11 个可能你没见过,但非常特别的 HTML 标签
今天给大家推荐几个冷门但非常特别的 HTML 标签,不只是语义化,它们都有自己的应用场景和特殊自带功能。
见过了就略过,没见过的就当查漏补缺~
一、abbr
abbr 全称是 abbreviations,意思是缩写。应用场景也很简单,为一些文章中的缩写增加注释。
以前在文章中对于缩写的解释经常会这么做:
DAU(Daily Active User),日活跃用户数 ......
那我们用 abbr 标签呢?
<abbr title="Daily Active User">
DAU
</abbr>
<span>,日活跃用户数 ......</span>
展示的效果如下:

这个标签就可以把全称隐藏掉,弱化信息量,让真正不知道该缩写的用户主动去获取缩写的具体意思,这个在 markdown 里经常会出现。
二、mark
<mark/> 在 markdown 中也是很常用的,用于将包裹的文本高亮展示。
<mark>高亮文本</mark>
效果如下:

如果全文统一高亮样式,可以专门对 mark 标签进行样式重置,这样就不用对你用的每个 div 加一个 highlight 的类名了,又不语义化,又徒增文档大小。
三、sup、sub
<sup/>和<sub/>分别表示上标和下标,在 markdown 中出现得也很频繁,比如数学公式和引用。
<div>3<sup>[2]</sup></div>
<div>4<sub>2</sub></div>
效果如下:

上标和下标的样式原理也比较简单,主要就是利用了 vertical-align 的 top 和 sub 属性值,然后将字号缩小,不过有现成的标签,干嘛不用呢?
四、figure
figure 是用于包裹其它标签的内容的,然后再利用另一个标签 figcaption ,可以对包裹的内容进行一个文本描述,例如:
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="大象">
<figcaption>这是一张大象的照片</figcaption>
</figure>
效果如下:

那要是图片挂了呢?

再友好点处理,我们把 img 标签的 alt 属性去掉。

漂亮,终于把我一直厌烦的图裂 icon 给干掉了,样式还巨好看。
当然不止能包裹 img 标签,其它任何都是可以的。
五、progress
说到 <progress/> 这个标签就很有意思了,去年有段时间我做的业务里涉及到了进度条,当时是前同事做的,然后有一些性能问题,我就在研究如何优化,减少进度条改变带来的性能问题。
虽然最后问题是解决了,但是也有幸收到了张鑫旭大佬的评论,他告诉我 progress 这个标签就足够了,既有语义化,又有进度条的功能,性能还好,兼容性也很不错。后来经过一番尝试,还真是,当时是我孤陋寡闻了,也安利给大家。
<!-- 进度条最大值为100,当前进度为60,即60% -->
<progress max="100" value="60"/>
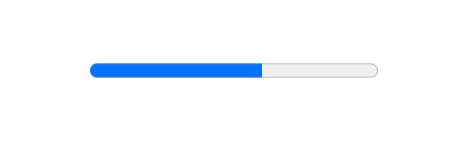
浏览器自带的样式就已经很好看了,效果如下:

业务中我们也就可以通过控制 value 属性,来改变进度条的进度了。
六、area
area 这个标签也非常有意思,它的作用是为图片提供点击热区,可以自己规定一张图的哪些区域可点击,且点击后跳转的链接,也可以设置成点击下载文件,我们来举个例子:
<img src="example.png" width="100" height="100" alt="" usemap="#map">
<map name="map">
<area shape="rect" coords="0,0,100,50" alt="baidu" href="https://www.baidu.com">
<area shape="rect" coords="0,50,100,100" alt="sougou" href="https://www.sogou.com/">
</map>
area 一般要搭配 map 标签一起使用,每个 area 标签表示一个热区,例如上面代码中,我们定义了两个热区,热区形状都为rect(矩形),他们的热区分别是:
坐标 (0,0)到坐标(100,50)的一个矩形坐标 (0,50)到坐标(100,100)的一个矩形
我们都知道,默认的坐标轴是这样的:

因此,我们划分的两个热区就是:

最后再来看一下我们的实际效果:

i
七、details
details 字面意思是 "详情",在 markdown 里也经常用,用该标签包裹了的内容默认会被隐藏,只留下一个简述的文字,我们点击以后才会展示详细的内容。
<details>
<p>我是一段被隐藏的内容</p>
</details>
效果如下:

这还没有加任何一行的 js 代码,我们点击后,details 标签上会多一个 open 的属性,被隐藏的内容就展示出来了。
默认情况下,简要文字为 "详情",想要修改这个文字,要搭配 summary 标签来使用。
<details>
<summary>点击查看更多</summary>
<p>我是一段被隐藏的内容</p>
</details>
就搞定了!

