
作者 | 阿里巴巴文娱技术 吉欧

随着时代的发展,硬件设备的类型也是百花齐放,出现了各种各样的大屏设备(pad、折叠屏、车机)及屏幕模式(多屏、分屏),所以对于大屏下响应式的适配很有必要,视频播放场景的适配在整体适配中属于比较特殊的一块,既要兼顾播放渲染,又要照顾横竖屏切换对适配的影响,同时还要处理各种播放内容展示的处理。本文介绍一下优酷播放场景在响应式适配的一些困难及实现方案。

播放页作为用户视频消费场景的落地页,主要提供包括视频播放、内容介绍、互动、推荐等。页面类别及页面元素都比较复杂,页面类别有:剧集、电影、综艺、少儿、体育、新知等;其元素主要有:组件、半屏、tab等。


虽然响应式SDK提供了响应式的Activity和Fragment,两者都通过onResponsiveLayout来回调响应式的变化,从而根据回调的响应式状态可以判断是否分屏展示,同时响应式SDK提供了响应式宽度计算及组件间距计算等,可以复用在播放页,但是对于播放页的特殊性还是需要单独处理。需要考虑播放页在一定屏幕宽度下的展示效果,不能直接按手机上一样展示,这样会很宽,并且播放比例也会有问题,所以需要考虑在屏幕宽度达到一定宽度时,分为两部分的模式以及半屏如何打开;响应式包含很多的模式,比如华为平行视界、多应用分屏(可拖动),也包含不同的设备,比如折叠屏、pad(横竖切换),都需要考虑不同场景下如何适配,尤其在横竖转屏之后的处理,尤为复杂。对于不同组件在半屏以及首屏个数、宽度的展示也需要处理;设备可以横着进入播放页也可以竖着进入播放页,对于两种不同进入方式,以及退出后台之后切换进入方式以后,状态保存的处理,也需要适配。

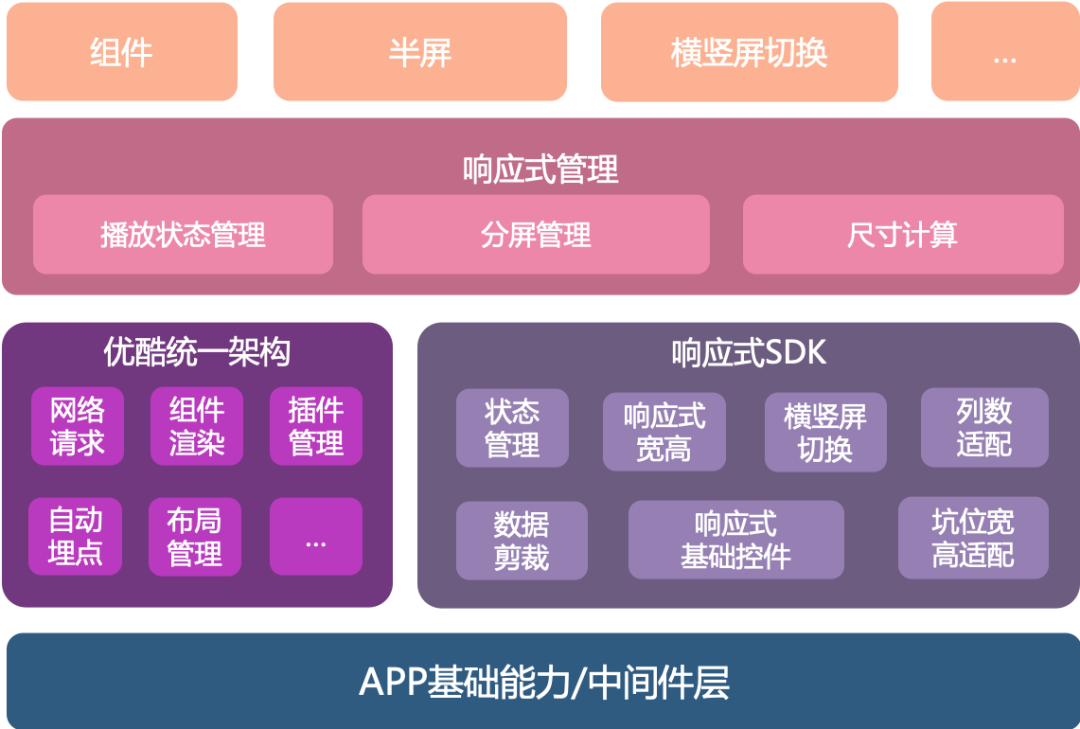
