这些表情包你有吗?来 Battle 啊

“能用表情包解决的问题,绝不多说一个字。”
“当不知道回复什么的时候,甩过去一个表情包就好了。”
放眼望去,谁的 QQ/微信 收藏中没有几页代表性的表情包,那真的是 out 了。在当代网络社交生活中,当出现“只可意会不可言传”的情绪和内涵时,表情包大概是最合适的载体。

常见的表情包有静态图片和动态图片两种。
静态图片最常见的格式是 jpg/png,动态图片则是 gif。在平常工作生活中,不仅仅表情包,图片在网页设计中也是重中之重。
常见的三种图片格式
图片格式种类繁多,我们日常使用最多的图片文件格式是 jpg、png 和 gif。这些格式由于与目前浏览器的兼容性,客户端的网络速度以及用户的普遍需求而成为最受欢迎的格式。

在了解这三种格式的图片之前,我们需要先了解一个概念,就是图片压缩。
有损 vs 无损
图片文件格式有可能会对图片的文件大小进行不同程度的压缩,图片的压缩分为有损压缩和无损压缩两种。
有损压缩:指在压缩文件大小的过程中,损失了一部分图片的信息,也即降低了图片的质量,并且这种损失是不可逆的,我们不可能从有一个有损压缩过的图片中恢复出原来的图片。
无损压缩:只在压缩文件大小的过程中,图片的质量没有任何损耗。我们任何时候都可以从无损压缩过的图片中恢复出原来的信息。
在了解这个简单的情况后,我们详细来看看这三种图片格式的区别和特点。
JPEG 格式
JPEG(Joint Photographic Experts Group)即联合图像专家组,是用于连续色调静态图像压缩的一种标准,文件后缀名为 .jpg 或 .jpeg,是最常用的图像文件格式。
JPEG 图片格式的设计目标,是在不影响人类可分辨的图片质量的前提下,尽可能的压缩文件大小。这意味着 JPEG 去掉了一部分图片的原始信息,也就是进行了有损压缩。JPEG 的图片的优点,是采用了直接色,得益于更丰富的色彩,JPEG 非常适合用来存储照片,用来表达更生动的图像效果,比如颜色渐变。
然而,JPEG 不适合用来存储企业 Logo、线框类的图。因为有损压缩会导致图片模糊,而直接色的选用,又会导致图片文件体积更大。
PNG 格式
PNG(Portable Network Graphics)即便携式网络图形,是一种采用无损压缩算法的位图格式,文件后缀名为 .png。PNG 使用从 LZ77 派生的无损数据压缩算法,一般应用于 JAVA 程序、网页中,它的压缩比高,生成文件体积小。
PNG 格式是我们在数字设计项目中最常使用的格式。PNG 通常具有比其他格式更大的文件大小,但是它保留了硬性边缘效果,且可以处理大量颜色。另外 PNG 有个比较有趣的特性,那就是支持透明背景,这也是大多数网站将 Logo 创建为 PNG 格式的主要原因。
GIF 格式
GIF(Graphics Interchange Format)即图像互换格式,是在 1987 年由 Compu Serve 公司为了填补跨平台图像格式的空白而发展起来的。众所周知,它最大的特点就是“能动”。因此,GIF 通常用于从图像文件创建动画。通过在压缩中合并无损质量,可以无损传输和存储这些文件,并且对图像库的存储影响较小。
GIF 是无损的,采用 GIF 格式保存图片不会降低图片质量。得益于数据的压缩,文件体积小,也是 GIF 格式的优点。此外,它还具有支持动画以及透明背景。
GIF 格式适用于对色彩要求不高同时需要文件体积较小的场景,比如企业 Logo、线框类的图等。因其体积小的特点,现在 GIF 也已经被广泛的应用在各类网站中。

从左到右,这些文件依次是:24 位 JPG 压缩文件,8 位 GIF,8 位 PNG,全质量 24 位 JPG 和 24 位 PNG
新兴的图片格式 —— WebP
无论是 PC 端还是移动端,评价网站性能的一个主要指标就是页面加载时间,而图片占到了页面大小的 60%-70%。那么如何保证图片质量的前提下,缩小图片体积,提升网页加载速度,成为了一件有价值的事情。
如今,JPEG、PNG 以及 GIF 这些格式的图片已经没有太大的优化空间。而 Google 推出的 WebP 图片格式给图片优化提供了另一种可能。
WebP 是一种支持无损和有损压缩的图片格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。

