2021年React学习路线图

2018 年我们写过一次 React 学习路线图(https://www.infoq.cn/article/AEkiVAiJf25LZmoUe_yc),两年过去了,又有哪些变化呢?
React 从入门到精通,你要知道的都在这。
React 是最流行的 JavaScript 库之一,用于创建动态网页应用。背后有大量的社区支持和活跃的开发团队。
React 核心库相对简单,但是只学这个库并不够,特别是创建复杂的网页应用时。
我从 2016 年开始用 React 开发,当任务变得越来越复杂时,我不得不学习其他辅助库,来实现这些功能。
本文列出重要的 React 概念和其他你需要知道的有用的库,你可以学到怎么用 React 创建真实应用。
既然 React 是 JavaScript 库,你需要熟练掌握 JavaScript 基础和 ES6 语法。建议你学习 React 之前,先用纯 HTML/CSS 和原生 JavaScript 写一个简单的网站。
这一节,我会分享一些必须学习的知识,从而可以创建简单但有用的 React 应用,结尾推荐了我用过的学习资源。
https://github.com/facebook/create-react-app
通过一行命令,不需要配置就可以创建 React 应用,支持 macOS, Windows, and Linux。

我相信“码上学习”,这个库将帮你从 React 应用中立即开始。
它用几个默认文件搭建项目,让你直接开始编码,了解 React 是怎么工作的。
如果觉得好奇,你可以把应用配置释放出来(译者注,eject 是 create-react-app 的一个子命令,执行 npm run eject 后,将拷贝 node_modules/react-scripts 下默认的配置文件到项目 config 和 scripts 目录,便于自定义应用配置项、和编译打包脚本),深入了解 React 代码是怎样转换并运行在浏览器上。如果你是初学者,不用现在就考虑 React 应用是怎么从脚手架创建来的。
你应该从这个 React 最基础的概念开始,它用 JSX 创建组件。你几乎看不到不用 JSX 创建的真实应用。先熟悉下面几个话题。
用 JSX 渲染一个元素:
https://zh-hans.reactjs.org/docs/rendering-elements.html
内嵌 JavaScript 表达式:
https://zh-hans.reactjs.org/docs/introducing-jsx.html#embedding-expressions-in-jsx
特定元素属性:
https://zh-hans.reactjs.org/docs/introducing-jsx.html#specifying-attributes-with-jsx
更新已渲染的元素:
https://zh-hans.reactjs.org/docs/rendering-elements.html#updating-the-rendered-element
你需要掌握这个非常重要的概念,一个 React 应用由很多独立的可重用的组件组成。
组件是高度具体的并且通常孤立的代码片段。每个组件最好只处理一件事情,通过参数和上下文共享数据。例如,你可能有单个头部组件,仅用来渲染导航链接。
从四部分来理解组件:
学习组件之间的数据通讯
从组件的角度想象一个页面
生命周期和状态
函数和类组件
你应该理解属性的概念,它是怎么传递到子组件,怎么使用 PropTypes 来进行类型检查。上下文是组件数据通讯的另一种相对高级的方式。
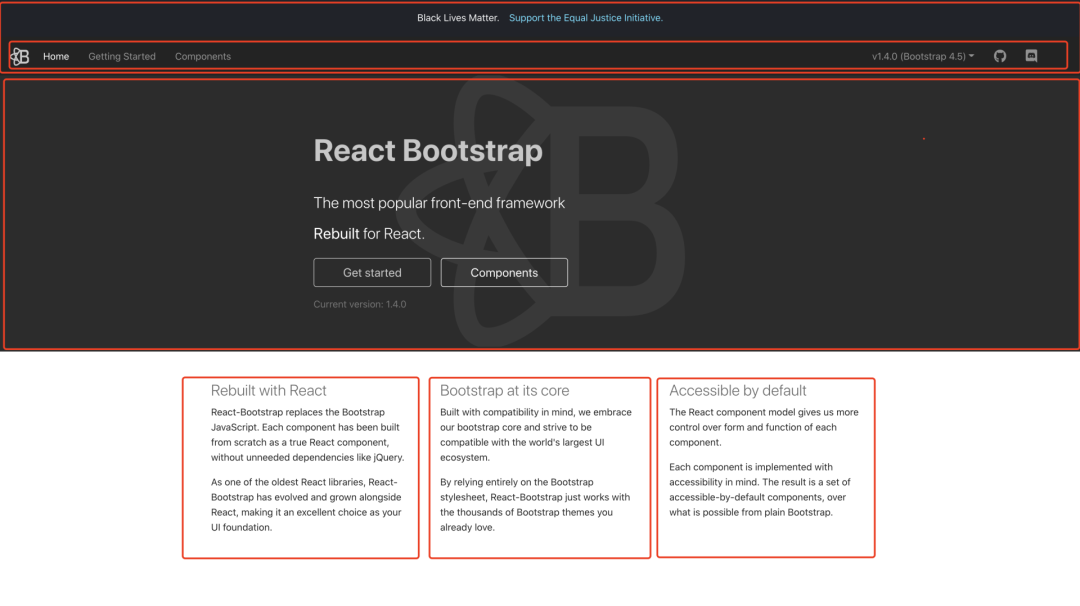
接下来你用组件的概念思考一个页面。随便找个网页,就像 H&M 官网,尝试把它分割成组件,迫使你将注意力集中在尽可能少的代码上,练习代码设计。面试的时候,我也被多次要求这样。
 图片 React Bootstrap 主页被分割成多个组件
图片 React Bootstrap 主页被分割成多个组件
每个组件有一套生命周期,动态数据保存在状态中。当状态中的数据发生改变时,组件会再次渲染,来更新这些变更。你要理解这几个基础概念。
学习这些概念时,毫无疑问你将遇到条件渲染和从列表中渲染多个组件。此时,你应该创建一个简单的 React 应用。
最后要理解的是,函数组件和类组件之间的差异,以及他们的用法,这就是 Hooks。
Hooks 简介:
https://zh-hans.reactjs.org/docs/hooks-intro.html

