Vue 3是最佳选择吗? 耗时两周从Vue 2迁移到Svelte后:代码执行更快、体验更佳

架构选型问题是每位 Web 开发人员都绕不开的一道难关。
架构是整个 IT 系统的根基,一个错误的选型,可能造成巨大的财务、人力损失。现在随着各种新应用的崛起,到底是选择 Bootstrap、Angular、React、Vue 还是 Svelte,让开发人员很犯难。而且随着 Vue 3 发布、Vue 2 即将停止维护,不少企业开始考虑升级问题,其中不止一家企业选择从 Vue 迁移到了 Svelte,并对 Svelte 的性能表示满意。
Sophie 是一名 UI/UX 设计师 / 前端开发者,她介绍了在知晓 Vue 2 即将停止维护后,其团队在选择新架构过程中的纠结、做出最终选择的原因、迁移的全过程以及迁移后的效果和收益。
Sophie 表示,之所以要进行迁移,一方面是知晓了 Vue 2 即将停止维护,另一方面也是想改善开发者的工作体验,特别是类型检查、性能和构建时间这几项核心指标。之所以没有考虑 React,是因为它的学习过程太耗时间,而且也不提供能开箱即用的解决方案。Vue 和 Svelte 在这方面的优势明显更大。另外,Vue 和 Svelte 的单文件组件还通用相同的概念:逻辑均由 JS 表达、结构依托 HTML,样式则由 CSS 定义。
在开展了一系列相关研究后,Sophie 的团队最终选择了 Svelte。
关于 Vue 3 和 Svelte 哪个更好的争论一直是前端圈的热门话题,Vue 作者尤雨溪去年也在 GitHub 上创建了一个仓库用来对比 Svelte 和 Vue 3 组件。

为了公平起见,尤雨溪选择了 todomvc 来进行构建比较,然后列举了一系列的步骤方案。最终结论是:
Svelte 单组件在普通模式下比 Vue 3 单组件约大 70%(这个 70% 指的是当前 todomvc 组件的大小对比,并不代表着所有 Svelte 组件 都比 Vue 3 组件大 70%),在 SSR 模式下大 110%;
在理论上,如果一个应用程序包含超过 15.04 / 0.78 约等于 19 个 todomvc 大小的组件,则 Svelte 应用程序将最终比 Vue 应用程序体积更大。在 SSR 场景中,这个阈值会更低。对于某个项目来说,当编写的组件大于 19 个(SSR 模式为 13 个组件),Svelte 的优势与 Vue 3 相比就不存在了。
仓库地址:
https://github.com/yyx990803/vue-svelte-size-analysis
在 Sophie 的项目中,其团队认为 Svelte 与 Vue 3 相比主要有以下几点优势:
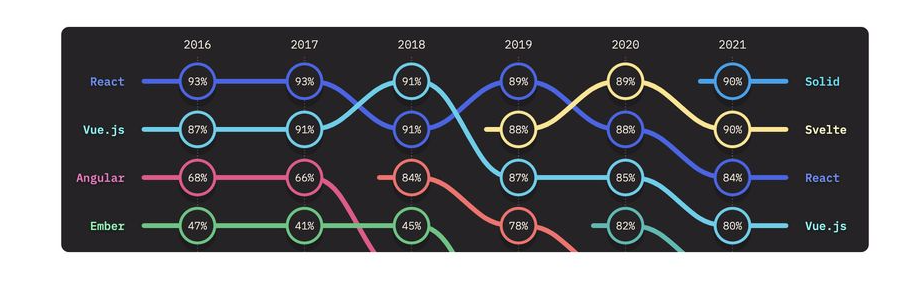
第一,Svelte 的留存率更高。下图为不同框架在过去五年内的留存率展示,留存率公式为:会再次使用 /(会再次使用 + 不会再次使用)。这部分开发者数据来自 JS 现状调查,可以看到 Svelte 在留存率方面位列第二,而 Vue 则居第四。

2021 年前端开发框架留存率榜单,Svelte 位列第二、Vue 3 排名第四。
由此看来,用过 Svelte 的开发者们普遍愿意再次使用。
第二,Svelte 的类型机制更完善。