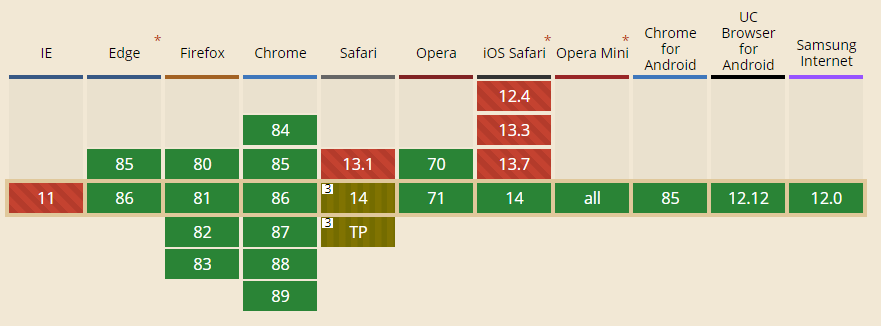
WebP 现已成为主流网站喜欢的图片格式,淘宝、豆瓣、京东等网站皆已使用 WebP 图片以降低成本,提高网页加载速度。但目前并非所有浏览器都支持 WebP,支持的情况参见如下图所示:

△ 浏览器对 WebP 图片支持情况
又拍云省钱大法
很多人都会担心,部分浏览器不支持 WebP 图片,特别是 Safari 也不支持,会不会影响用户的体验?
这里就强势推荐下又拍云 WebP 自适应,无需网站服务器和前端等层面技术上的任何改动,就能解除你的顾虑。那WebP 自适应是如何做到的呢?

通过 CDN 判断浏览器是否支持 WebP
Google Chrome 、 Firefox 等浏览器以及许多其他工具和软件库都支持 WebP,但是目前并非所有浏览器都支持 WebP。因此需要对浏览器进行识别。又拍云 CDN 通过 HTTP Accept 来自动判断浏览器是否支持 WebP 格式的图片。如果支持,又拍云 CDN 则将原图实时转为 WebP 格式的图片,并推送给浏览器;如遇到不支持 WebP 格式的浏览器,则推送原图。
如何实现相同 URL 访问,缓存不同副本图片?
如何实现相同 URL 访问,缓存不同副本图片?
又拍云 CDN 利用到了缓存里面的 Vary 机制,同一个 URL 根据不同 Header 头的值缓存多份不同的拷贝,同时保持 URL 不变。例如:
请求头字段 Accept: image/webp -> 响应头需要满足 Vary: Accept 以及 Content-Type: image/webp; 请求头字段 Accept-Encoding: gzip -> 响应头需要满足 Vary: Accept-Encoding 以及 Content-Encoding: gzi |
很明显,WebP 是提升用户体验的一大利器,虽然浏览器对 WebP 的支持仍有需要改进的地方,但完全可以使用又拍云 CDN 服务,来解决 WebP 兼容问题和处理批量 WebP 图片格式转换,高效地减少网站带宽成本。
点击↓↓阅读原文↓↓了解更多哦~
快 来 找 又 小 拍

推 荐 阅 读 


分享、点赞、在看 三连击,小拍奖金+ 5 元
ღ( ´・ᴗ・` )




分享、点赞、在看 三连击,小拍奖金+ 5 元
ღ( ´・ᴗ・` )
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 习近平同马克龙交流互动的经典瞬间 7904168
- 2 日本飞机多次抵近滋扰中国海军训练 7809712
- 3 苏州地铁全网寻找用围巾擦地女孩 7713674
- 4 三项世界级成就见证中国实力 7618812
- 5 荷兰大臣:没想到中方叫停芯片出口 7522911
- 6 为让婚车不走回头路司机放倒三轮车 7425922
- 7 公考枪手替考89次敛财千万 7333120
- 8 危险信号!俄数百辆保时捷突然被锁死 7235907
- 9 美国发生特大诈骗案 特朗普怒批 7139942
- 10 今日大雪 要做这些事 7046712







 又拍云
又拍云