基于以上三点,如何去解决这些特殊问题以及更好的用户体验,整体适配主要依赖于以下的架构来实现。播放页响应式是在统一架构及响应式SDK基础上实现的,继承于响应式的Activity或Fragment,从而可以通过响应式回调来处理一些布局及逻辑展示问题。在整个上层,实现一套响应式管理类,统一处理响应式下分屏状态,页面尺寸及组件根据不同尺寸适配的个数,大小等。最上层则是具体的组件,半屏及分屏策略的实现。
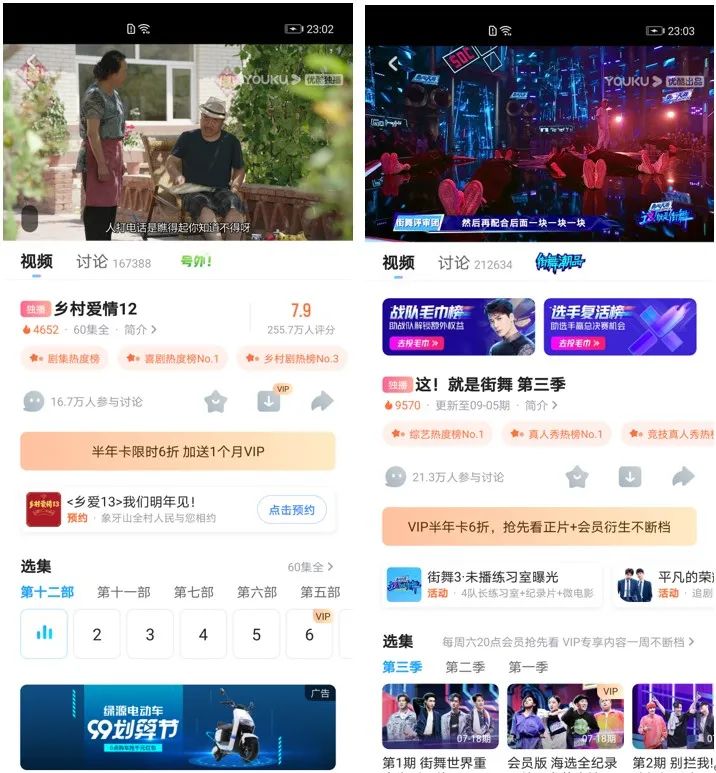
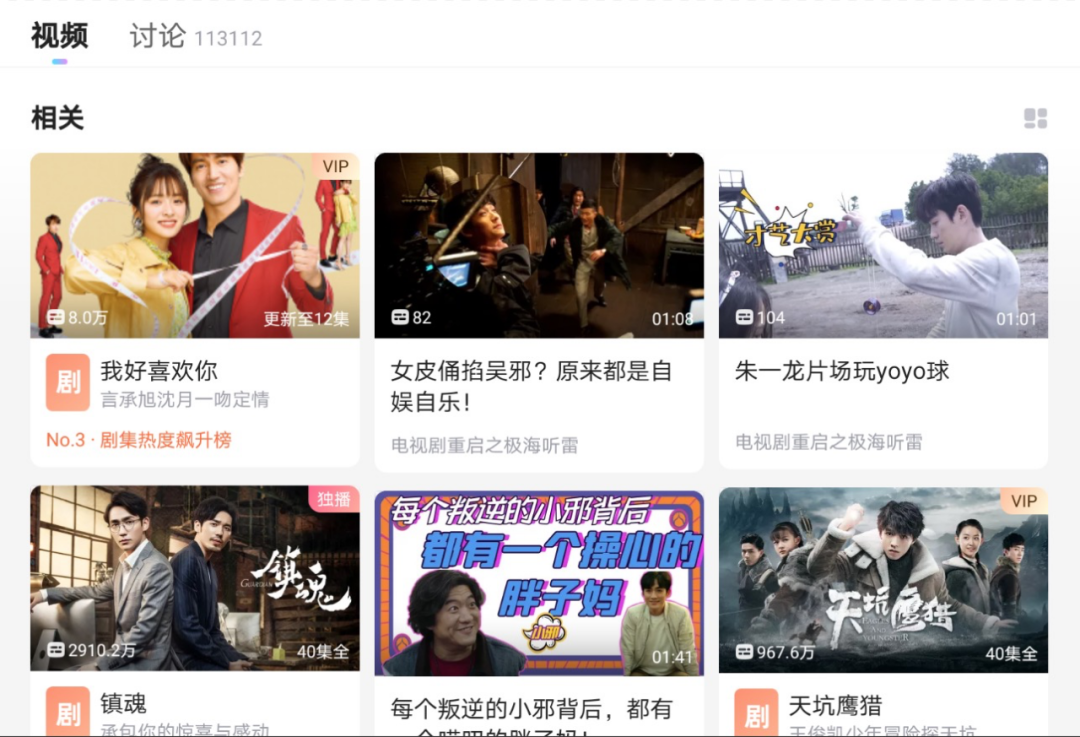
播放页整体页面继承自对应的响应式页面Activity,从而可以收到响应式变化回调onResponsiveLayout(),达到对整个响应式回调的监听,对于不同的页面区域采用Fragment管理的方式。为了解决提到的特殊性播放比例适配的问题,采用在横屏模式下,播放页采用左右分屏的模式,将评论移到了右侧屏部分,这样可以让用户观看更多的有趣评论,以增加内容互动性;播放页横屏下展示效果如下图:同时半屏也从会在右侧打开,既不影响播放,也不会覆盖左侧区域。比如简介半屏,效果如下:1)根据适配比例及内容分配,建议将左右两边分别拆分成6:4的大小,左边占整个屏幕的60%,右侧评论部分占整个屏幕的40%,来方便适配内容展示达到最佳的影片播放效果,通过Guideline来进行分割。<android.support.constraint.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.6"/>
