前后端分离架构如何做安全测试?
FSRC经验分享系列介绍
我们会在FSRC公众号发出焦点科技信息安全部工作过程中总结的经验。分享内容不仅是漏洞分析,也包括运营、sdl、等级保护、自研工具等。只要安全相关,我们都会整理并分享给大家,欢迎各位安全从业者关注。
1前后端分离简介
传统的前后端不分离架构,前后端耦合度很高,后端会回传一个html页面,前端展示效果实际上也是后端控制。
而前后端分离架构,特点是后端只负责数据和业务,前端负责交互和展示。回传数据格式一般为json格式,前端通过ajax等技术获取数据进行展示。
2前后端分离架构及特点

前后端不分离的架构,通常是前端向后端发送请求,后端处理数据、渲染或者重定向后发送给前端,通常返回一个HTML页面,然后由前端负责展示。比较适用于纯网页应用。

现在是移动互联的时代,越来越多的APP出现在市场上。一个产品可能有多个端,如果是以前传统架构,需要开发web和app两套服务端,而前后端分离的架构可以解决这个问题,后端只需要开发一套接口,前端通过接口对数据进行查询和删改,拿到的数据交由web或者app进行渲染处理,最后展示给用户。前端与后端各司其职。
相比于传统架构,前后端分离的优势有:
彻底解放前端
前端不再需要向后台提供模板或是后台在前端html中嵌入后台代码。
提高工作效率,分工更加明确
前端只关注前端的事,后台只关心后台,两者开发同时进行,在后台还没有时间提供接口的时候,前端可以先将数据写死或者调用本地的json文件即可,页面的增加和路由的修改也不必再去麻烦后台,开发更加灵活。
局部性能提升
可以实现页面的按需加载,无需一开始加载首页便加载网站的所有的资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
降低维护成本
出现问题非常快速的定位及发现问题的所在,客户端的问题不再需要后台人员参与及调试,代码重构及可维护性增强。
3基于token的鉴权机制
session机制,受跨域限制,不适用于服务器集群或者跨域体系结构。
每个用户经过服务端认证之后,服务端都要做一次记录,方便在下次用户提交请求的时候进行身份鉴别。通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
有人就想了,能不能在客户端保存数据,而服务器就不存会话数据了呢?于是token机制应运而生。
基于token的鉴权机制是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息,而是在用户每次请求的时候带上token,服务端只需要每次验证这个token是否合法。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
JWT就是token机制的一种实现方式。而且由于JWT本身的一些机制,目前前后端分离大部分均采用了这种机制。
4JWT机制
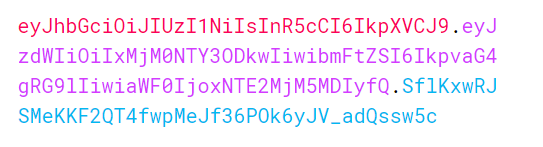
Json web token 是一种跨域认证解决方案,其格式结构如下:header.payload.signature

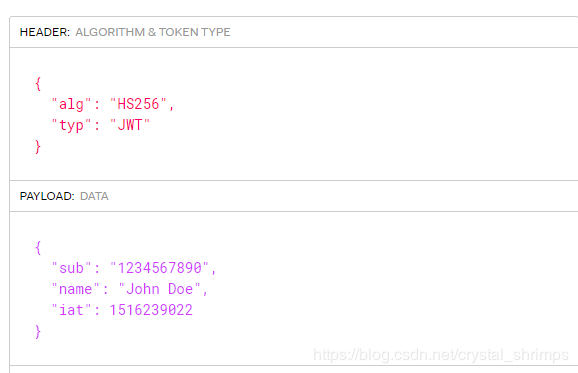
其中header和payload是默认base64URL编码的,里面的内容是前端传输的内容。header中是算法和类型,payload是传输的信息。

