云计算后,Go 的下一个战场:游戏产业
Go 自诞生以来,因其简单高效的处理效率和对于并发的出色支持,得到开发人员的关注和实践。并在 2013 年随着重磅项目 Docker 的诞生和发展,逐步在云计算领域形成燎原之势。在占领了云计算后,Go 的下一个发力点将会在何方?
在 ECUG Con 十周年盛会上,七牛云 CEO、Go 首席布道师许式伟给出了他心中的答案:游戏行业。以下是对他此次演讲的内容记录。
作为一个技术型 CEO,我认为技术人员都是很纯粹的,以数据为导向,理性判断趋势,所以今天我会站在理性角度分析,来聊聊未来 Go 的趋势,重点是在游戏行业。



作为一个技术型 CEO,我认为技术人员都是很纯粹的,以数据为导向,理性判断趋势,所以今天我会站在理性角度分析,来聊聊未来 Go 的趋势,重点是在游戏行业。
使用 Go 做游戏开发

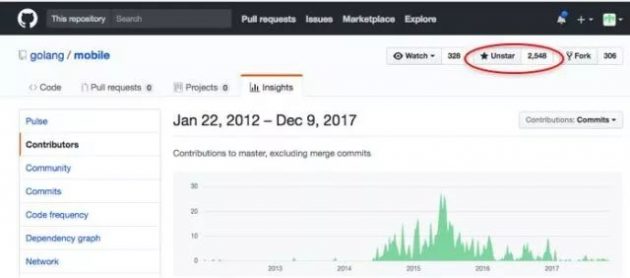
图 1 Go@Mobile
由图 1 我们可以看出 Go 在 Mobile 的发展时间轴,从 12 年初开始,实际上最开始它的关注度并不高,直到 14 年中旬其活跃程度才有显著的增加。
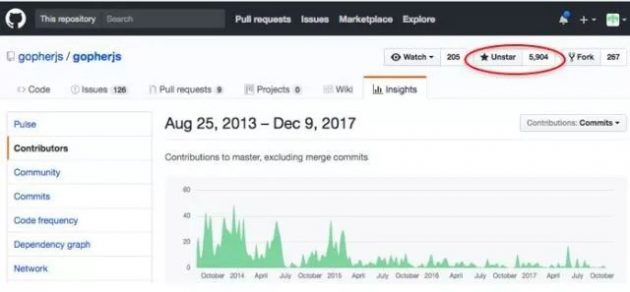
图 2 Go@Web
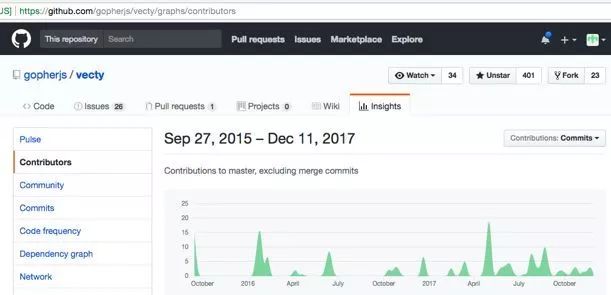
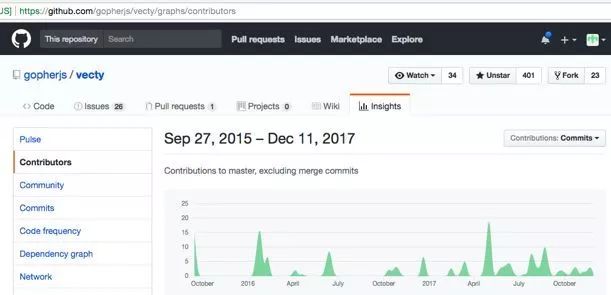
图 2 则显示,尽管 Go 官方对 Mobile 的支持力度大于 Web,但是 gopher 们对 Web 前端的支持度远远高出 Mobile。Gopherjs 在社区的活跃度从 13 年 8 月开始一直很高,从图中我们可以看出,Gopher 们也有着和 JavaScript 程序员们共同的梦想,使用一种语言统一前后端。 通过上面两张图的对比,得出一个很重要的结论,就是 Go 在桌面侧的发展,即使用 Go 语言来写桌面程序,当然目前也有很多人在尝试,包含两个流派:通用 UI 和垂直行业(游戏行业)。Go 团队官方给出的回答更加侧重后者,关注垂直行业——游戏产业。 为什么会是游戏行业呢?可以从以下两点来看一下可行性: 1. 市场原因 游戏市场空间巨大; 2. 技术原因 游戏行业相对其他行业,桌面 OS 的标准控件经常被弃用,所以需求相对收敛,更加容易满足。 接下来探讨一下使用 Go 写游戏的可行性,对于 GUI 来说,基础支撑是 OpenGL,它本身支持 PC(Windows/Mac/Linux/FreeBSD),Mobile (Android/iOS)以及Web (基于WebGL)。对于游戏来说,分以下几点:PC 端游戏(PC)、页游(Web)、手游(Mobile),这三项使用 Go也是可以进行开发的:PC端可以通过 OpenGL,手游通过Go Mobile,页游通过GopherJS(将Go 的代码编译成 JavaScript)Go 页游是非常成熟的,使用的技术栈也是相对较少的,只需要使用 WebGL 和 GopherJS,还可以调用JavaScript框架,诸如 WebGL (https://github.com/gopherjs/webgl)、 jQuery (https://github.com/gopherjs/jquery)、 Websocket (https://github.com/gopherjs/websocket) 总体来说,Go 对 Web 的支持算得上是非常成熟的,它的应用面也不局限于页游,如图 3 所示是一个仿 React 的一个项目「vecty」,是使用 Go 进行开发的,由图我们可以看出这个项目是在 15 年启动的,活跃度也比较可观。
图 3
使用 Go 做跨平台游戏
使用 Go 去做全平台游戏支持相对于 Web 而言,所能用到东西相对会收敛很多,类似 Javascript 的很多库就不能再用。 此时我选择的技术方案为:使用 Go 做跨平台的 Scratch。 首先讲一下什么是 Scratch,它是一门面向儿童编程教学的语言,可以教儿童编写游戏,目前其排名已经挤进工程类语言排名的前 20。为什么要使用 Go 来重写 Scratch 呢? 一是出于我对其的热爱,其次是 Scratch 目前仍旧存在一些瑕疵,我希望可以去慢慢完善。 2.X 版本(https://github.com/LLK/scratch-flash)只能基于 Flash 编写并且只能跑在 PC 上,而基于 Google Blockly + React 编写的 3.0 版本(https://github.com/LLK/scratch-gui)虽然已经可用,但是兼容方面仍然存在问题,比如与 2.X 很多地方不兼容,但是2.X的用户群体是很庞大的。因此 Scratch 还存在很多进步空间,是非常值得期待的。目标与挑战
正是由于 Scratch 的不足,让我看到了挑战。我为自己定了一个目标,做一个兼容 Scratch 2.X 的跨 PC、移动、Web 多终端平台的 Scratch 脚本执行器。下面是我所面临的多种挑战: 1.脚本支持—Json 脚本 Scratch2.X 是 Json 脚本,从 parser 角度来看难度不大,但是从 executor 角度来看其难度与使用其他的脚本的难度是一致的。其次,其脚本是单线程伪并行的,由于不同的 Scratch 脚本之间可能会共享变量并且 Scratch 并没有 mutex 语法,所以真的并行会导致系统逻辑错乱。在Go 当中模拟一个单线程伪并行的程序相对而言还是比较复杂的,所以这是我面临的第一个挑战。 2.多行文本排版与显示 True Type 字体的支持,小型排版系统需要考虑行禁(例如:标点不能在行首,英文单词不能分拆到两行显示) 3.音频播放 需要支持常见音频格式,并且要支持混音(可以同时播放多个声音,应当要有多个人同时说话的效果) 4.SVG 格式支持 Scratch 2.X 内建的精灵 (sprite) 都是矢量格式的,并且基于 SVG 格式,SVG 有着非常复杂的指令集,完整支持等价于写一套 GDI Canvas(当前Go 社区并无成熟的 SVG 渲染的项目) 5.复杂图形
图 4
图 4 所示的图形,虽然看似简单,但是支持却比较难,当然,一旦有 SVG 的支持,这个只是SVG 的一条指令。 6.碰撞检测 这基本上是游戏类程序最基础的需求:两个精灵(sprite)的碰撞检测实践结果
历经半个月实际开发,同时也由于我在教我儿子学习编程时积淀的 2 年经验,让我沉淀了很多素材,现在我所写的所有 Scratch 教程基本可以正常执行,下面就是我这 2 年所积淀的一些素材举例: 1.社交类 对话:weather-conversation.sb2;包含音频播放,多行文本排版与显示,也有很多复杂的图形、背后脚本等。图 5 所示就是。 图 5
图 5
 图 6
图 6

