优秀的数据可视化,原来是这样做的!
大数据时代,数据驱动决策。处理不好庞大、复杂的数据,其价值将大打折扣。
可以想象一本没有图片的教科书。没有图表、图形或是带有箭头和标签的插图或流程图,那么这门学科将变得更加难以理解。人类天生就是视觉动物,而视觉效果对于分析数据、传达实验结果甚至做出惊人的发现至关重要。
工作中我们可能会接触到很多业务数据,需要在总结汇报中展示呈现,俗话说“字不如表,表不如图”,那么如何缩短数据与用户的距离?让用户一眼Get到重点?让老板赞同你的汇报方案呢?
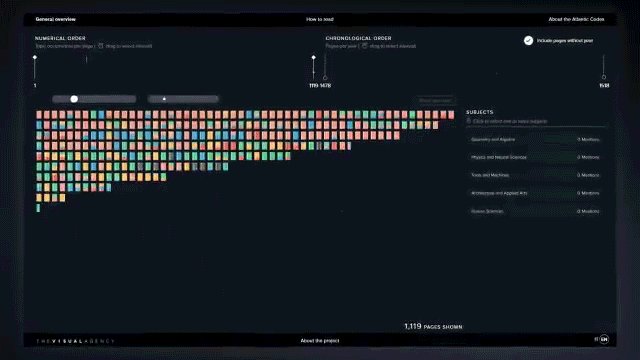
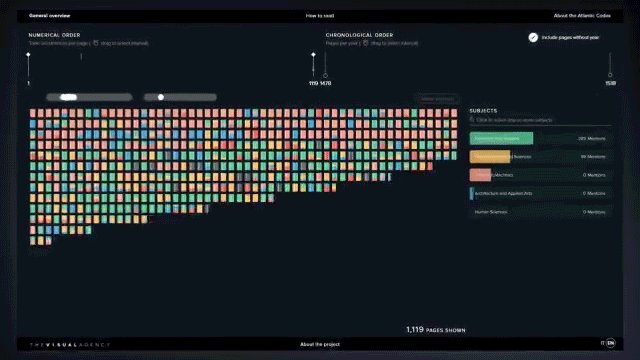
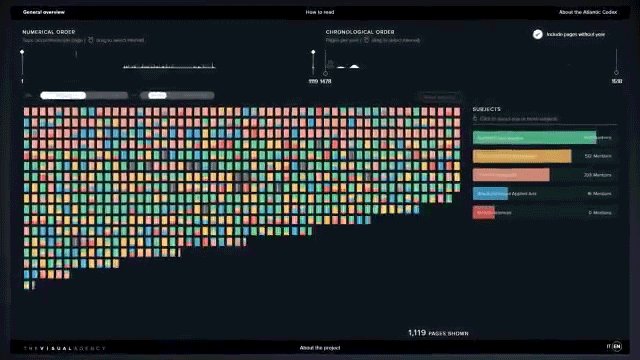
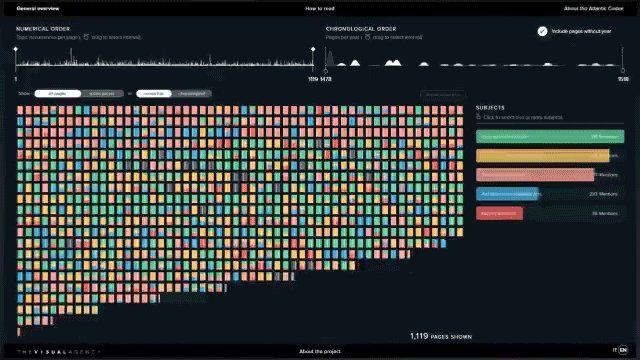
『《大西洋古抄本》是达芬奇的手稿集册中最大的一部,共 12 卷,1119 张,年代分布为 1478 年到 1519 年。每个方块代表一页手稿,上面的颜色代表涉及的主题,包括几何与代数、物理学与自然科学、工具和机器、建筑与应用艺术和人文科学。点开每一个小方块还可以看到每一页上面达芬奇写了什么,涉及了 36 个小话题,包括了马、食谱、绘画、灵魂、童话故事、笑话等很多有意思的小话题。』

是这样的么?
这样炫酷的数据可视化,小编真的不会。开个玩笑,其实工作中我们并不需要作出很炫酷的视觉呈现,数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息,有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。因此在设计过程中,每一个选择,最终都应落脚于读者的体验,而非图表制作者个人。

