50 行 Python 代码绘制数据大屏,这个可视化框架真的太神了

作者 | 俊欣
来源 | 关于数据分析与可视化
今天小编来为大家安利另外一个用于绘制可视化图表的Python框架,名叫Dash,建立在Flask、Plotly.js以及React.js的基础之上,在创建之出的目的是为了帮助前端知识匮乏的数据分析人员,以纯Python编程的方式快速制作出交互特性强的数据可视化大屏,在经过多年的迭代发展,如今不仅仅可以用来开发在线数据可视化作品,即便是轻量级的数据仪表盘、BI应用甚至是博客或者是常规的网站都随处可见Dash框架的影子,今天小编就先来介绍一下该框架的一些基础知识,并且来制作一个简单的数据可视化大屏。


Dash框架中的两个基本概念
我们先来了解一下Dash框架中的两个基本概念
Layout
Callbacks
Layout顾名思义就是用来设计可视化大屏的外观和布局,添加一些例如下拉框、单选框、复选框、输入框、文本框、滑动条等组件,其中Dash框架对HTML标签也进行了进一步的封装,使得我们直接可以通过Python代码来生成和设计每一个网页所需要的元素,例如
<div>
<h1>Hello World!!</h1>
<div>
<p>Dash converts Python classes into HTML</p>
</div>
</div>
我们转化成Dash的Python结构就是
html.Div([
html.H1('Hello Dash'),
html.Div([
html.P('Dash converts Python classes into HTML'),
])
])
Callbacks也就是回调函数,基本上是以装饰器的形式来体现的,实现前后端异步通信的交互,例如我们在点击按钮或者下拉框之后出现的功能就是通过回调函数来实现的。

安装和导入模块
! pip install dash
! pip install dash-html-components
! pip install dash-core-components
! pip install plotly
dash-html-components用来生成HTML标签,dash-core-components模块用来生成例如下拉框、输入框等组件,这里我们还需要用到plotly模块,因为我们需要用到的数据来自该模块,里面是一众互联网公司过去一段时间中股价的走势import dash
import dash_html_components as html
import dash_core_components as dcc
import plotly.graph_objects as go
import plotly.express as px

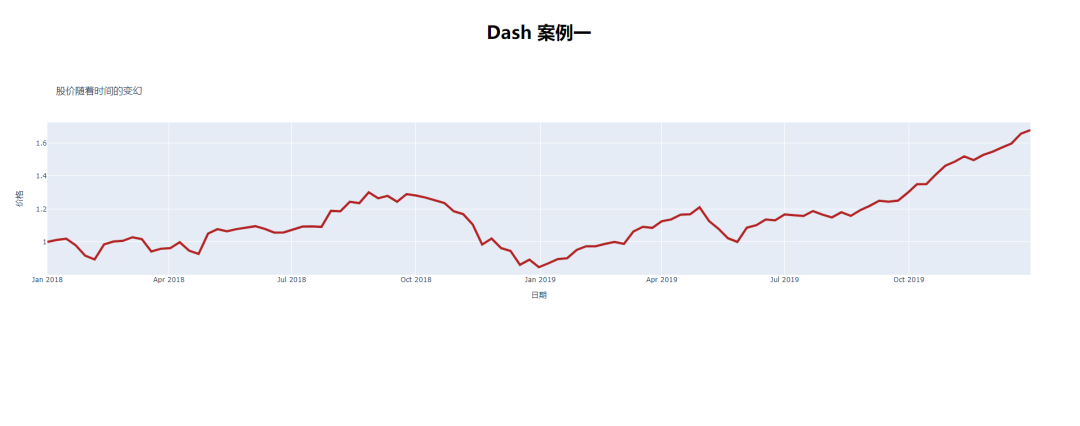
读取数据并且绘制折线图
plotly来绘制折线图,代码如下:app = dash.Dash() #实例化Dash
df = px.data.stocks() #读取股票数据
def stock_prices():
# 绘制折线图
fig = go.Figure([go.Scatter(x=df['date'], y=df['AAPL'],
line=dict(color='firebrick', width=4), name='Apple')
])
fig.update_layout(title='股价随着时间的变幻',
xaxis_title='日期',
yaxis_title='价格'
)
return fig
app.layout = html.Div(id='parent', children=[
html.H1(id='H1', children='Dash 案例一', style={'textAlign': 'center',
'marginTop': 40, 'marginBottom': 40}),
dcc.Graph(id='line_plot', figure=stock_prices())
])
if __name__ == '__main__':
app.run_server()

