真香!手把手教你配置 VS Code 远程开发工具,工作效率提升 N 倍
(给程序员的那些事加星标)
转自:LemonCoder (本文来自作者投稿)
本文和大家分享一个远程开发解决方案,聊一聊我平常是如何用 VS Code 进行远程开发工作的,以及一步步教你搭建远程开发环境,拥有比德芙还丝滑的远程开发体验。
我们厂为了最大程度提高工程师生产力,各种研发配套工具非常的齐全,对开发人员每人都有一台云主机,而且是个人主机哦,申请就有的那种。有了云开发主机在家里或者在公司都可以随便折腾,加班也更方便了(好像哪里有点不对)。

传统的远程开发
我是从事后台服务器开发工作的,主力语言是 C/C++。我们的服务端程序一般都是跑在 Linux 服务器上面,传统的开发流程是在 window 或 Mac 的 IDE 环境编写代码,然后用 ftp 或 sync 同步代码到开发机上编译,程序或服务最终发布到测试或生产环境运行。
就我来说,以前是这么干的:在本地 Windows 和 Linux 云开发机之间开启一个同步程序,本地编辑代码,实时后台同步到 Linux 云开发机,然后用 xshell 登录开发机编译、调试,这个过程有点不够优雅,现在有更香的解决方案。
更香的远程开发
介绍下VS Code
这是一款开源编辑器,却不止是编辑器。
★?Visual Studio Code(简称VS Code)是一个由微软开发,同时支持Windows 、 Linux和macOS等操作系统且开放源代码的代码编辑器,它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段和代码重构等。该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能 - 引用维基百科
我最喜欢的是它的插件能力,几乎想要啥功能都能找到插件支持,应该不用我安利你们都会喜欢的。
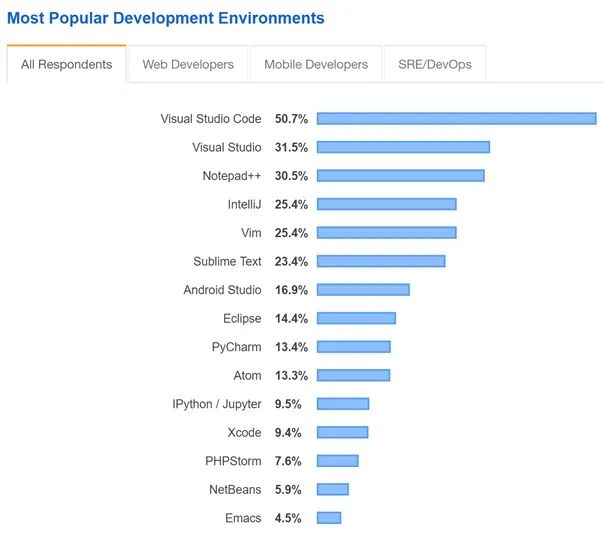
在 2019 年的 Stack Overflow 组织的开发者调研中,VS Code被认为是最受开发者欢迎的开发环境,据调查87317名受访者中有 50.7% 的受访者声称正在使用VS Code。

说了这么多,反正要表达的就是VS Code很厉害就是了。
重点来了,今天的主角功能是下面这个远程开发扩展插件。
微软在 PyCon 2019 大会上发布了VS Code Remote ,从 1.35.0 版本正式提供可以在本地编辑远程开发环境的文件的功能,所以首先确保你的VS Code版本是在这个之上的才能体验到。
VS Code远程开发的工作原理,大致是这样的:

下面讲讲如何配置,我的Local OS是 Win10 , ?Remote OS 是 Linux云主机。
远程开发配置
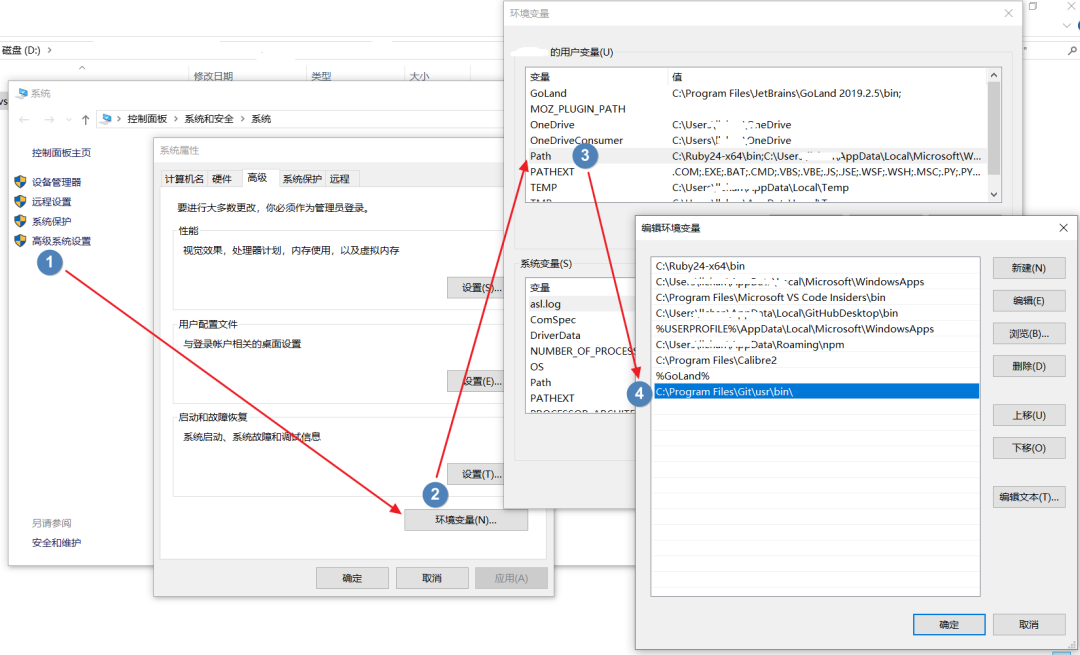
配置SSH环境变量
远程开发本地 VS Code 用 SSH 协议与远程服务端通信,所以要先配置SSH环境变量,由于Git自带SSH客户端程序

如果你还没装Git的话,这里要先安装 Git,所以配置 Git 的 bin目录到环境变量的 PATH 变量下,这样VS Code连接的时候就能找到它了。

安装远程开发插件
要能连上远程主机,首先我们需要下载VS Code远程开发插件,VS Code其实是提供了一个远程开发插件包,包括:

Remote - SSH - 通过使用 SSH 链接虚拟或者实体Linux主机。 Remote - Containers – 连接 Docker 开发容器。 Remote - WSL - 连接 Windows Subsystem for Linux (Linux子系统)。
打开软件的扩展界面,搜索 Remote 开头的插件,也能看到这三个的不同远程开发插件,我们这里连接的是云主机,选择安装 Remote - SSH 插件安装即可。
配置远程连接
首先点侧边栏的「远程资源管理器」之后点击「设置按钮」,进入远程机器配置界面。

修改 ssh 配置文件,用于登录远程机器,各项含义在图中有说明。

SSH配置文件
点击连接,登录远程服务器,需要输入几次远程服务器的密码(后面会教你怎么免密登录),输入确认即可。第一次连接会做VS Code Server的初始化工作比较慢,耐心等待。

登录远程服务
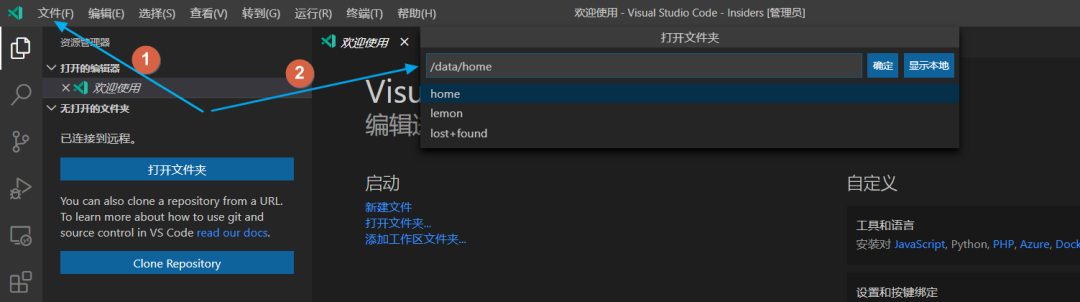
登录成功,即可像操作本地环境一样,在VS Code客户端操作远程云主机上的文件。注意,下图中的「打开文件夹」已经是远端机器上的目录结构了。