然后两侧采用不同的Fragment来加载,在收到页面响应式变化回调之后,处理是否展示右侧部分逻辑 @Override publicvoidonResponsiveLayout(Configuration configuration, finalint responsiveLayoutState, boolean responsiveLayoutStateChanged) { //响应式状态有变化 if(responsiveLayoutStateChanged) { //大屏状态展示右侧区域 if(responsiveLayoutState == RESPONSIVE_LARGE_LAYOUT) { //展开右侧区域 showExpandScreen(); }else{ //隐藏右侧区域 hideExpandScreen(); } } else { //响应式没发生变化不做展开右侧处理 } }
半屏即播放页可以更多内容展示的一个容器,会覆盖在原来的视频播放页部分。在横屏下半屏展示在右侧区域(如上图),在竖屏下,半屏在播放器下部分展示(如下图),所以对于半屏其实有三种状态展示,小屏下半屏,大屏横屏下半屏,大屏竖屏下半屏;在半屏适配时,采用不同view加载的方式,小屏下展示半屏:由于小屏下是一个单独的Fragment,所以只考虑在内部计算半屏的容器即可以实现播放器下部展示;对于大屏下,是另一个Fragment,需要考虑在横屏及竖屏下有不同的展示,所以采用两个view的方式,不同的展开状态会有不同的半屏view,在这个不同的view上add半屏的fragment,这个时候需要注意view的管理,不能出现布局加载错乱的问题,导致addview的时候出现NPE的问题。