服务器指定一个不能泄露给用户的密钥(secret),使用 Header 里面指定的签名算法(默认是 HMAC SHA256)产生签名。
算出签名以后,把 Header、Payload、Signature 三个部分拼成一个字符串,每个部分之间用 . 分隔,就可以返回给用户。
JWT既然掌握身份鉴别大权,就必须像保护身份证一样保护好它,对JWT的保护需要做到如下几点:
Payload部分不能存敏感信息,用户密码是千万不能存的
传输过程中不允许在URL中传输,使用https进行加密
做好XSS的过滤
设置token有效期
5前后端分离的安全措施
前后端分离架构中,很多会使用第三方框架和组件。而这些组件本身会包括一些安全防范措施。以我们公司内部使用的Laravel框架为例,展示该框架如何抵御几种常见的安全漏洞。
Laravel使用的模板引擎是Blade,在Laravel从输入到输出的基本过程中,分为如下几步过程:
定义路由获取变量
把变量传给视图做渲染
渲染结果作为相应内容返回用户
定义一个路由,在resources/views下有welcome.blade.php将 $data 变量传入其中渲染,返回视图 view()
web.phpRoute::get('/', function () {return view('welcome', [‘name’=>$name]);});welcome.blade.phpHello, {{ $name }}
简单地说,通过{{ }} 语法,自动调用php的 htmlentites 函数来对输出进行转义处理,防御XSS攻击
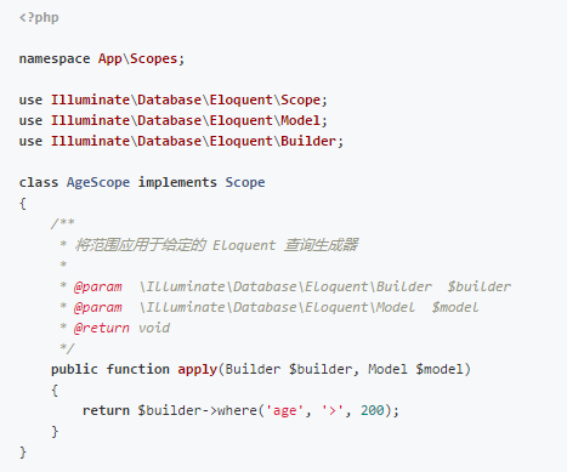
Laravel内置Eloquent ORM(对象关系映射),用于数据库操作
Eloquent查询形式如下

即,laravel通过PDO参数绑定查询,并不会进行拼接,也就无法进行SQL注入攻击
Laravel 会检测 POST 数据里的_token 信息,对所有的 POST 数据默认开启 CSRF 防护
也就是说,laravel架构的前后端分离的项目,对XSS/CSRF/SQL等攻击做了相对比较完善的防御,从这些地方入手挖掘漏洞的难度肯定比较大。那么面对这种情况,我们测试的主要方向是什么呢?
6前后端分离的主要测试方向
前后端分离架构一般使用JWT做身份验证,放在请求头里,这种机制可以有效防止csrf和越权。但是使用不当也会有风险,比如只是请求里带上X-Access-Token,实际后端并没有做校验。如下,以管理员身份抓取某个请求,尝试用普通账号垂直越权。

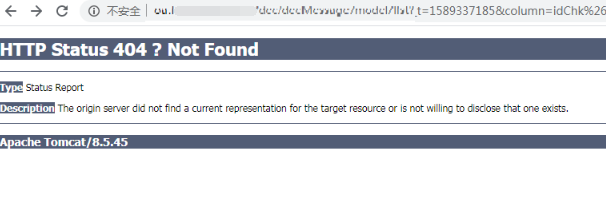
换个浏览器登录普通账号,访问url,不带请求头,会返回404。

猜测是框架机制,请求头中必须带上X-Access-Token,所以后端会返回错误。

通过hackbar插件添加一个普通帐号的请求头,成功越权。
快速测试技巧:
越权:同一个浏览器,先登录admin账号,开另一个标签页退出后登录普通帐号,回到原先的标签页,不刷新直接访问任意模块,若能直接访问说明该模块加载数据的接口没有做鉴权,再仔细测具体请求
CSRF:敏感请求重放或者删除token,主要看有没有做校验
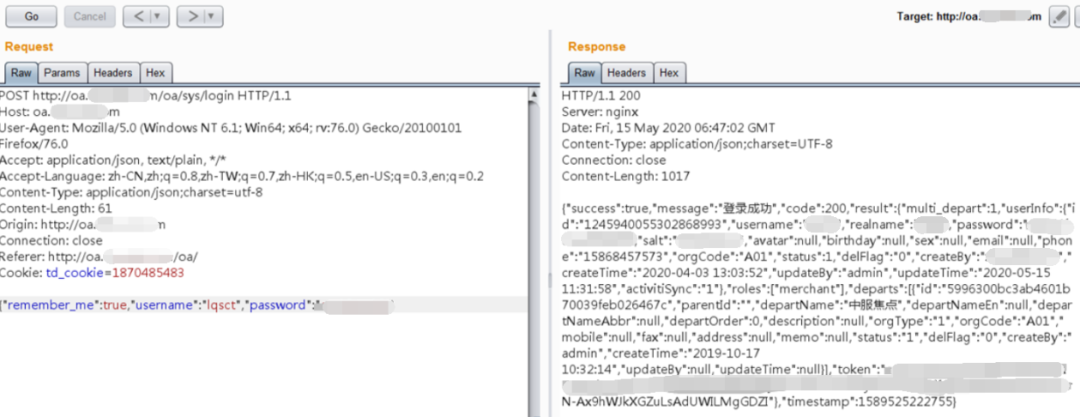
因为需要前后端频繁的通过接口交互,那么一些接口中可能会返回超出目标需求的大量敏感信息,如下

