如何在 Kubernetes 上配置 Jenkins?

作者 |?Sudip Sengupta
译者 | 火火酱,责编 | Carol
封图 | CSDN 下载自视觉中国

用minikube创建一个Kubernetes集群(可选)
Minikube是一款在计算机上创建单节点Kubernetes集群的工具。如果没有Kubernetes集群的话,可以按照以下步骤进行创建:
1.??安装minikube?:请参照下方“ Install minikube”页面中的步骤进行安装。https://kubernetes.io/docs/tasks/tools/install-minikube/?ref=hackernoon.com
2.??安装kubectl:请参照下方“Install and Set Up kubectl ”页面中的步骤进行安装。
https://kubernetes.io/docs/tasks/tools/install-kubectl/?ref=hackernoon.com
3.??然后就可以输入以下命令,创建minikube集群
minikube?start
??minikube?v1.5.2?on?Darwin?10.15.2
??Automatically?selected?the?'hyperkit'?driver?(alternates:?[virtualbox])
??Creating?hyperkit?VM?(CPUs=2,?Memory=2000MB,?Disk=20000MB)?...
??Preparing?Kubernetes?v1.16.2?on?Docker?'18.09.9'?...
??Pulling?images?...
??Launching?Kubernetes?...
??Waiting?for:?apiserver
??Done!?kubectl?is?now?configured?to?use?"minikube"
minikube?status
如果一切顺利的话,应该会看到:
host:?Running
kubelet:?Running
apiserver:?Running
kubeconfig:?Configured
我们还可以通过使用内置的Kubernetes用户界面来了解集群概况:运行以下命令:
minikube?dashboard
Verifying?dashboard?health?...
??Launching?proxy?...
??Verifying?proxy?health?...
??Opening?http://127.0.0.1:56993/api/v1/namespaces/kubernetes-dashboard/services/http:kubernetes-dashboard:/proxy/?in?your?default?browser...
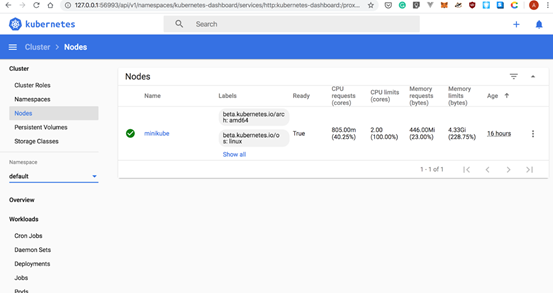
打开的网页中包含了Kubernetes集群的状态信息:
? ? ? ?
我们还可以使用仪表盘(dashboard)与Kubernetes集群进行交互。但是,这就有点超纲了。如果想要了解更多如何使用Kubernetes仪表盘创建或修改Kubernetes资源的信息,可以看看下方“ Web UI (Dashboard)”链接。
https://kubernetes.io/docs/tasks/access-application-cluster/web-ui-dashboard/?ref=hackernoon.com

为Jenkins做好准备
按照以下步骤设置Jenkins:
创建一个命名空间,从而在Kubernetes集群中将Jenkins与其他部署分离开。
创建PersistentVolume以存储Jenkins数据,方便我们在重新启动时保留数据。
按照以下步骤为Jenkins设置好部署环境:
1. 运行以下命令,创建一个名为jenkins-namespace.yaml的文件:
apiVersion:?v1
kind:?Namespace
metadata:
??name:?jenkins2. 输入以下命令以规范应用:
kubectl?apply?-f?jenkins-namespace.yaml
namespace/jenkins?created3. 将以下代码粘贴到jenkins-volume.yaml文件中:
apiVersion:?v1
kind:?PersistentVolume
metadata:
??name:?jenkins-pv
??namespace:?jenkins
spec:
??storageClassName:?jenkins-pv
??accessModes:
????-?ReadWriteOnce
??capacity:
????storage:?10Gi
??persistentVolumeReclaimPolicy:?Retain
??hostPath:
????path:?/data/jenkins-volume/
kubectl?apply?-f?jenkins.volume.yaml
需要注意的是,hostPath使用节点/data/jenkins-volume/来模拟附属网络存储。这种方法只适合于开发和测试阶段。在生产阶段,需要提供网络资源(如Google Compute Engine持久盘,或Amazon Elastic Block Store卷)。