//响应式半屏处理if(DetailUtil.isSurportResponsive(getActivity())) { //有右侧展开区域,则采用右侧区域view if(ResponseLayoutManager.getHasGuideLine()){ mContainerLayout =mRootView.getRootView().findViewById(R.id.responsive_half_screen_land_container); } else { //没有右侧展开区域,直接调用竖直方向view mContainerLayout =mRootView.getRootView().findViewById(R.id.responsive_half_screen_portrait_container); } mContainerLayout.setVisibility(View.VISIBLE);} else { //非响应式采用直接fragment的veiw mContainerLayout =mRootView.findViewById(R.id.half_screen_container);}
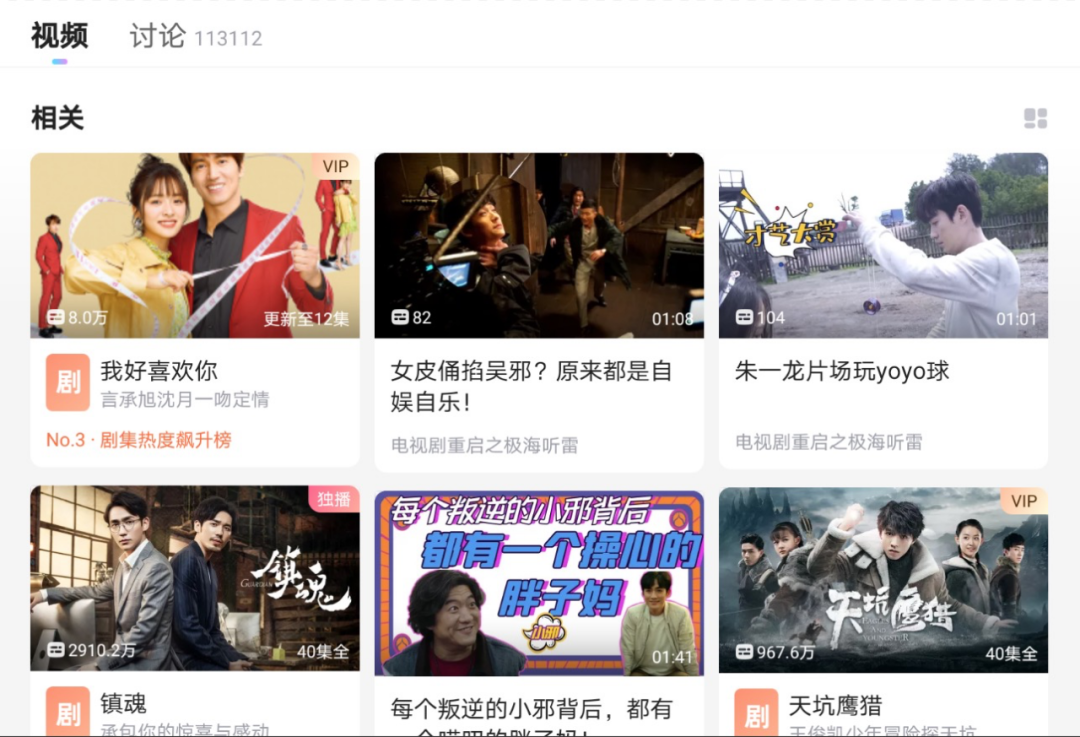
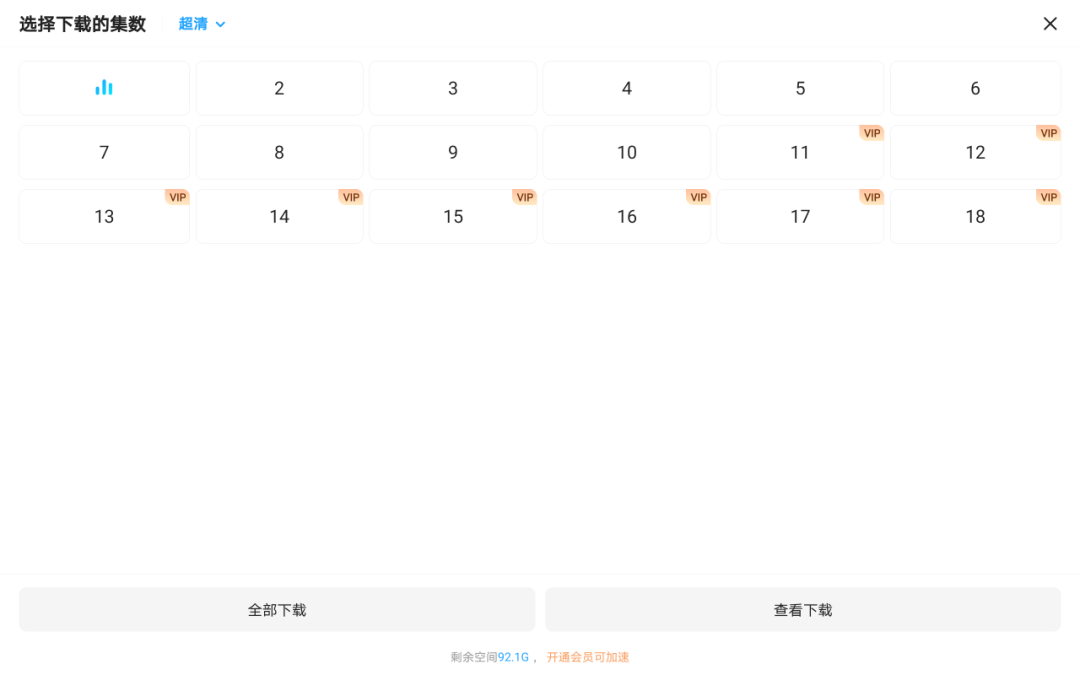
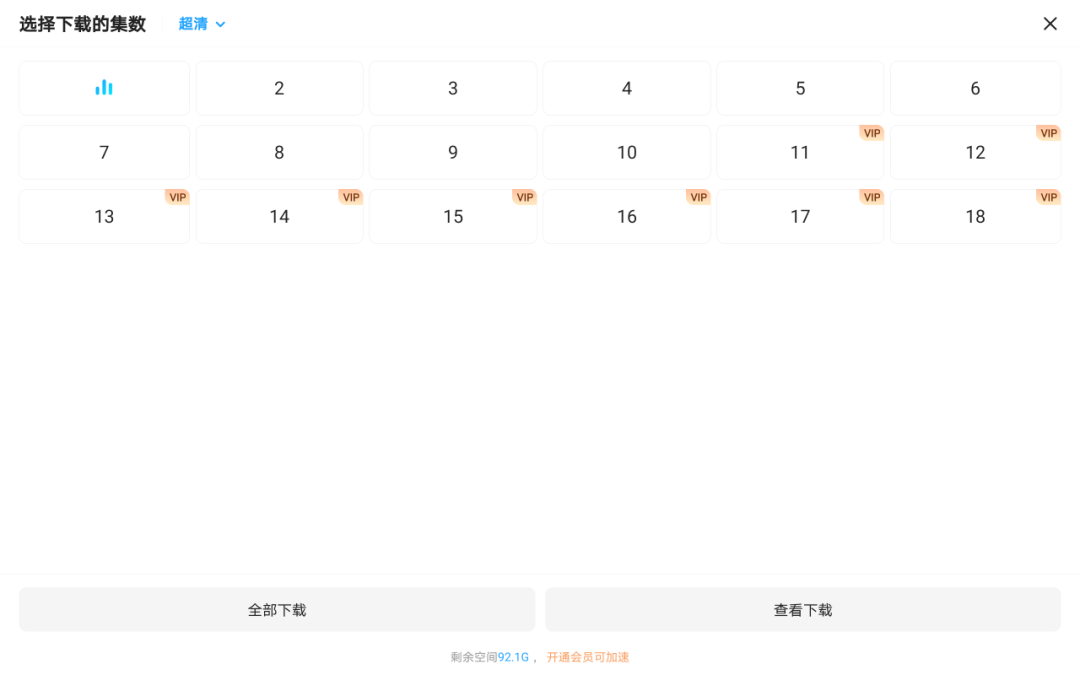