React Hook 是 React 16.8 引入的新特性。它用在函数组件中,允许开发者不使用类的情况下,使用状态和其他特性。
之前,函数组件是无状态的,状态和生命周期用在类组件中。有了 Hooks,开发者可以在函数组件中使用状态。
你应该知道如何使用最常见的 Hooks,比如 setState 和 useEffect。
React Router:React 中的声明式路由
https://reactrouter.com/web/guides/quick-start

React Router 是 React 中的路由库,允许你基于 URL 渲染不同的组件。
学习这个组件,将是你开始创建全栈 React 应用的第一步。
React Query
https://react-query.tanstack.com/

一个网页需要获取数据,复杂的时候需要维护大量的状态,React 没有约定怎么获取和更新数据。状态管理很麻烦,所以有了 Redux 这样的库。
然而,Redux 很复杂,并且引入了大量的模版代码。如果你刚开始学习 React,你应该从更简单的东西开始。
React Query 是另一个轻量级库,经常被描述成“React 中看不见的数据请求库”。它比 Redux 容易多,也可以使用 Hooks(现在你应该熟悉它了)。
它使获取数据变得简单,可以在实际应用中做一些尝试。(我在工作中大量使用这个库)
create-react-app
React 基础: 组件, 属性, 生命周期和状态
React Hooks
React Router
React Query
React 官方文档
https://zh-hans.reactjs.org/docs/getting-started.html
Traversy Media’s React crash course
https://www.youtube.com/watch?v=sBws8MSXN7A&ab_channel=TraversyMedia
The Net Ninja’s Hooks playlist
https://www.youtube.com/watch?v=6RhOzQciVwI&list=PL4cUxeGkcC9hNokByJilPg5g9m2APUePI&ab_channel=TheNetNinja
Five-minute tutorial on React Router
https://www.freecodecamp.org/news/react-router-in-5-minutes/
The Net Ninja’s React query playlist
https://www.youtube.com/watch?v=x1rQ61otgtU&list=PL4cUxeGkcC9jpi7Ptjl5b50p9gLjOFani&ab_channel=TheNetNinja
Redux - JavaScript 应用程序的可预测状态容器
https://redux.js.org/