Svelte 拥有更简单的组件设计流程和内置的类型化事件,由此实现的更佳类型体验更贴合人性化需求。
第三,限制全局访问。在使用 Svelte 时,可以从其他文件处导入 enums 并在模板中使用;而 Vue 3 则做不到这一点。
 前端堆栈Escape Benchmark汇总
前端堆栈Escape Benchmark汇总
第四,语法更简明。Sophie 表示,她个人认为 Svelte 的语法要比 Vue 更优雅、也更易用一点。同时大家可以参考以下代码,体会二者之间的不同。
Svelte:
<script>let firstName = "";let town = "";$: fullName = "Full name: " + firstName + ' ' + lastName;const reset = () => {firstName = "";lastName = "";}</script><main><div><label>First name</label><input type="text" bind:value={firstName}><label>Last name</label><input type="text" bind:value={lastName}><button on:click={reset}>Reset</button></div><div>{fullName}</div></main><style>main{background-color: white;}</style>
Vue:
<template><main><label>First name </label><input type="text" v-model="firstName"/><label>Last name </label><input type="text" v-model="lastName"/><div>Full name: {{fullName}}</div><button @click="handleReset">Reset</button></main></template><script setup>import { ref, computed } from 'vue'const firstName = ref('')const lastName = ref('')const fullName = computed(() => { return firstName.value + " " + lastName.value; })function handleReset() {firstName.value = ""lastName.value = ""}</script><style scoped>main{background-color: white;}</style>
第五,无需额外的 HTML div <template>。在Svelte中,开发者可以直接编写自己的HTML。
第六,Svelte 中会自动限定样式范围。这对可维护性来说是个好消息,有助于避免意料之外的 CSS 影响。由于每个组件的样式都彼此独立,因此问题只会影响到特定组件,而不影响其父组件或子组件。
第七,更新数据无需计算属性。Svelte 的使用感受更像是编写纯 JavaScript 代码。开发者只需要专注于写下箭头函数:
const reset = () => {firstName = "";lastName = "";}Svelte 中只须使用单括号:
//Svelte{fullName}//Vue{{fullName}}
请注意,这里的结论只适用于上述特定代码模板,并不是对框架自身差异的完备说明。
第八,纯 js 插件添加更简单。以下是 Svelte 和 Prism.js 的语法高亮集成用例展示:
// Prism.svelte<script>import Prism from 'prismjs';export let code;export let lang = 'javascript';</script><pre><code class="language-{lang}">{@htmlPrism.highlight(code, Prism.languages[lang], lang)}</code></pre>// App.svelte<script>import Prism from './Prism.svelte';let code = 'export const hello =\n\t(name) => {console.log(`Hello ${name}!`)};';</script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/themes/prism-dark.min.css" integrity="sha512-Njdz7T/p6Ud1FiTMqH87bzDxaZBsVNebOWmacBjMdgWyeIhUSFU4V52oGwo3sT+ud+lyIE98sS291/zxBfozKw==" crossorigin="anonymous" referrerpolicy="no-referrer" /><Prism {code} />
第九,无需虚拟 DOM 即可编译代码。Svelte 和 Vue 的另一主要区别,就是减少了浏览器与应用程序之间的层数,从而实现性能优化、加快任务完成速度。
第十,自动更新。借助声明变量,Svelte 能够自动更新开发者数据。这样就不必等待变更反映在虚拟结构当中,由此获得更好的开发体验。
当然,Svelte 也有自己的短板,比如说社区规模较小。这也难免,毕竟 Svelte 在 2019 年才刚刚诞生。但随着越来越多的开发者感受到它的高品质和用户友好设计,支持与技术社区一定会发展壮大起来。另外,GitHub 上也已经有定期发布且相当完备的更新说明,随时可供查阅。
总之,尽管在迁移之时 Svelte Kit 仍处于开发阶段,但综合各项因素考量,Sophie 和团队最终还是决定将神圣一票投给 Svelte 与 Svelte Kit。

