从 0 到 1 搭建技术中台之 iOS 可视化埋点实践


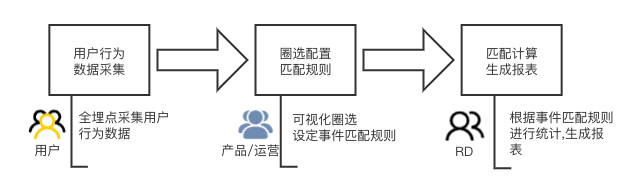
用户行为数据采集:通过全埋点技术采集用户行为事件;
圈选配置匹配规则:由产品或运营人员通过可视化圈选工具,对感兴趣的用户行为事件进行标定,生成事件匹配规则,并上传到服务端;
匹配计算生成报表:数据研发人员根据已配置的事件匹配规则进行数据统计,生成报表。
这里采用全埋点的方式采集用户行为数据,会增加 App 端数据流量和服务端数据存储压力。选择该方案的理由参见 4.2 前后端配合方式的选择 。
页面路径:从 Window 的根控制器开始直到页面所在视图控制器的路径。例如
UITabBarController-UINavigationController(1)-MyViewController(2)括号中的数字代表控制器在父控制器中的索引。
页面类名: 直接已控制器的类名作为页面标识。被 Presented 的控制器也适用于该方式。
理论上,页面中所有可交互的元素都应该能够被采集到。但考虑到 App 交互的多样性和现实成本,这里仅讨论支持点击操作的元素。
通常,元素标识由三部分组成
元素在页面视图树中的路径
路径由视图树根节点开始,到该元素节点的父节点为止。例如:假设视图中有一个按钮控件,那么它的路径可以表示成如下形式:
UIWindow-UITransitionView-UIDropShadowView-UILayoutContainerView-UITransitionView-UIViewControllerWrapperView-UILayoutContainerView-UINavigationTransitionView-UIViewControllerWrapperView-UIView
元素的类型名称 + 索引
以上述按钮为例:它的类型名为 UIButton,索引为其在父视图中的添加顺位。
元素的内容
UIWindow-UITransitionView-UIDropShadowView-UILayoutContainerView-UITransitionView-UIViewControllerWrapperView-UILayoutContainerView-UINavigationTransitionView-UIViewControllerWrapperView-UIView-UIButton(0)_[click me]
... UIView-UITableView(0)-UITableViewCell(indexPath.section-indexPath.row)<UIImage:0x6000005de2e0 named(main: home_search_icon) {24, 24}><UIImage:0x6000005a1f80 anonymous {75, 75}>NSString *imageContent;SEL sel = NSSelectorFromString(@"sd_imageURL");if ([self respondsToSelector:sel]) {NSURL *url = [self performSelector:sel];if ([url isKindOfClass:[NSURL class]]){imageContent = url.absoluteString;}}
{"UIView-UILabel(0)": "text 1","UIView-UIImageView(1)": "main: search_icon",}
我们通过定义事件匹配规则来对事件进行过滤,符合匹配规则的事件被认为是需要进行统计的。匹配规则实质上是对页面标识、元素标识、元素内容定义的一系列正则表达式。将用户行为相关的页面、元素标识、元素内容与事先定义的正则表达式进行匹配,匹配成功则进行统计。
fixedPrefix:表示固定的前缀字符,元素的路径需要精确匹配
fixedSuffix:表示固定的后缀字符,元素的索引或其他需要精确匹配的字符
fixedStr:表示固定的完整字符,元素的标识或内容需要精确匹配
fixedSection:在可重复元素中表示固定的 section,可重复元素的 section 索引需要精确匹配
fixedRow:在可重复元素中表示固定的 row,可重复元素的 row 索引需要精确匹配
假设我们要采集一个元素的标识为:
UIWindow-UITransitionView-UIDropShadowView-UILayoutContainerView-UITransitionView-UIViewControllerWrapperView-UILayoutContainerView-UINavigationTransitionView-UIViewControllerWrapperView-UIView-UITableView-UITableViewCell(1-2)_[null]
根据上述约定,我们可以定义如下正则表达式来采集该元素:
^UIWindow-UITransitionView-UIDropShadowView-UILayoutContainerView-UITransitionView-UIViewControllerWrapperView-UILayoutContainerView-UINavigationTransitionView-UIViewControllerWrapperView-UIView-UITableView-UITableViewCell(1-2)_[[\S|\s]+\]用 fixedPrefix 表示”UIWindow-UITransitionView-UIDropShadowView-UILayoutContainerView-UITransitionView-UIViewControllerWrapperView-UILayoutContainerView-UINavigationTransitionView-UIViewControllerWrapperView-UIView-UITableView-UITableViewCell”
用 (fixedSection-fixedRow) 表示 “(1-2)”
用 fixedSuffix 表示 “_”
可以得到简化后的正则表达式
^fixedPrefix\(fixedSection-fixedRow\)fixedSuffix\[[\S|\s]+\]$该规则表示:匹配某个视图列表中 section 为 1,row 为 2 的元素,不关注内容变化。
页面匹配规则
根据页面标识进行精确匹配即可。
独立元素匹配规则
当前位置
关注元素的绝对位置,不关注元素内容。如果元素位置发生变化,则不纳入统计。元素标识匹配正则表达式为:^fixedPrefix[[\S|\s]+]$。
当前内容
关注元素的内容,允许元素在其父视图内的索引发生变化。如果元素内容发生变化,则不纳入统计。单一内容的元素标识匹配正则表达式为:^fixedPrefix(\d*)fixedSuffix,其中 fixedSuffix 直接涵盖了元素内容;复合内容的元素标识匹配正则表达式为:fixedPrefix(\d∗)[[§|\s]+],其中 fixedSuffix 直接涵盖了元素内容;复合内容的元素标识匹配正则表达式为:fixedPrefix(\d∗)[[§|\s]+],且内容标识正则表达式为:^fixedStr$。
可重复元素匹配规则
不关注内容
同类元素
关注列表中同一 section 内的所有元素。当用户点击任一元素时产生的事件都会纳入统计。元素标识匹配正则表达式为:^fixedPrefix(fixedSection-\d*)fixedSuffix[[\S|\s]+]$。
当前位置
只关注列表中固定位置的某个元素。只有当用户点击该元素时产生的事件才会纳入统计。元素标识匹配正则表达式为:^fixedPrefix(fixedSection-fixedRow)fixedSuffix$。
关注内容
同类元素
关注列表中同一 section 内的所有元素,且对指定内容进行聚合统计。元素标识匹配正则表达式与不关注内容的表达式一致:^fixedPrefix(fixedSection-\d*)fixedSuffix[[\S|\s]+]。内容标识正则表达式为:fixedPrefix[[§|\s]+]。
当前位置
只关注列表中固定位置的某个元素。只有当用户点击该元素时产生的事件才会纳入统计,并且对当前位置元素的指定内容进行统计聚合。元素标识匹配正则表达式为:^fixedPrefix(fixedSection-fixedRow)fixedSuffix。内容标识正则表达式为 fixedPrefix[[§|\s]+] 。该规则适用这样的场景:运营人员想查看列表指定元素的内容对点击率的影响。
当前内容
只关注列表中固定位置的某个元素,且该元素的某项内容不能发生改变。位置和内容任意一项发生变化,则不纳入统计。元素标识匹配正则表达式为:^fixedPrefix(fixedSection-fixedRow)fixedSuffix。内容标识正则表达式为 fixedPrefix。
元素、内容匹配规则表