图 7
跨平台之争:React Vs.Go
Scratch3.0 是使用 React 做的,而我是使用 Go 去做来进行一个全新挑战。Scratch3.0 做了很多东西,花了一年多的时间,功能相对比较完善,但是对于我个人而言我仅仅做了一个执行器,难度不同,所以最后我会对两者做一个对比,比较一下他们之间的优缺点。 1.React+React Native 优势:场景比较通用,可以基于 WebGL 也可以开发游戏; 劣势:倾向于将 Web 搬到 Native(mobile)技术栈复杂,性能相对低;React 框架对开发游戏的难度基本没有减负。 2.Go+GopherJS 优势:技术栈极简,上手容易,性能极好; 劣势:较为小众; 场景:比较垂直,对游戏有较完整的支持。总结
Go 的桌面侧战场刚刚开始,但技术相对而言已经比较成熟,尽管很早期,但是由于 Go 所带来的研发效率的提升,一定程度上消除了由于早期而导致的资源不足,因此,即便前端知识不足,但是经过多年发展,Go 社区的丰富资源恰恰弥补了这个不足。 建议可以适当关注,选择合适的时机进军「战场」。进军方向可以选择:其一是使用 Go 写游戏,它可以做到全平台支持;其二是使用 Go 写 Web 应用来代替 React 等框架。
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 中共中央召开党外人士座谈会 7904305
- 2 贪污超11亿!白天辉被执行死刑 7809259
- 3 日本强震 高市早苗神色慌张一路小跑 7713349
- 4 全国首艘氢电拖轮作业亮点多 7616211
- 5 王毅:是可忍孰不可忍 7523252
- 6 河北沧州杀妻案男方被判死刑 7428492
- 7 《大明王朝1566》逆袭成国产剧天花板 7329540
- 8 水银体温计将于2026年禁产 7233076
- 9 日本发生7.5级强震后 高市早苗发声 7143292
- 10 “人造太阳”何以照进现实 7039686







 七牛云
七牛云