安装Jenkins
storageClass:修改为:
storageClass:?jenkins-pv
2.??现在,我们可以通过运行helm install命令来安装Jenkins,并传递以下参数:
helm?install?jenkins?-f?values.yaml?stable/jenkins?--namespace?jenkins
会得到类似以下输出:
NAME:?jenkins
LAST?DEPLOYED:?Mon?Dec?30?17:26:08?2019
NAMESPACE:?jenkins
STATUS:?deployed
REVISION:?1
NOTES:
1.?Get?your?'admin'?user?password?by?running:
??printf?$(kubectl?get?secret?--namespace?jenkins?jenkins?-o?jsonpath="{.data.jenkins-admin-password}"?|?base64?--decode);echo
2.?Get?the?Jenkins?URL?to?visit?by?running?these?commands?in?the?same?shell:
??export?POD_NAME=$(kubectl?get?pods?--namespace?jenkins?-l?"app.kubernetes.io/component=jenkins-master"?-l?"app.kubernetes.io/instance=jenkins"?-o?jsonpath="{.items[0].metadata.name}")
??echo?http://127.0.0.1:8080
??kubectl?--namespace?jenkins?port-forward?$POD_NAME?8080:8080
3.?Login?with?the?password?from?step?1?and?the?username:?admin
kubectl?get?pods?--namespace=jenkins
??kubectl?get?pods?--namespace=jenkins
NAME??????????????????????READY???STATUS????RESTARTS???AGE
jenkins-645fbf58d6-6xfvj???1/1?????Running???0??????????2m
printf?$(kubectl?get?secret?--namespace?jenkins?jenkins?-o?jsonpath="{.data.jenkins-admin-password}"?|?base64?--decode);echo
Um1kJLOWQY
export?POD_NAME=$(kubectl?get?pods?--namespace?jenkins?-l?"app.kubernetes.io/component=jenkins-master"?-l?"app.kubernetes.io/instance=jenkins"?-o?jsonpath="{.items[0].metadata.name}") 这将创建名为POD_NAME的环境变量,将其值设置为运行Jenkins的Pod名称。
kubectl?--namespace?jenkins?port-forward?$POD_NAME?8080:8080
Forwarding?from?127.0.0.1:8080?->?8080
Forwarding?from?[::1]:8080?->?8080

 ?? ? ?
?? ? ?
 ??
??
 ??
?? ?? ? ?
?? ? ? ???
???
pipeline?{
??agent?any
??tools?{nodejs?"node"}
??stages?{
????stage('Cloning?Git')?{
??????steps?{
????????git?'https://github.com/andreipope/HelloWorld'
??????}
????}?????
????stage('Install?dependencies')?{
??????steps?{
????????sh?'npm?install'
??????}
????}
????stage('Test')?{
??????steps?{
?????????sh?'npm?test'
??????}
????}?????
??}
}
首先,克隆了HelloWorld Git存储库
然后,通过运行npm install 安装了依赖项
最后,执行了单元测试

 ?? ? ?
?? ? ? ?? ? ?
?? ? ?
+?npm?test
>?HelloWorld@1.0.0?test?/var/jenkins_home/workspace/HelloWorld
>?mocha
??ExpressJS?server
??????Prints?out?Hello?World?(291ms)
??1?passing?(373ms)
[Pipeline]?}
[Pipeline]?//?withEnv
[Pipeline]?}
[Pipeline]?//?stage
[Pipeline]?}
[Pipeline]?//?withEnv
[Pipeline]?}
[Pipeline]?//?withEnv
[Pipeline]?}
[Pipeline]?//?node
[Pipeline]?End?of?Pipeline
Finished:?SUCCESS
【END】
更多精彩推荐
?滴滴上线自动驾驶服务;微软宣布将永久关闭实体店;.NET 5.0 Preview 6 发布 | 极客头条
?Python 爬取 201865 条《隐秘的角落》弹幕,发现看剧不如爬山?
?零基础编程小白如何拿 Offer?八年经验面试官万字肺腑之言
你点的每个“在看”,我都认真当成了喜欢
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中央经济工作会议在北京举行 7904019
- 2 紧急提醒:请在日中国公民进行登记 7809571
- 3 中央定调明年继续“国补” 7712230
- 4 “九天”无人机成功首飞 7618480
- 5 断崖式降温!今冬最强寒潮来了 7524373
- 6 中央经济工作会议释信号:3件事不做 7424346
- 7 网警:男子AI生成车展低俗视频被拘 7331856
- 8 4人喝近120瓶啤酒惊呆老板 7232100
- 9 人民空军中日双语发文:大惊小怪 7142478
- 10 寒潮来袭 “速冻”模式如何应对 7047913










 CSDN
CSDN