前端无法查看,但是通过抓包可以发现。
前后端分离架构大多使用了第三方框架和组件,可以通过接口的某些特征指纹来观察使用了哪些框架,比如上图中的

看到这个关键词remember_me,可以猜测采用了shiro框架。那么可以通过查找对应的相关CVE进行攻击,如本次可以使用如下几个poc测试:
Shiro RememberMe 1.2.4 反序列化RCE(CVE-2016-4437|Shiro-550)
Shiro Padding Oracle攻击漏洞(Shiro-721)
最终发现相关漏洞。
快速测试技巧:
通过wappalyzer等插件查看项目使用的框架
查看发送和返回包中是否存在某些框架特有的指纹,进行进一步测试
因为前后端分离,前端展示页面也会有很多接口,可以通过JS审查来确认。

比如这次,在js中寻找各种关键词,如sms(短信)、regist(注册)等,找到了一个对应的短信发送接口,后续发现存在短信炸弹漏洞。
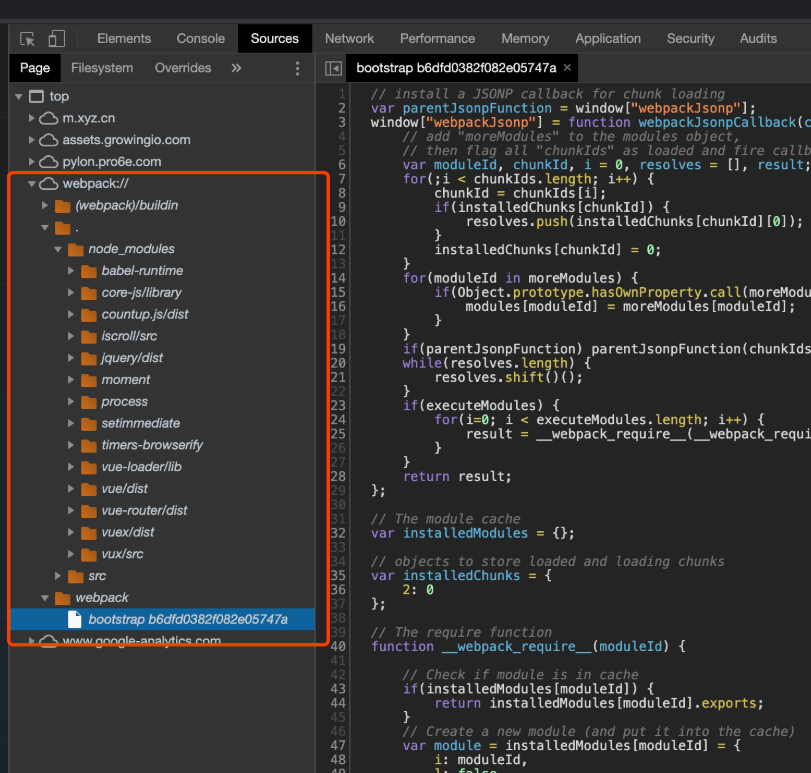
另一方面。为了方便管理静态资源,优化前端工作流程,现代前端框架都会使用一些构建工具,如 Grunt、Gulp、Webpack 等。使用这些构建工具就意味着不特别处理的话,JS 文件就会被全部打包在一起,如果没有删除 Source Map,用浏览器自带的开发者工具就能轻松看到。

如本漏洞,webpack中通过.map文件可以反编译出源码
快速测试技巧:
全局搜索,chrome浏览器source,ctrl+shift+F搜接口,或者搜password、secret等字段
查看是否有webpack等构建工具打包的信息,如果存在可以反编译出源码
7小结
对于前后端分离的架构,最需要关注权限控制和CVE。
因为JS会暴露很多接口在前端,攻击者可以进行构造、利用,所以在使用时,每一个接口都要做权限控制。
开源框架并不会更加安全,由于源代码的公开,更多的漏洞能从源代码安全审计中发现。
8免责声明
本文中提到的漏洞利用Poc和脚本已在网络公布,仅供研究学习使用,请遵守《网络安全法》等相关法律法规。
9参考资料
现代前端框架的信息泄露问题(0x0d)
https://xz.aliyun.com/t/192
Blade模板引擎避免XSS攻击原理探究(luyaran)
https://blog.csdn.net/luyaran/article/details/53463296
前后端分离项目安全漏洞修复总结(青苗谷)
https://www.cnblogs.com/qingmiaokeji/p/13026208.html
https://jwt.io/
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/







 焦点安全应急响应中心
焦点安全应急响应中心
 关注网络尖刀微信公众号
关注网络尖刀微信公众号