你不得不注意的图表制作小技巧
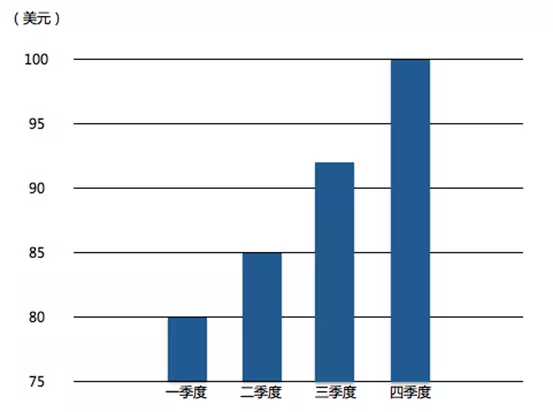
条形图的基线必须从零开始
Y轴不从零开始,可以使数据看起来具有比实际存在的更大的差距。这使得可视化会误导传输信息。条形图的原理就是通过比较条块的长度来比较值的大小。当基线被改变了,视觉效果也就扭曲了。

使用简单易读的字体
有些时候,排版可以提升视觉效果,增加额外的情感和洞察力。但数据可视化不包括在内。坚持使用简单的无衬线字体(通常是Excel等程序中的默认字体)。无衬线字体即是那些文字边缘没有小脚的字体。字体选择可以影响文本的易读性,增强或减损预期的含义。因此,最好避免艺术字体并坚持使用更基本的常用字体。

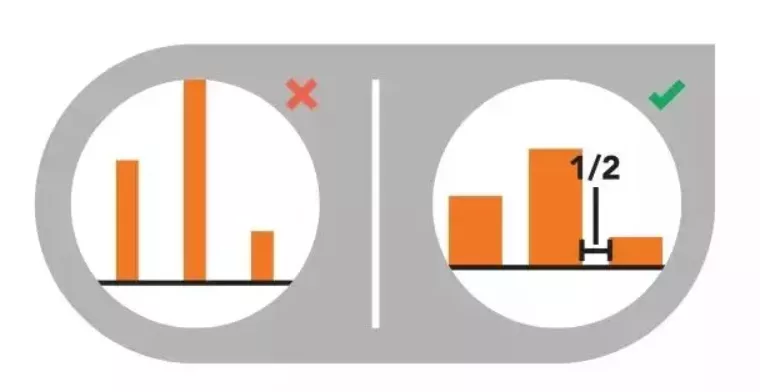
条状图宽度适度
条形图之间的间隔应该是1/2栏宽度。

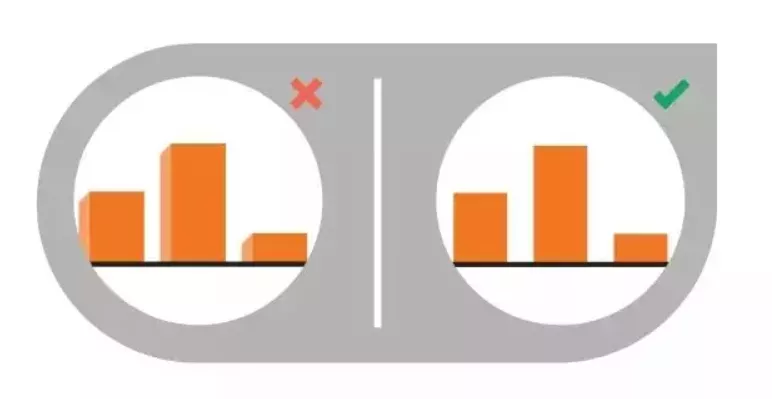
使用2D图形
虽然他们看起来很酷,但是3d形状可以扭曲感知,因此扭曲数据。坚持2 次元,确保数据准确。