关于前端堆栈的Escape Benchmark
时间:Sophie 团队选择在 8 月份进行迁移,因为这时的应用程序使用量较低。
耗时:迁移全过程一共耗时两周,就把所有文件从 Vue 迁移到了 Svelte。
参与迁移的开发者人数:这两周内,有两位全职前端开发者负责迁移,另有一名全职开发者参与了一个礼拜。所以总共用到了 3 位开发人员。
工作流程:首先用概念工具把迁移项目拆分成了指向各位开发者的工单。之后,技术团队开始在 Storybook 中创建新组件,最后由各位开发人员用 Svelte 重写自己负责的页面。
Sophie 表示,作为一家初创企业,他们的迁移工作不会特别复杂,需要重写的文件也不是很多,所以推进速度很快。必须承认,将项目从 Vue 迁移至目前仍处于活跃开发阶段的 Svelte Kit 的确有些冒险,导致的结果就是迁移完成后仅一个月就需要做出重大变更。但 Svelte Kit 的专业团队业务极强,为 Sophie 团队提供了一条命令(npx svelte-migrate routes)和一份非常完备的迁移指南,帮助他们快速适应了此次更新。
此外,今年 9 月 Svelte Kit 团队宣布此框架正式进入候选发布阶段,意味着其稳定性终于得到了保证。
Svelte Kit 采取的“基于文件夹的路由”设计令 Sophie 团队受益良多。他们可以借此将页面拆分成子页面,以便重用标准变量名称,例如“loading”、“submit”等。另外,布局会直接集成到关联的路由当中,这样就增加了树内组织水平、降低了访问难度。
Sophie 表示,除了上述收益之外,还有其他一些关键因素值得探讨:
更高的性能、更流畅的体验。在编译完成之后,技术团队马上就感受到了应用程序的“瘦身”成效。与其他框架相比,Svelte 提高了加载速度,帮助应用程序告别了曾经嵌入在逻辑代码之外的“运行时”。
更佳开发者体验。Svelte Kit 使用 Vite 捆绑器,也就是新一代 JavaScript 构建工具,能够利用浏览器中的 ES 模块与“编译为本机”捆绑器,为团队带来最新 JS 技术中的最佳开发体验。
更快代码执行速度。告别虚拟 DOM,而且在页面上执行变更时也能减少一层。
启动并运行服务器端渲染(SSR)。如果最终用户的网络连接不畅、或者未启用 JavaScript,Svelte 平台仍能在 SSR 的帮助下高效运行,确保用户在未联网时继续加载网页。
代码更加简洁易懂。Svelte 通过将逻辑(JS)、结构(HTML)和样式(CSS)组合在同一文件中,大大优化了面向组件代码的可读性和可维护性。其独特之处,就在于所有元素都会被编译在同一.svelte 文件当中。
经过修复的类型检查。自从迁移至 Svelte 以来,终于可以通过类型检查解决当初的一系列问题。之前,Sophie 的技术团队不得不处理大量经常性 Sentry 通知,但现在情况不同了——那些烦人的误报再也不见了(参考下图)。

Discord 上的 Sentry 错误通知示例
Sophie 表示他们对于迁移后的效果非常满意,她称:“总而言之,从 Vue 到 Svelte 为我们带来了更愉悦的开发者体验,让我们能够专注于在 Escape 平台上更快更好地发布功能。这不仅拯救了项目团队自己,也给最终用户带来了感受提升”。
参考链接:
https://github.com/yyx990803/vue-svelte-size-analysis
https://escape.tech/blog/from-vue2-to-svelte/
https://www.qiufeng.blue/vue/svelte-vs-vue3.html
https://procoders.tech/blog/svelte-vs-vue-frameworks-comparison/
https://news.ycombinator.com/item?id=33827075
当 Rust 成为“巨坑”:拖慢开发速度、员工被折磨数月信心全无,无奈还得硬着头皮继续
台积电分红曝光:入职 8 个月狂领 44 个月薪水;Elastic 将裁员 13%,付至少 14 周补偿;马斯克和苹果解除“误会”|Q 资讯
作为 AI 异构计算平台,百度百舸在调度异构资源、编排 AI 作业、AI 训练和 AI 推理加速等方面有哪些思考和技术实践?
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法友谊蕴山水 7904029
- 2 张荣恭:敢宣布“台独”大陆立刻动手 7807891
- 3 你以为的进口尖货 其实早已国产了 7712063
- 4 盘点2025大国重器新突破 7617805
- 5 大湾区大学正式成立 7521516
- 6 又一个万亿城市来了 7427097
- 7 美军承认:击落美军战机 7333954
- 8 尖叫之夜直播 7232883
- 9 少拿500多休5天 员工全票通过 7136362
- 10 周末去哪玩?雪场“不打烊” 7045346







 InfoQ
InfoQ







