七牛云:让你的 CDN 费用省 50% 以上!图片瘦身的正确姿势
七牛云新推出的图片瘦身功能是做什么的?
打开七牛云的「数据处理」中的「图片瘦身」功能,在图片受到访问时,能够实时对图片进行瘦身,在保证分辨率和画质不变的情况下,可以将图片最高缩小 80%。 当「图片瘦身」和七牛云 CDN 网络加速无缝衔接,就能够实现图片加载速度的提升,同时有效节省流量成本。图片瘦身与CDN的结合到底能不能省钱?
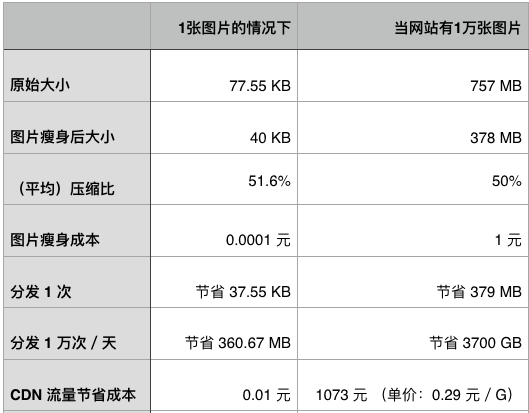
从下面这个计费模型中,就能非常直观地发现「图片大小」和「CDN 流量」之间的关系。

操作指南
七牛 CDN 提供图片自动瘦身功能现已正式上线,已创建的域名默认为「关闭」状态。为域名快速开启图片自动瘦身功能,具体的操作指南如下:- 新建域名 时开启「图片自动瘦身」功能
- 为已创建的域名开启「图片自动瘦身」功能
- 登陆七牛开发者平台
- 选择 融合CDN,然后选择 新建加速域名
- 在出现的 创建加速域名 页面找到 图片自动瘦身 栏
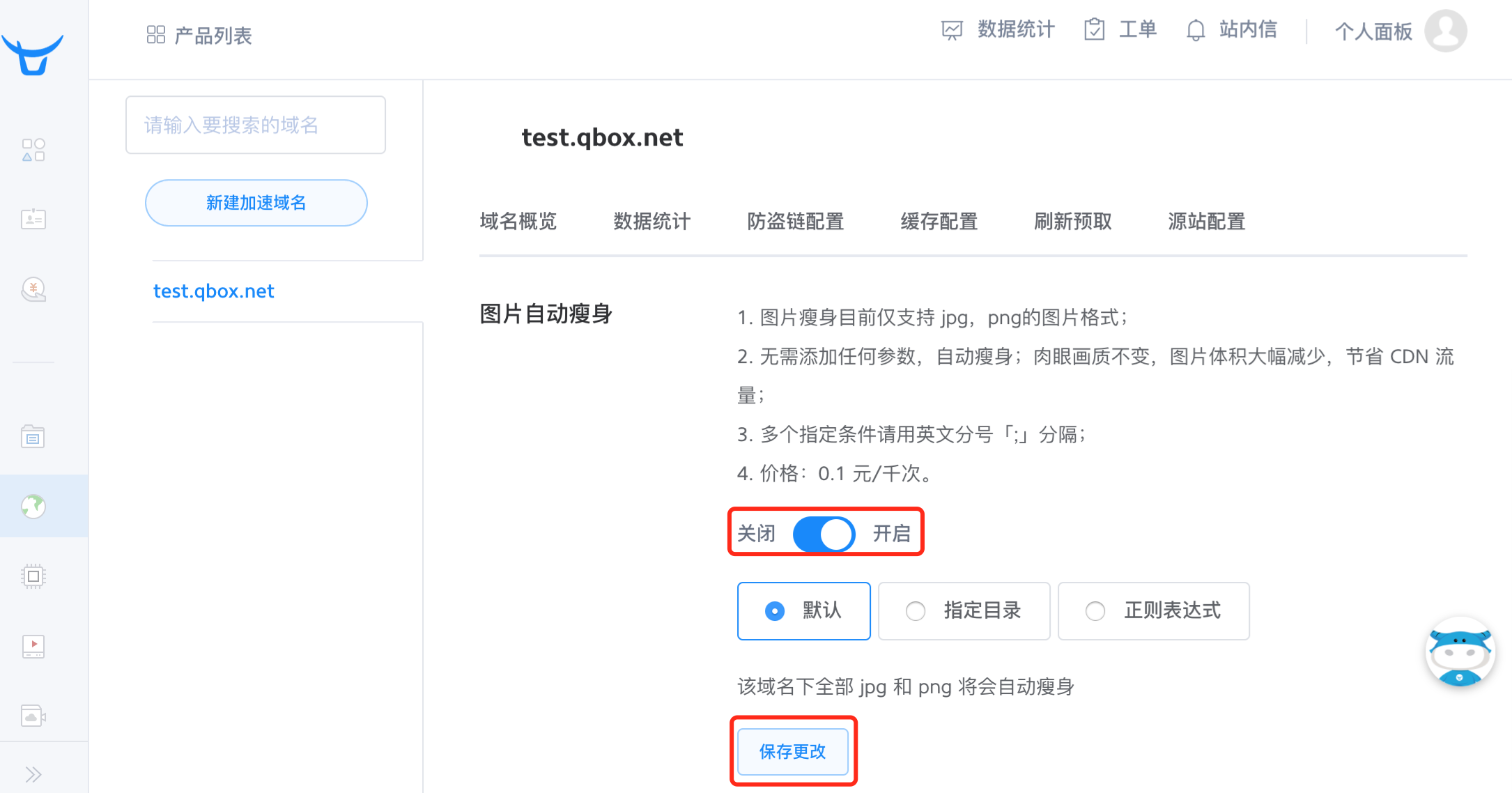
- 选择 开启 ,并配置使用 图片自动瘦身 功能的范围

- 默认:该域名下全部 jpg 和 png 将会自动瘦身
- 指定目录:该域名该路径下的 jpg 和 png 将会自动瘦身,支持配置多个目录,以;号分开。如:/a;/b
- 正则表达式:该域名下符合该匹配规则的 jpg 和 png 将会自动瘦身,支持配置多个正则表达式,以;号分开。如:..png;.\jpg

- 登陆七牛开发者平台
- 选择 融合CDN,然后选择某个具体加速域名 ,如示例:test.qbox.net
- 在 域名概览 页面找到 图片自动瘦身 栏,可看到功能的状态为 关闭
- 选择 图片自动瘦身 栏右侧的 修改 进入配置页面



- 登陆七牛开发者平台,
- 选择 资源主页 ,然后选择 图片瘦身

- 在 图片瘦身 页面找到 使用方式 栏,选择 自动调用
- 在 域名列表 找到要开启 图片自动瘦身 功能的域名,选择 去开启




关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中法元首相会都江堰 7904323
- 2 中方不接受日方所谓交涉 已当场驳回 7808291
- 3 大闸蟹为何会在欧美泛滥成灾 7713632
- 4 国际机构看中国经济 关键词亮了 7618471
- 5 家长称婴儿被褥印不雅英文单词 7522524
- 6 日方军机滋扰擅闯或被视为训练靶标 7428585
- 7 罪犯被判死缓破口大骂被害人一家 7332311
- 8 国乒8比1击败日本队 11战全胜夺冠 7236824
- 9 长沙一男子要取现20万 银行紧急报警 7138082
- 10 千吨级“巨无霸”就位 7041991







 七牛云
七牛云