reduxjs/redux-thunk
https://github.com/reduxjs/redux-thunk

尽管 Redux 非常复杂,并且为最简单的数据获取引入了大量模版代码,但它仍然是业界非常流行的和广泛使用的状态管理库。
你应该学习:
用 Redux 搭建一个项目
用 Redux 做数据获取和状态管理
可选的,看一下 Redux Thunk
一开始我很难理解 Redux。这里有一篇文章解释的很详细,并提供了一个关于 Redux 的手把手教程。
https://www.valentinog.com/blog/redux/
Redux Thunk 是一个流行的库,经常与 Redux 一起使用。它允许操作创建者返回函数而不是操作对象。学习 React 中它是可选的,但仍然是一个好用的库。
Jest - 简单的 JavaScript 测试框架。
Jest 是一个简单的 JavaScript 测试框架,它注重简单性。可用于 Babel, TypeScript, Node, React, Angular, Vue 等项目。

React 测试库
https://testing-library.com/docs/react-testing-library/intro/

编写测试很重要,根据我的经验,通常比编写实际代码更难。
您应该学习最流行的测试库,如 Jest 和 Enzyme,以及如何使用库(如 Sinon )模拟 API 调用。还有其他库,比如 React 测试库。
当应用程序变得复杂时,要对单个组件进行良好的单元测试以确保正确性,而不是假设它们按预期的方式运行。
React 官方文档也区分了高级概念与主要概念。从技术上讲,构建 React 应用程序不需要了解任何高级概念。
然而,生产级应用程序通常使用到高级概念,例如 ref 和高阶组件。充分理解 React 功能总是很有用的,即使你不使用它。
在编写代码时,您可能会遇见它们,至少浏览一下这一部分,了解 React 可以做什么。
在这个阶段,你已经准备好深入了解 React 内部原理。
您可以在 create-react-app 创建的 React 应用上运行 eject,以了解 React 代码是怎样转换并运行在浏览器上。
您也可以尝试自己搭建 React 应用程序,而不使用 create-react-app 库。查看 Gulp、webpack 或 Babel,看看如何使用这些库来编译 React 代码。许多应用程序需要比 create-react-app 初始化的更大的灵活性。
最后,您可以查看 React 源代码以全面了解。
Redux/Redux Thunk
测试 React 组件
React 高级概念
自己搭建一个 React 项目
React 源码
Redux 初学者教程
https://www.valentinog.com/blog/redux/
Jest 速成班
https://www.youtube.com/watch?v=7r4xVDI2vho&ab_channel=TraversyMedia
React 测试
https://medium.com/dailyjs/testing-react-an-overview-56204839cbad
React 官方文档高级概念章节
https://zh-hans.reactjs.org/docs/getting-started.html
希望这个列表对你有用,无论你是刚开始学习 React,还是想巩固 React 知识面。
React 一直由 Facebook 开发着,集成了多年的特性和功能,迷人且易用。
我对即将到来的功能感到非常兴奋,希望你也是。
最终,祝你在 React 旅途中一切顺利。
InfoQ 读者交流群上线啦!各位小伙伴可以扫描下方二维码,添加 InfoQ 小助手,回复关键字“进群”申请入群。回复“资料”,获取资料包传送门,注册 InfoQ 网站后,可以任意领取一门极客时间课程,免费滴!大家可以和 InfoQ 读者一起畅所欲言,和编辑们零距离接触,超值的技术礼包等你领取,还有超值活动等你参加,快来加入我们吧!


点个在看少个 bug
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法元首相会都江堰 7904616
- 2 中方不接受日方所谓交涉 已当场驳回 7808612
- 3 大闸蟹为何会在欧美泛滥成灾 7712627
- 4 国际机构看中国经济 关键词亮了 7618789
- 5 家长称婴儿被褥印不雅英文单词 7521457
- 6 日方军机滋扰擅闯或被视为训练靶标 7426385
- 7 长沙一男子要取现20万 银行紧急报警 7334268
- 8 国乒8比1击败日本队 11战全胜夺冠 7239142
- 9 罪犯被判死缓破口大骂被害人一家 7142985
- 10 千吨级“巨无霸”就位 7043392







 InfoQ
InfoQ