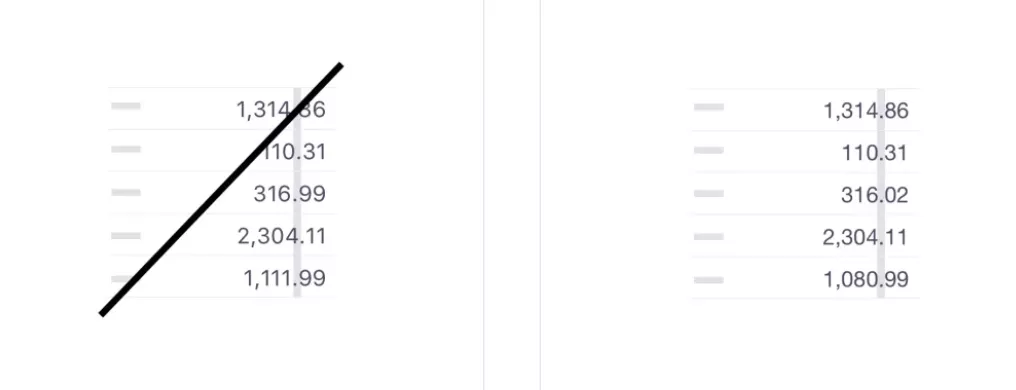
使用表格数字字体
表格间距赋予所有的数字相同的宽度,使它们排列时能彼此对齐,使比较更容易。大多数流行字体都内置了表格。不确定字体是否正确?就看小数点(或任何数字)是否对齐就行。

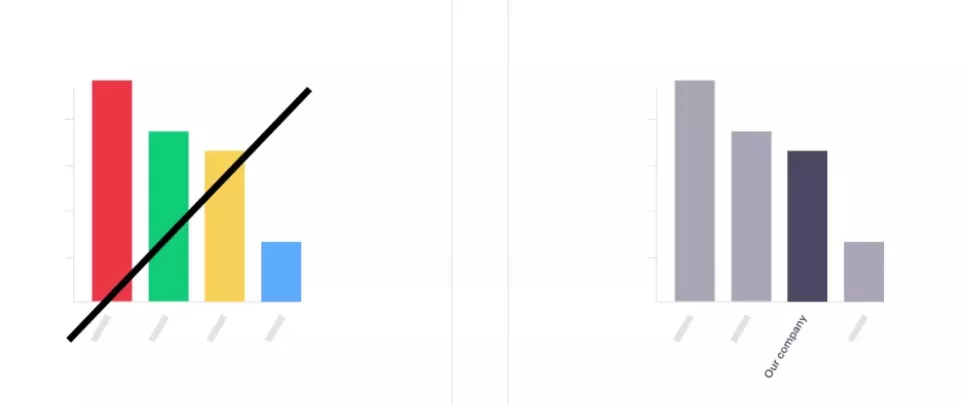
统一感
统一感使我们更容易接收信息:颜色,图像,风格,来源……
连贯的设计将有效融入背景,使用户能够轻松处理信息。最佳可视化帮助观众快速得出数据所呈现的结论

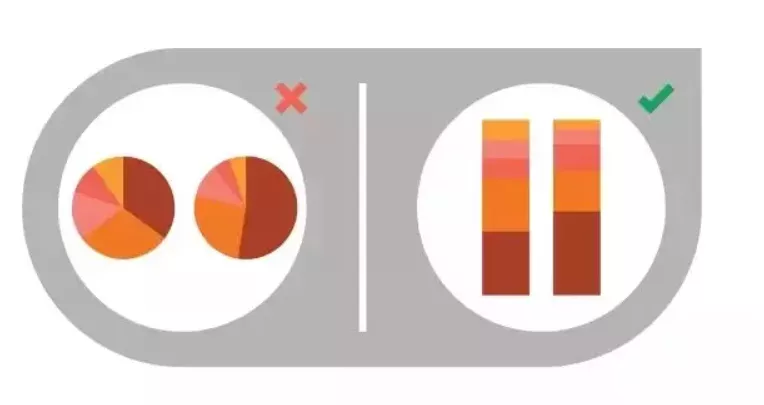
不要过分热衷于饼图
展示多个区块比例大小,所有区块(圆弧)的加和等于 100%。但最好避免使用这个图表,因为肉眼对面积大小不敏感。

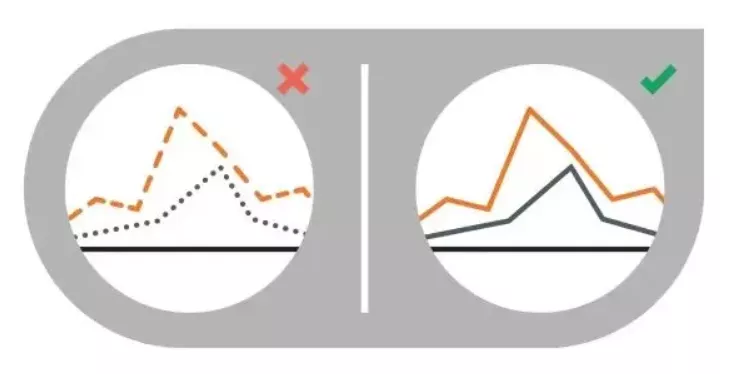
折线图中使用连贯的线条
虚线,虚线容易分散注意力。相反,使用实线和颜色,反而容易区分彼此的区别。

