。
图 2 所示是短视频在各个行业的综合应用。
研发短视频 App 的难点
前面介绍完有关短视频的历史以及发展趋势,下面着重介绍一下关于短视频开发需要的预备知识及难点: 1、音视频领域固有门槛 深刻理解音视频编码格式 H.264 和 AAC 的编码细节;混音时如何将两个音频调整到一致的参数,使用什么样的算法去混合等等。 2、图形图像、OpenGL 处理 摄像头预览数据,图像处理,音视频编解码都需要了解 RGB 和 YUV 色彩空间的数据格式,以及它们之间转换的方式等等;其中部分操作可以利用更高效的 OpenGL 去完成,如美颜滤镜,图层混合,放大/缩小,旋转,还有图像裁剪等等。 3、平台相关 要对相应平台的摄像头、麦克风、编解码、多媒体处理等 API 十分熟悉,否则它们的一些坑会耗费你大量时间。 4、高级功能 视频编辑少不了特色和高级的功能,例如美颜,滤镜,MV 特效,倍数拍摄,文字特效等,每一个高级功能都对各方面技术提出很高的要求。 5、系统版本,机型等兼容性问题 这算是一个老生常谈的问题,无论 iOS 还是 Android,机型和系统版本都越来越多了,必然会带来兼容性问题。比如会有小部分 Android 机型编码的视频在 iOS 端播放不了的情况,类似这种兼容性问题都是需要进行解决的。 6、性能以及资源占用的优化 移动应用的计算资源受到相应系统的严格制约,在进行音视频采集,渲染,编码等复杂计算的同时,还要确保应用有足够的资源流畅运行,这要求开发人员有丰富的调优能力。 解决以上的难点是首要的事情,但开发时间也是研发人员必须考虑的问题,开发一款优秀的短视频 App,从熟悉音视频领域开始,到解决系统兼容性问题,紧接着去编写复杂业务逻辑,还有相应的UI界面这些工作需要耗费3-6个月的时间,是非常耗费时间和精力的。最开始我们团队进行短视频 SDK 开发时也踩过很多坑,用了将近一个月的时间才真正稳定下来,经过沉淀,现在我们针对一款 App 进行短视频 SDK 的对接,基本一周时间就可以完全搞定。短视频 SDK 架构设计
接下来介绍一下我们团队在进行短视频 SDK 实践中主要做的一些事情,这其中最重要的就是短视频 SDK 的架构设计,包括架构设计理念、架构图、整体数据流程、模块架构设计等。 1、SDK 架构设计理念 图 3说到 SDK 的设计理念必定要提到命名规范,就跟七牛的企业理念「简单.可信赖」一样,我们的命名规范是统一、简单并且精炼的,比如我们将对外的核心类统一以 PLShortVideo 为前缀,如图 3 所示分别是录制、编辑以及剪辑等模块的命名;参数配置类则均以 PLxxxSetting 为标准进行命名(图 4);接口回调类则均以 PLxxxListener 为标准命名。
图 3说到 SDK 的设计理念必定要提到命名规范,就跟七牛的企业理念「简单.可信赖」一样,我们的命名规范是统一、简单并且精炼的,比如我们将对外的核心类统一以 PLShortVideo 为前缀,如图 3 所示分别是录制、编辑以及剪辑等模块的命名;参数配置类则均以 PLxxxSetting 为标准进行命名(图 4);接口回调类则均以 PLxxxListener 为标准命名。
 图 4第二点我们遵循的是高模块化、模块可插拔的一个理念;高模块化必须要保证每个类每个方法都「名副其实」并「各司其职」,这样才能编写更清晰的逻辑;高模块化同时可以促进高复用,减少重复代码;图 5 所示是 SDK 内的转码核心类,因为编辑、剪辑在最后保存的时候都需要一个解码并重新编码的过程,在这里,转码核心类可以达到一个高复用。
图 4第二点我们遵循的是高模块化、模块可插拔的一个理念;高模块化必须要保证每个类每个方法都「名副其实」并「各司其职」,这样才能编写更清晰的逻辑;高模块化同时可以促进高复用,减少重复代码;图 5 所示是 SDK 内的转码核心类,因为编辑、剪辑在最后保存的时候都需要一个解码并重新编码的过程,在这里,转码核心类可以达到一个高复用。






 图 11图 11 所示为编辑模块的示意图。首先需要导入一个视频文件(使用短视频 SDK 拍摄或者从外部导入的视频文件),解包之后会得到相应的帧数据,接着分别通过音视频解码器得到 PCM 和纹理,然后把它们送进编辑引擎,在这里面可以进行各种各样的处理(水印、文字特效、背景音乐、多音频混音等)数据经过编辑之后,与录制相同会分两路,其中一路进行播放渲染,另一路会进行转码保存。
图 11图 11 所示为编辑模块的示意图。首先需要导入一个视频文件(使用短视频 SDK 拍摄或者从外部导入的视频文件),解包之后会得到相应的帧数据,接着分别通过音视频解码器得到 PCM 和纹理,然后把它们送进编辑引擎,在这里面可以进行各种各样的处理(水印、文字特效、背景音乐、多音频混音等)数据经过编辑之后,与录制相同会分两路,其中一路进行播放渲染,另一路会进行转码保存。


踩过的坑
当然,研发过程不可能一帆风顺,总要踩过一些坑才能使整个 SDK 更加完善。下面就列举一些我们踩过的坑以及排查的过程。 部分视频剪辑出现花屏
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中共中央政治局召开会议 7904661
- 2 课本上明太祖画像换了 7808704
- 3 外交部回应普京对中印关系评论 7713661
- 4 8.85亿人次受益后 医保又出实招 7619502
- 5 日本记者街头采访找不到中国游客 7522394
- 6 1岁多女童吊环上“开挂” 7427114
- 7 净网:网民造谣汽车造成8杀被查处 7332345
- 8 苟仲文受贿2.36亿余元一审被判死缓 7238913
- 9 2分钟烧到100℃?警惕用电“雷区” 7139532
- 10 寒潮来袭 “速冻”模式如何应对 7042478







 七牛云
七牛云