播放页有近20+个组件,不可能每个组件都适配一次,所以最重要的是如何利用统一架构实现最小逻辑处理。基于此目标,将组件分为两类适配:即该组件可以打开半屏,因为之前已经提到过在大屏横屏下半屏会在右侧展开区域展示,而右侧区域的大小随着设备,大屏模式的不同,宽度会不同,根据响应式SDK提供的容器宽度计算组件列数的方法(可参考响应式SDK的列数适配),处理后效果如下,左边屏幕选集展示9个,但是在右侧部分因为容器较小,展示6个,其他组件类似。在屏幕变化时,布局个数会做出相应的变化以适配不同的屏幕。
比如相关双列(手机屏默认展示2列),banner(默认展示2个),这类组件之前已经写死了个数,所以在处理的时候,需要根据屏幕的变化来更改展示的个数,比如相关双列,会随着屏幕的变化在2列和3列之间变化(多屏下可以拖动改变屏幕比例)其他类似,效果如下: 三列
三列

在手机上会显示2列,在大屏下会根据计算,适配成3列。
全屏适配主要问题在于横屏下分两个区域时候会出现问题:由于横屏下分两个Fragment来处理,所以在这种状态下直接在Fragment上打开另外一个view,会出现这个view只展示在一侧。比如下载按钮会打开一个新的Fragment,而此时下载是在左侧区域的Fragment中,如果直接打开则打开的页面只在左侧区域展示下载列表,右侧还是评论,这样不符合预期。因此,在这种模式下,需要增加一个全屏的view,用这个view来加载打开的Fragment,而如果在横屏或者小屏下,还用左侧区域fragment的view来加载。这个处理同样要管理好view的使用,防止NPE的错误,所以在架构图中的响应式管理类尤为必要,只有通过这个响应式管理类才能知道目前页面状态以及相关的操作。播放器部分的适配相对比较简单,因为之前已经做过相关尺寸的处理,具体存在的问题有:- pad很多都是在屏幕上的挖孔屏,所以适配时要留出挖孔位置,同时注意要处理两个部分,因为屏幕是可以旋转的左上角及右下角的位置都应该注意处理;