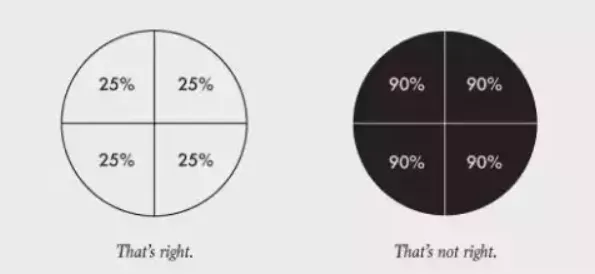
尊重部分所占整体的比例
在人们多选的问题上就会出现比例的重叠,不同选项的百分比之和大于一。为了避免这种情况,不能直接把比例做成统计图。相较于呈现数值,有些图更着重于表现部分与整体的关系。

面积、尺寸可视化
对同一类图形(例如柱状、圆环和蜘蛛图等)的长度、高度或面积加以区别,来清晰的表达不同指标对应的指标值之间的对比。制作这类数据可视化图形时,要用数学公式计算,来表达准确的尺度和比例。

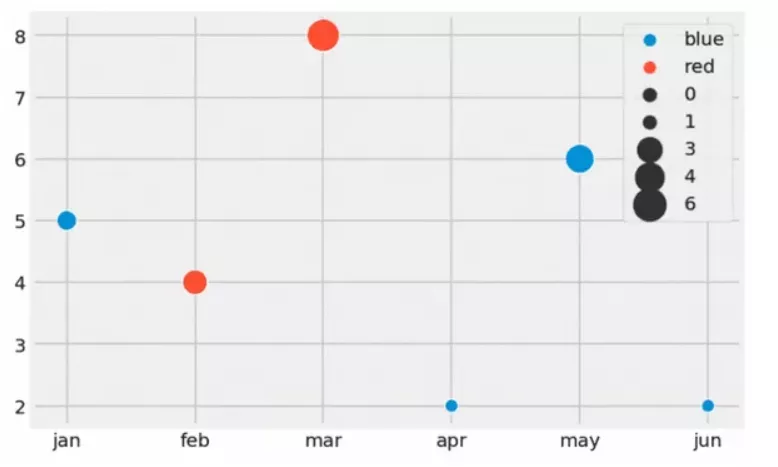
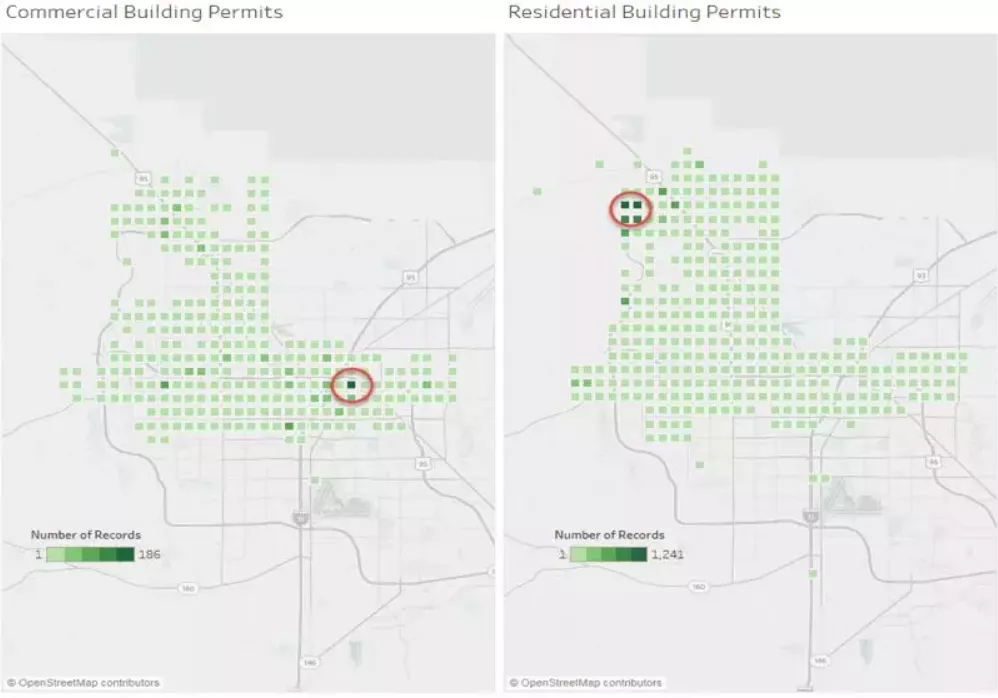
使用大小来可视化值
大小可以帮助强调重要信息并添加上下文提示,使用大小来表示值配合地图使用的效果也非常好。如果您的可视化中有多个大小相同的数据点,它们会混在一起,很难区分值。

