七牛云对象存储 JavaScript SDK 更新,即刻体验更简单·可信赖的服务
JavaScript 是一个通用的、跨平台、中立于厂商的脚本语言,起源于用户对于浏览器交互体验的旺盛需求。随着互联网的发展和进步,JavaScript 的版本也持续迭代提供了越来越丰富的功能,不断提升用户的体验。
更好的 JavaScript SDK
在 H5 File API 出现之前,前端对于文件的操作是非常有局限性的,往往要依赖 flash 去处理文件操作,大多需要配合后端实现。出于安全角度考虑,从本地上传文件时,代码不可能获取文件在用户本地的地址,所以纯前端不可能完成一些类似图片预览的功能。
我们的旧版 JavaScript SDK 便是受当时历史环境所限,只是勉强能堪一用,用户体验不佳的问题一直是我们研发小哥的遗憾。一直致力于给用户提供简单、可信赖服务的我们,希望用户对 SDK 工具的感受也是易用高效的。自然,随着 H5 File API 技术日趋成熟,经过内部讨论充分验证后我们便第一时间将 JavaScript SDK 升级迭代。并已于近日发布,
【更新信息如下:】
• 基于原生浏览器 API,轻便:
适用于 :IE11、Edge、Chrome、Firefox、Safari 等浏览器,基于七牛云官方 API 构建,其中上传功能基于 H5 File API。开发者基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云,并对上传成功后的图片进行丰富的数据处理操作。
• API 简单清晰:
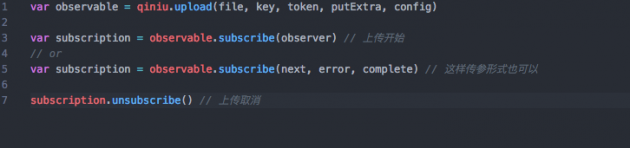
我们借鉴了 RxJS 的接口设计模式,新 SDK 的接口非常简单,用户可以直接在 config 和 putExtra 里来进行相应的参数设置,我们把上传与所接收的参数分开而不是像老版的全部放到一坨,这样子层次也比较清晰。

• 并发控制:
旧版 SDK 在分片上传的时候是同步串行的,其他片必须等前面片上传成功才能接着上传,这其实浪费了时间并且降低了浏览器的资源利用;于是在新版 SDK 中我们在分片上传优化成并发,并且加入了并发控制,用户可以通过 config.thread 来设置并发请求数量。实现最大并发量只取决于用户所使用的浏览器自身限制。
• md5 校验:
新版 SDK 提供了 md5 校验,用户不用担心文件在未上传成功情况下被修改而导致最后生成错误文件,用户可以通过 config.checkByMD5来设置 md5 校验是否开启。
• 组合 API 搭配第三方插件实现对老浏览器的兼容:
JS-SDK 兼容支持 H5 File API 的浏览器,在低版本浏览器下,需要额外的插件如 plupload,JS-SDK 提供了一些接口可以结合插件来进行上传工作。我们在新版 SDK 中把插件的引用剥离了出去,对于需要兼容低版本浏览器的用户,可以自己引用插件,并结合新版 SDK 提供的接口进行开发。
• 对图像处理的优化:
SDK 提供了如水印、缩略、旋转等图像处理接口,并在旧版的基础上用 promise 优化了原来的异步请求接口。大家可以访问 http://jssdk-v2.demo.qiniu.io/ 来体验我们的 demo 。
e.g. 上传图片并进行图片处理的效果如下:

即刻使用
新版 JavaScript SDK 目前支持多种几种安装方式,用户可以根据自己的开发习惯自由选择:
1.直接使用静态文件地址:
https://unpkg.com/qiniu-js@<version>/dist/qiniu.min.js
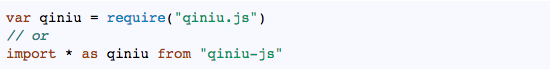
通过 sctipt 标签引入该文件,会在全局生成名为 qiniu 的对象。
2.使用 NPM 安装
NPM 的全称是 Node Package Manager,是一个 NodeJS 包管理和分发工具,现今已成为非官方发布 Node 模块(包)的标准。如需更详细的关于 NPM 的使用说明,您可以访问 NPM 官方网站,或对应的中文网站。
![]()

3.通过源码编译
git clone git@github.com:qiniu/js-sdk.git,进入项目根目录执行 npm install ,执行 npm run build,即可在 dist 目录生成 qiniu.min.js。
访问我们的官方文档站 或是 Fork GitHub 可了解更多信息 关注公众号七牛云,了解更多信息哦~关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法元首相会都江堰 7904593
- 2 中方不接受日方所谓交涉 已当场驳回 7808027
- 3 大闸蟹为何会在欧美泛滥成灾 7714191
- 4 国际机构看中国经济 关键词亮了 7617177
- 5 家长称婴儿被褥印不雅英文单词 7520390
- 6 日方军机滋扰擅闯或被视为训练靶标 7424979
- 7 罪犯被判死缓破口大骂被害人一家 7332163
- 8 国乒8比1击败日本队 11战全胜夺冠 7239004
- 9 长沙一男子要取现20万 银行紧急报警 7135721
- 10 千吨级“巨无霸”就位 7044486







 七牛云
七牛云