工作方式
圈选配置由服务端统一下发到 App
App 根据圈选配置进行匹配采集,将采集到的用户事件上报服务端
服务端进行数据统计处理,生成报表
优点
App 只上报被圈选匹配的事件,上报数据量小
服务端只负责圈选配置的下发同步,实现较为简单
缺点
数据统计具有滞后性,依赖圈选配置下发的覆盖程度
无法追溯历史,即无法统计圈选配置生效前发生的事件
App 端需要考虑匹配计算对性能的影响
工作方式
App 全量采集用户行为事件
服务端根据圈选配置,结合全量采集的事件进行匹配过滤
优点
可以支持实时统计
可追溯历史,即可以统计圈选配置生效前的历史数据
App 不做匹配过滤,对性能无影响
缺点
App 全量采集的数据量大,需考虑对用户流量的影响
服务端做匹配过滤工作涉及的计算量较大
服务端存储全量采集数据涉及到的存储空间较大

产品需求迭代过程中的页面改版导致元素路径或内容发生了变更。在这种场景下,旧的圈选配置仍然生效,只需在新版本下手工增加新的圈选规则即可。服务端进行数据统计时,可以按照 App 的版本进行区分。当 App 迭代到一定程度,较早前版本的圈选配置将失效。服务端可以定期对老版本的圈选配置进行清理。 App 在运行过程中,因业务条件发生变化导致页面布局或元素内容发生变更。例如,某些页面对于付费用户和非付费用户展示不同的布局效果。这其实和上述场景类似,需要在所有可能的用户场景下分别进行圈选配置操作。
参考阅读:
https://sishen.gitbooks.io/gio-js-book/content/
https://www.jianshu.com/p/f0c4e280357c

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法元首相会都江堰 7903997
- 2 中方不接受日方所谓交涉 已当场驳回 7809357
- 3 大闸蟹为何会在欧美泛滥成灾 7712611
- 4 国际机构看中国经济 关键词亮了 7617051
- 5 药酒里泡了十余年的海马竟是塑料 7522678
- 6 日方军机滋扰擅闯或被视为训练靶标 7425160
- 7 罪犯被判死缓破口大骂被害人一家 7334153
- 8 国乒8比1击败日本队 11战全胜夺冠 7236821
- 9 日军机滋扰辽宁舰训练 中方严正交涉 7138268
- 10 千吨级“巨无霸”就位 7047017







 InfoQ
InfoQ