打开远程目录
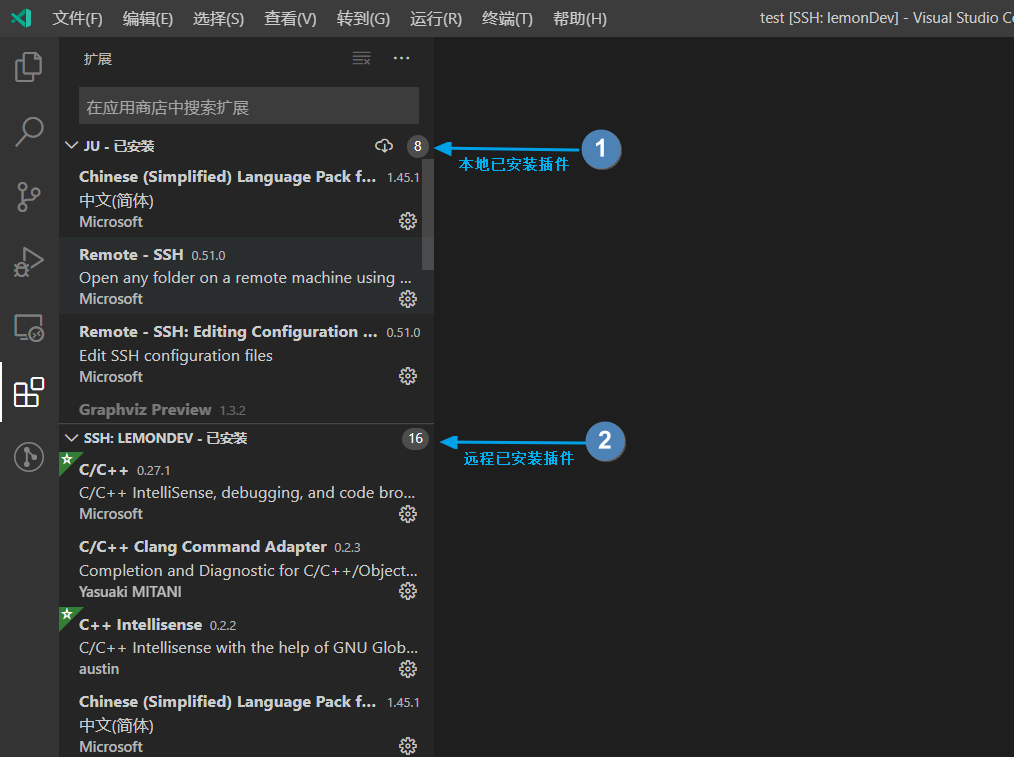
给远程VS Code 安装插件。安装的插件是在云服务器的VS Code上,对本机的VS Code没有影响,插件在远端提供功能,比如代码审查、自动补齐等等,而这所有的一切就像在本地操作一样,对文件的更改也是直接操作的云主机上的文件,丝滑连接。

本地插件和远程插件
代码编辑与远程终端调试。打开文件编辑的是云服务器的文件,同时可以打开云服务终端,直接在终端操作编译或者查看云服务器信息。

远程编辑和调试
配置SSH免密登录
按照上面的配置步骤,每次连接到远程服务器,都需要输入服务器登录密码很麻烦,可以配置SSH免密登录,免去每次输入密码的烦恼,具体操作步骤如下:
打开win cmd终端,输入 ssh-keygen -t rsa 生成秘钥对

秘钥列表
打开生成的秘钥保存路径,拷贝 id_rsa.pub 内容,添加到到云服务器的?~/.ssh/authorized_keys 文件后面。
尝试再次连接,不用输密码了,enjoy!
写在最后
这套远程开发环境体验下来,我整体是比较满意的,最大的好处是不用给电脑装太多软件,选择VS Code是因为需要经常在C++/Python/Go三种IDE之间切换比较麻烦,现在即使是电脑配置低点都没关系,因为所有的编辑器插件扩展和代码都在云端,通过 SSH 连接操作一个VS Code打遍所有。
而且由于远程开发插件的存在,不论我在哪里,只要有电脑都能方便的打开云端开发环境,非常的方便,这么好用的工具大幅提升生产力,所以今天来分享给大家。
关注「程序员的那些事」加星标,不错过圈内事

圈内事,我在看?
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中央经济工作会议在北京举行 7904784
- 2 水银体温计网上已“炒疯” 7809209
- 3 女子买千元羽绒服穿1天变吸油服 7714216
- 4 “九天”无人机成功首飞 7617397
- 5 灌面汤杀妻案一审宣判:凶手被判死缓 7521055
- 6 断码断货!这一款国货卖爆了 7424467
- 7 日本附近海域发生6.8级地震 7328837
- 8 直击北京初雪 7235708
- 9 村支书卖小米被小米法务投诉下架 7141300
- 10 寒潮来袭 “速冻”模式如何应对 7041727







 程序员的那些事
程序员的那些事