八、dialog
浏览器自带弹窗方法 alert、confirm、prompt,样式固定且每个浏览器不同,同时还会阻塞页面运行,除了这个还提供了一个 dialog 标签,它的使用方式有点类似于现在各大组件库的 Modal 组件了,浏览器还为该标签提供了原生的 dom 方法:showModal、close,可以直接控制弹窗的展示和隐藏。
<dialog id="dialog">
<input type="text">
<button id="close">ok</button>
</dialog>
<button id="openBtn">打开弹框</button>
<script>
const dialog = document.getElementById('dialog')
const openBtn = document.getElementById('openBtn')
const closeBtn = document.getElementById('close')
openBtn.addEventListener('click', () => {
// 打开弹框
dialog.showModal()
})
closeBtn.addEventListener('click', () => {
// 隐藏弹框
dialog.close()
})
</script>
效果如下:

细心的你有没有发现,这原生的弹框还自带背景蒙层,点击是关闭不掉的,但起码它不会阻塞页面。
然后我们在弹窗展示时,也可以通过 esc 键来关闭弹窗。
九、datalist
datalist 是用于给输入框提供可选值的一个列表标签,类似咱们常用的 Select 组件。
我可以用其实现一个 "输入联想" 的功能。
<label> 输入C开头的英文单词:</label>
<input list="c_words"/>
<datalist id="c_words">
<option value="China">
<option value="Click">
<option value="Close">
<option value="Const">
<option value="Count">
</datalist>
来试一试:

刚点击时会把所有推荐的选项都列出来,然后根据后面输入的内容,会过滤掉不匹配的选项,比如我输入 cl,会过滤掉不是 cl 开头的单词,最后只剩下 Click 和 Close 了。
最后我发现,他这个下拉框有点好看啊?为啥这原生的 input 框默认样式那么丑,啥时候改改。
十、fieldset
fieldset 标签是用于分组管理 form 表单内的元素的,若 fieldset 设置了 disabled 属性,则被其包裹的所有表单元素都会被禁用置灰,且不会随着表单一起提交上去,是的就成了摆设。
什么意思呢?看个例子:
<form action="/example">
<fieldset disabled>
<legend>被禁用区域</legend>
<label>ID:</label>
<input type="text" name="id" value="1">
<label>邮箱:</label>
<input type="text" name="email" value="1234567@163.com">
</fieldset>
<label>名字:</label>
<input type="text" name="name">
<button type="submit">提交</button>
</form>
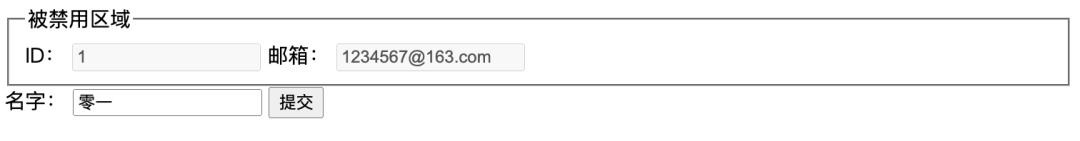
这里我们把 ID 和 邮箱 的表单包裹了起来,且设置了 disabled,只开放了一个 name 的输入控件,此时界面如下:

可以看到除了 name 输入框,其它的两个输入框都被禁用了,此时点提交会是什么样子呢?

嗯,只提交了 name 字段。
十一、noscript
这个标签是在浏览器不支持或禁用了 javascript 时才展示的,大多用于对 js 强依赖的应用,比如现在大部分的 SPA 页面,一旦不支持 javascript,页面基本上什么内容都没了,此时可以靠这个标签做友好提示。
一般我们不需要特地去使用,大多都是在打包过程中自动插入到 html 静态文件里去的,例如:
// init.js
const root = document.getElementById('root')
const button = document.createElement('button')
button.innerText = '点击出弹窗'
root.appendChild(button)
<!-- index.html -->
<script defer src="./init.js"></script>
<noscript>
不好意思,你的浏览器不支持或禁用了 JavaScript,请更换浏览器或启用 JavaScript
</noscript>
<div id="root"></div>
未禁用 javascript 时,页面是这样的:

禁用了 javascript 时,是这样的:

最后
希望本文对你有所帮助,若有错误,欢迎指正,若你有更多有意思的想法,欢迎评论区讨论!
- EOF -
关注「程序员的那些事」加星标,不错过圈内事
点赞和在看就是最大的支持❤️
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 习近平同马克龙交流互动的经典瞬间 7904272
- 2 日本飞机多次抵近滋扰中国海军训练 7808049
- 3 苏州地铁全网寻找用围巾擦地女孩 7712161
- 4 三项世界级成就见证中国实力 7616785
- 5 荷兰大臣:没想到中方叫停芯片出口 7521106
- 6 为让婚车不走回头路司机放倒三轮车 7426396
- 7 公考枪手替考89次敛财千万 7328499
- 8 危险信号!俄数百辆保时捷突然被锁死 7231806
- 9 马克龙把熊猫弄到手了 7139581
- 10 今日大雪 要做这些事 7045850







 程序员的那些事
程序员的那些事