Dash框架中的Div方法来进行页面的布局,其中有参数id来指定网页中的元素,以及style参数来进行样式的设计,最后我们将会指出来的图表放在dcc.Graph()函数当中。
添置一个下拉框
dcc.Dropdown(id='dropdown',
options=[
{'label': '谷歌', 'value': 'GOOG'},
{'label': '苹果', 'value': 'AAPL'},
{'label': '亚马逊', 'value': 'AMZN'},
],
value='GOOG'),

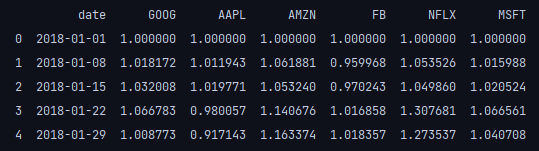
options参数中的label对应的是下拉框中的各个标签,而value对应的是DataFrame当中的列名df.head()


添加回调函数
@app.callback(Output(component_id='bar_plot', component_property='figure'),
[Input(component_id='dropdown', component_property='value')])
def graph_update(dropdown_value):
print(dropdown_value)
# Function for creating line chart showing Google stock prices over time
fig = go.Figure([go.Scatter(x=df['date'], y=df['{}'.format(dropdown_value)],
line=dict(color='firebrick', width=4))
])
fig.update_layout(title='股价随着时间的变幻',
xaxis_title='日期',
yaxis_title='价格'
)
return fig
我们看到callback()方法中指定输入和输出的媒介,其中Input参数,里面的component_id对应的是下拉框的id也就是dropdown,而Output参数,当中的component_id对应的是折线图的id也就是bar_plot,我们来看一下最后出来的结果如下

最后,全部的代码如下所示
import dash
import dash_html_components as html
import dash_core_components as dcc
import plotly.graph_objects as go
import plotly.express as px
from dash.dependencies import Input, Output
app = dash.Dash()
df = px.data.stocks()
app.layout = html.Div(id='parent', children=[
html.H1(id='H1', children='Dash 案例一', style={'textAlign': 'center',
'marginTop': 40, 'marginBottom': 40}),
dcc.Dropdown(id='dropdown',
options=[
{'label': '谷歌', 'value': 'GOOG'},
{'label': '苹果', 'value': 'AAPL'},
{'label': '亚马逊', 'value': 'AMZN'},
],
value='GOOG'),
dcc.Graph(id='bar_plot'),
])
@app.callback(Output(component_id='bar_plot', component_property='figure'),
[Input(component_id='dropdown', component_property='value')])
def graph_update(dropdown_value):
print(dropdown_value)
fig = go.Figure([go.Scatter(x=df['date'], y=df['{}'.format(dropdown_value)],
line=dict(color='firebrick', width=4))
])
fig.update_layout(title='股价随着时间的变幻',
xaxis_title='日期',
yaxis_title='价格'
)
return fig
if __name__ == '__main__':
app.run_server()

分享
点收藏
点点赞
点在看
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法元首相会都江堰 7904502
- 2 中方不接受日方所谓交涉 已当场驳回 7809460
- 3 大闸蟹为何会在欧美泛滥成灾 7714093
- 4 国际机构看中国经济 关键词亮了 7615873
- 5 家长称婴儿被褥印不雅英文单词 7520863
- 6 日方军机滋扰擅闯或被视为训练靶标 7428277
- 7 罪犯被判死缓破口大骂被害人一家 7333668
- 8 国乒8比1击败日本队 11战全胜夺冠 7232306
- 9 长沙一男子要取现20万 银行紧急报警 7141335
- 10 千吨级“巨无霸”就位 7043728











 AI100
AI100