使用相同细节
添加的细节(和数字)越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有效的方式是什么。
使用基础图形
一个很好的经验法则是,如果你不能高效理解,你的读者或听众可能也难理解。因此,坚持使用基础图形:直方图、条形图、维恩图、散点图和线形图。

视图数量
将您的可视化中的视图数量限制为三到四个。如果您添加太多视图,大局会被详细信息所淹没。

关于图表配色,你可以参考的5条准则
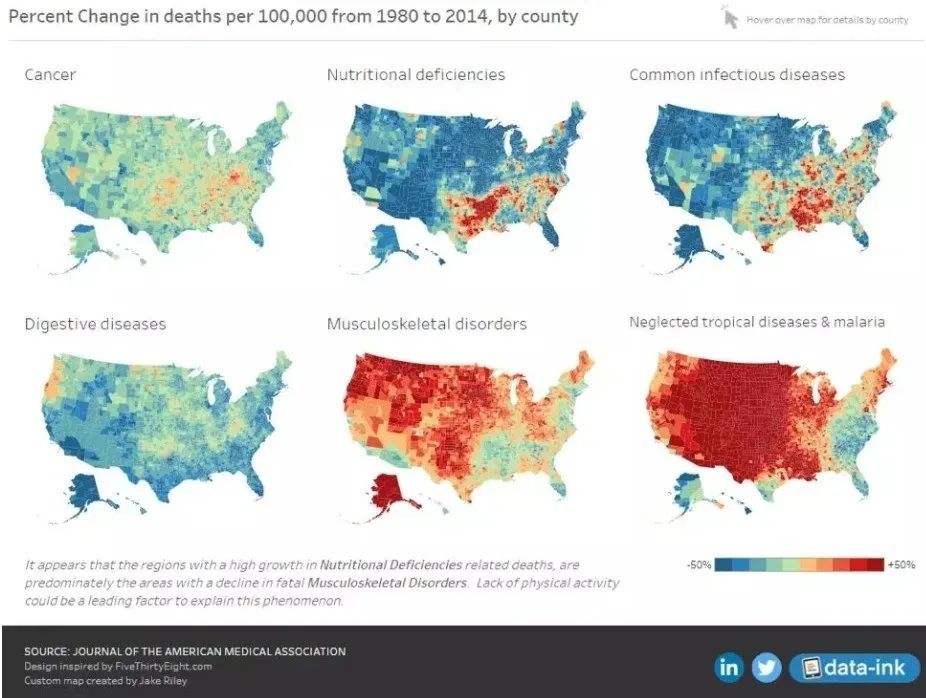
颜色深浅
通过颜色的深浅来表达指标值的强弱和大小,是数据可视化设计的常用方法,用户一眼看上去便可整体的看出哪一部分指标的数据值更突出。

使用同一色系
颜色用得太花,会给数据增加不可承受之重,相反,设计师应该采用同一色系,或者类比色。

避免使用鲜艳的颜色
明亮鲜艳的颜色就像是把所有的字母都大写想要强调一样,你的听众感觉你在对他们大声推销。单调的颜色,反而能很好地用于数据可视化,因为它们可以让你的读者理解你的数据,而不至于被数据淹没。

标签使用不同颜色区分
在某些情况下,在一段时间或一系列的值中,我们可能测量了不同种类的物体。例如,假设我们测量 6 个月以来狗和猫的体重。在实验结束时,我们想画出每只动物的体重,分别用蓝色和红色区分猫和狗。

颜色数量
不要在一张图上使用6种以上的颜色。

建议:
使用具有高对比度的颜色
使用带有图案或纹理的颜色来传达不同类型的信息
使用文本或图标标记元素

标准的可视化图表一定有注释
解释编码
通过一定的形状、颜色和几何图形的结合,将数据呈现出来。为了让读者能读清楚,图表设计者就要把这些图形解码回数据值。
轴标签
这可能看起来没有必要,或者不是很有帮助,但是你无法想象,如果你的图表有点混乱,或者看到数据的人对此不是很熟悉,你会被问多少次 x/y 轴代表的是什么。按照前面的两个绘图示例,如果要为轴设置特定名称。
标题
如果我们要将数据呈现给第三方,另一个基本但关键的要点是使用标题,它和之前的轴标记非常相似。