- 播放view渲染的处理,在响应式下,屏幕的大小会随时修改的,所以要能顺畅播放,需要做到播放view可以支持根据父view的大小,随时渲染视频的大小。

总结
以上列出了播放页在适配的时候遇到的一些主要问题及解决方案,响应式适配的细节处理尤为重要,下面总结一些适配经验:1、 尺寸实时计算:要根据一套尺寸计算算法能够适配多种场景,并且是实时的计算适配。不能根据设备来判断处理,而是要根据尺寸来判断处理逻辑;2、 统一管理:一套完善的管理类来管理状态及记录当前屏幕状态,这样才能更好的支持上游逻辑。避免造成各种状态错乱问题;3、 提炼共性,组件化思维:对于具有共性的模块或者业务比如组件,需要思考从中找出共性,尽可能做到一个计算处理就能达到整个模块的处理,避免每个都进行修改处理,增加维护成本;4、 未来,大屏的右半屏将“大有可为”:在大屏上右半屏可以做更多的事,让用户看到更多想看的内容,提供更多的内容曝光及选择。


更多精彩推荐
☞每位开发人员都应该阅读的优秀源代码,长啥样?
☞苹果M1芯片:如何开启一个时代
☞PHP 还有未来么,还是 25 岁就“寿终正寝”了?
☞Julia 创始人访谈:简单机器学习任务可与 Python 媲美,复杂任务胜过 Python
☞深度揭秘垃圾回收底层,这次让你彻底弄懂它
☞别再问如何用 Python 提取 PDF 内容了!
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
















 三列
三列




 关注网络尖刀微信公众号
关注网络尖刀微信公众号









 CSDN
CSDN







