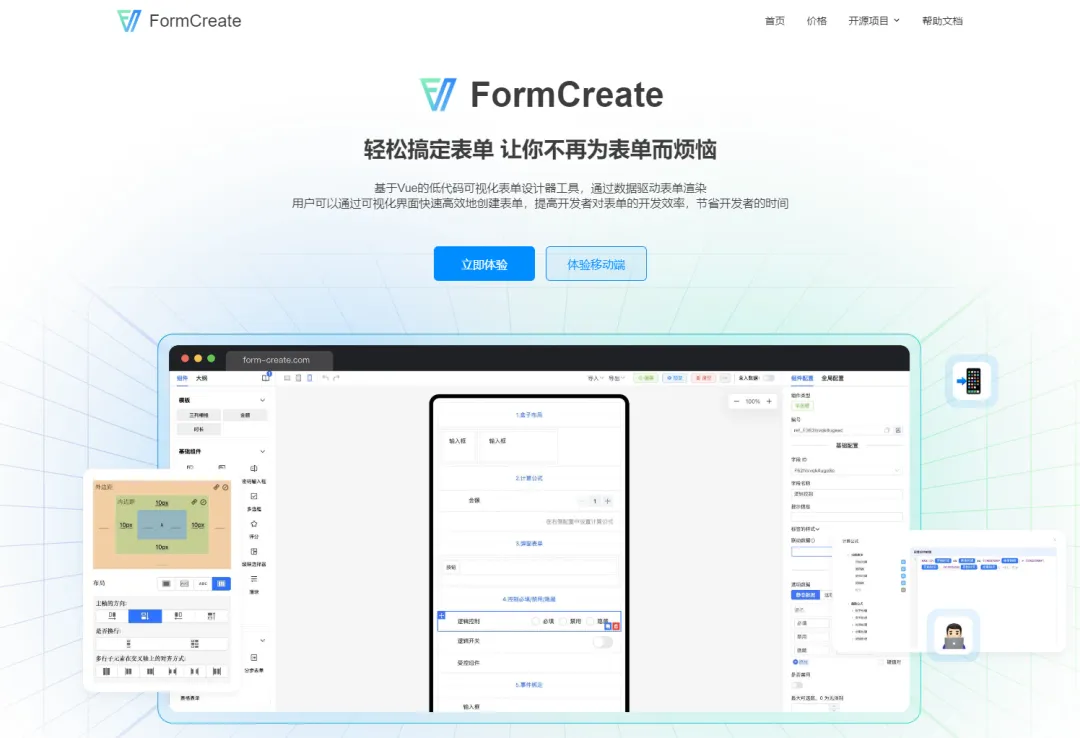
FormCreate:轻松搞定表单 让你不再为表单而烦恼
FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。

什么是 FormCreate?
FormCreate 是一款基于 Vue.js 的表单生成工具。它通过 JSON 数据结构来定义表单元素,使得表单的创建和管理变得更加简单和高效。无论是简单的注册表单还是复杂的动态表单,FormCreate 都能轻松应对。
使用场景
1. 后台管理系统:快速生成各种管理后台中的表单,如用户信息表单、产品信息表单等。
2. 数据采集:创建问卷调查、用户反馈等表单,便于数据采集和分析。
3. 动态表单:根据不同的用户角色或权限,动态生成不同的表单内容。
4. 复杂表单:处理具有多层嵌套和复杂逻辑的表单,例如流程审批表单。
优点
1. 高效开发:通过 JSON 配置文件快速生成表单,减少手写代码的工作量。
2. 易于维护:表单结构清晰,易于维护和扩展。
3. 高度自定义:支持自定义表单组件和验证规则,满足各种需求。
4. 响应式布局:支持响应式设计,确保表单在不同设备上都有良好的表现。
5. 丰富的功能:提供各种表单元素,如文本框、选择框、日期选择器等,并支持联动和条件渲染。
https://www.form-create.com/v3/
使用示例 1
以下是一个简单的 FormCreate 示例,通过 JSON 配置文件生成一个用户注册表单。
import formCreate,{ maker }from'@form-create/element-ui';const formData ={rule:[ maker.input('用户名','username').validate([{required:true,message:'请输入用户名'}]), maker.input('邮箱','email').validate([{required:true,type:'email',message:'请输入有效的邮箱'}]), maker.password('密码','password').validate([{required:true,message:'请输入密码'}]), maker.checkbox('兴趣爱好','hobbies').options([ {label:'音乐',value:'music'}, {label:'运动',value:'sports'}, {label:'阅读',value:'reading'}, ]), maker.date('生日','birthday').validate([{required:true,message:'请选择生日'}]),],};formCreate.create(formData).mount('#app');
使用示例 2
以下是一个简单的 FormCreate 示例,生成一个简单的提交表单。
<template> <form-create :rule="rule" v-model:api="fApi" :option="options"/></template><script>export default{data(){return{fApi:{},options:{onSubmit:(formData) =>{alert(JSON.stringify(formData))},resetBtn:true},rule:[{type:'input',field:'goods_name',title:'商品名称',value:'form-create'},{type:'checkbox',field:'label',title:'标签',value:[0,1,2,3],options:[{label:'好用',value:0},{label:'快速',value:1},{label:'高效',value:2},{label:'全能',value:3},]},{type:'a-button',title:'自定义按钮',native:false,on:{click(){alert('点击了按钮')}},children:['按钮']},]}}}</script>
真实案例
1. 某电商平台后台管理系统:使用 FormCreate 生成了产品信息管理表单,实现了产品属性的动态增删,提升了运营人员的工作效率。
2. 某教育培训机构:通过 FormCreate 创建了在线报名表单,收集学生信息并进行自动化处理,提高了报名系统的灵活性和稳定性。
3. 某企业内部审批系统:利用 FormCreate 构建了复杂的审批流程表单,根据不同的审批节点动态展示不同的表单内容,优化了审批流程。
总结
FormCreate 是一个强大且灵活的表单生成工具,适用于各种场景的表单开发。通过简单的 JSON 配置文件,即可快速生成功能丰富、易于维护的表单,极大地提高了开发效率和表单的可扩展性。无论是开发者还是产品经理,都能从中受益,打造出符合需求的高质量表单。
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 习近平同马克龙交流互动的经典瞬间 7904548
- 2 黑龙江水库冰面下现13匹冰冻马 7809592
- 3 微信表情包戒烟再度翻红 7713743
- 4 2025你的消费习惯“更新”了吗 7617810
- 5 三星堆与秦始皇帝陵竟有联系 7523949
- 6 为啥今年流感如此厉害 7426077
- 7 劲酒如何成了年轻女性的神仙水 7332148
- 8 首次!台湾浅滩海域搜救应急演练举行 7231547
- 9 美乌会谈 俄大规模袭乌 7135443
- 10 中疾控流感防治七问七答 7044304


![朱容君-兔子牙下班啦~[开学季][开学季][开学季]](https://imgs.knowsafe.com:8087/img/aideep/2021/11/22/16c9e3782eea3570aca35a9c2595b5b6.jpg?w=250)




 距离是思念
距离是思念