重点元素做注释
通常情况下,仅仅在图表的左右两侧使用刻度本身并不是很清楚。在图上标注值对于解释图表非常有用。

重要视图位置
将最重要的视图放置在顶部或左上角。眼睛通常会首先注意到该区域。


优秀的可视化图表,遵守的6条原则
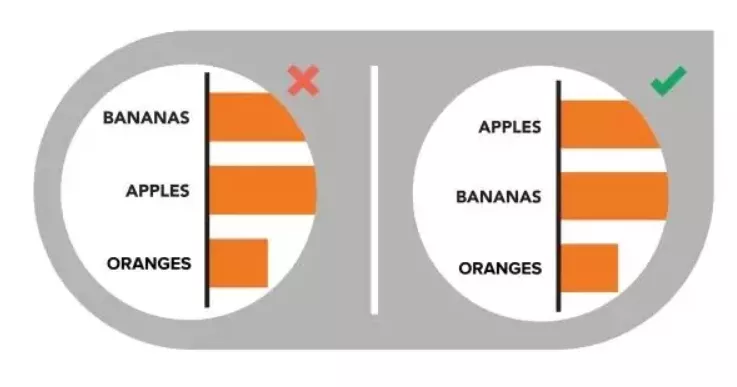
数据排序有序
数据类别按字母顺序,大小顺序,或价值进行排序,以一种合乎逻辑的和直观的方式来引导读者了解数据。

比较数据
比较是展示数据差异的好法子,但是如果你的读者不容易看出差别的话,那么你的比较就毫无意义。确保所有的数据都是呈现在读者面前,选择最合适的比较方法。

不可扭曲数据
确保所有可视化方式是准确的。例如,气泡图大小应该根据区域扩展,而不是直径。

展示数据
让读者看到数据,这是可视化的重点。确保没有数据丢失或被设计。例如,使用标准的面积图时,可以添加透明度,确保读者可以看到所有数据。
删除变量
很多时候,太多的信息会影响读者的注意,从可视化中删除隐含信息是一个好主意,在这种情况下,我认为我们不需要在轴中包含变量的名称。
避免数据噪音
把不重要的东西减到最少或者去掉。这包括减弱或移除图形线,改变轴线、图形线的颜色,以及用浅灰色描绘电子表格行。使得“数据比率”可以达到一个很高的水平,听众会更容易明白其中的数据情况。

良好的数据可视化应该通过使用图形,清晰有效地传达数据信息。最佳可视化使您可以轻松地一目了然地理解数据。他们将复杂的信息以一种简单的方式分解,使目标受众能够理解并以此为基础做出决策。
正如Edward R. Tufte指出的那样,“设计的基本考验是它有助于理解内容,而不是它的时尚性。”数据可视化尤其应该坚持这一理念。目标是通过设计增强数据,而不是引起对设计本身的关注。
END
转自:职坐标?
版权声明:本号内容部分来自互联网,转载请注明原文链接和作者,如有侵权或出处有误请和我们联系。
合作请加QQ:365242293??
数据分析(ID?:?ecshujufenxi?)互联网科技与数据圈自己的微信,也是WeMedia自媒体联盟成员之一,WeMedia联盟覆盖5000万人群。

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中共中央召开党外人士座谈会 7904125
- 2 日本附近海域发生7.5级地震 7809155
- 3 日本发布警报:预计将出现最高3米海啸 7712820
- 4 全国首艘氢电拖轮作业亮点多 7619410
- 5 课本上明太祖画像换了 7523880
- 6 中国游客遇日本地震:连滚带爬躲厕所 7423619
- 7 银行网点正消失:今年超9000家关停 7333853
- 8 日本地震当地居民拍下自家书柜倒塌 7235665
- 9 亚洲最大“清道夫”落户中国洋浦港 7143787
- 10 “人造太阳”何以照进现实 7045658


![San崽 叮!按时长大[蛋糕] ](https://imgs.knowsafe.com:8087/img/aideep/2022/3/23/10f8285058ac90795f55709fed74b866.jpg?w=250)




 数据分析
数据分析







