【JSRC小课堂】Web安全专题(五)Web跨域数据安全风险及措施
 ?? ??
?? ??
?小课堂黑板报
Web数据跨域基本概念
?
浏览器的同源策略(Same OriginPolicy,SOP),同源要求两个页面具有相同的协议、域名、端口号。当A应用(https://www.a.com)想请求B应用(https://www.b.com)里面的某个接口(提交操作)或者读取接口返回的数据作进一步的处理的话,这时就需要考虑跨域问题了,一般情况下浏览器会阻止这种不安全的跨域行为。但在html语言中,有些标签是具备天然的跨域功能的,比如<script>、<img>、<iframe>等标签是可以直接跨域请求其它域的资源的,这就催生了JSONP(JSON with Padding),JSONP本质上是利用了<script>标签的跨域能力。
Web跨域安全开发实践典例
我们对Web数据跨域的基本概念了解完毕,就要一起来学习下Web数据跨域安全领域的两个经典实践案例了。
一 JSONP跨域安全开发实践
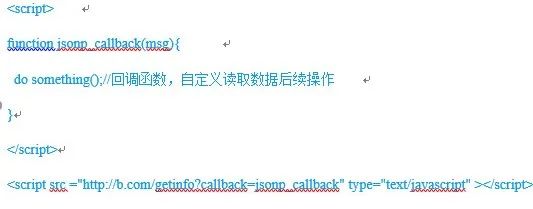
假设目前我们有两个域名:a.com和b.com,因业务需要a.com想要跨域读取b.com下的/getinfo的返回数据,a.com的前端讲运行如下代码:

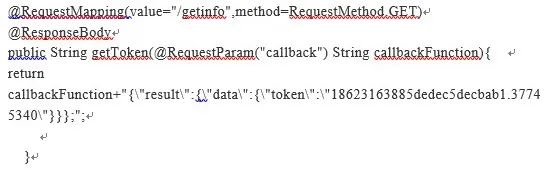
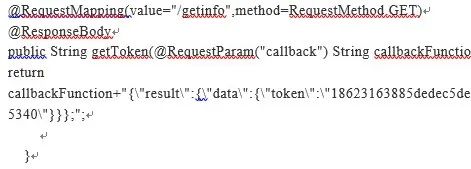
b.com的后台将运行如下代码:

而此时b.com响应报文返回的json数据为:jsonp_callback({"result":{"data":{"token":"18623163885dedec5decbab1.37745340"}}});
接着a.com能够获取如下返回的数据:

基于如上演示,我们会发现可能产生如下两类安全问题:
1. 未正确设置响应报文头Content-Type 而导致的反射型XSS
一般来说,默认的响应报文头Content-Type:text/html容易产生反射型XSS,从而进一步获取数据。因此我们可通过设置Content-Type为application/json 指明返回的报文体为json格式,进而避免浏览器解析执行。
部分Web应用,特别是同域名下的不同子域间通过JSONP方式传输敏感信息的情况,例如用户信息、支付信息、鉴权token等,这时就要关注到JSONP的劫持问题了。

二 CORS跨域安全开发实践
这里不得不提到的是JSONP跨域数据传输只能通过GET的方式,下面我们介绍另一种
跨域方法,CORS。
我们常说的跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 来告诉浏览器
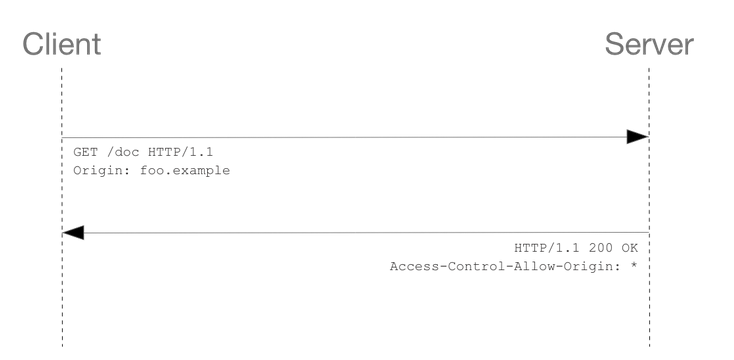
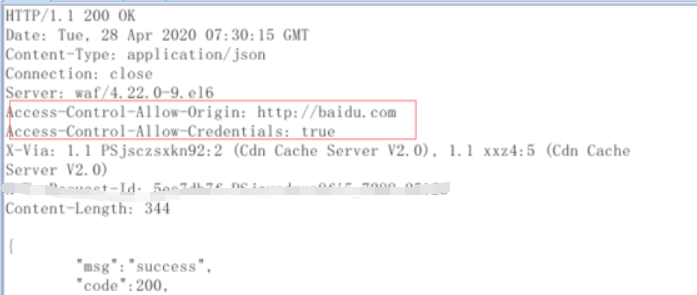
运行在一个origin (domain) 上的Web应用被准许访问来自不同源服务器上的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,该资源会发起一个跨域HTTP请求。此时浏览器决定是否阻断此次请求的关键因素是,被跨域请求的网站(b.com)的返回头header中是否包含“授权访问标头”—Access-Control-Allow-Origin。


如果响应的首部字段包含 Access-Control-Allow-Origin:*则 表明,该资源可以被任意外域访问。如果服务端仅允许来自http://foo.example的访问,该首部字段的内容显示如下:Access-Control-Allow-Origin:http://foo.example。
这次请求是成功的,但是当我们仔细分析如下的代码片段:
xmlhttp.setRequestHeader("Content-Type","application/json");
我们会发现浏览器会多出一步操作,即先发送一个OPTIONS方法请求,通常也称为预请求。熟悉火狐浏览器的朋友会发现,当请求满足下述任一条件时,会被要求先先进行“预检”,即应首先发送预检请求(preflight)。

?
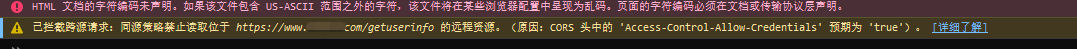
如果需要跨域的请求带上被请求域的Cookie,则需要响应首部字段:Access-Control-Allow-Credentials:true,此时浏览器出于安全需要,如果同时响应Access-Control-Allow-Origin:* 使用请求会被直接阻断。
那么CORS安全开发过程中可能出现哪些安全问题呢?
据笔者归纳,CORS容易在开发配置环节产生安全问题:即开发误配置导致的安全问题。

(2)?本级应用允许跨域,但编写正则可绕过。
采用正则的方式,若正则编写不准确则可绕过校验进行跨域获取数据。

示例代码:

?往期漏洞挖掘技术交流回顾
2. 【JSRC小课堂】Web安全专题(三)SRC漏洞挖掘技巧:三步走收集高质量信息
3. 【JSRC小课堂】Web安全专题(二)逻辑漏洞的burpsuite插件开发
4. 【JSRC小课堂】Web安全专题(一)

? ? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中国经济向世界提供“机遇清单” 7904625
- 2 朱元璋换帅照后明孝陵火了 7809058
- 3 水银体温计将禁产 有网友囤货100支 7712094
- 4 2025这些“经济”持续成长壮大 7617377
- 5 近8000吨车厘子来了 7523526
- 6 老人接孙女从认不出到相拥大哭 7426075
- 7 冯提莫自曝癌症复发并转移 7329711
- 8 喜茶600多家店消失 7236476
- 9 美国女子熟睡时被医生男友喂堕胎药 7142279
- 10 寒潮来袭!多地气温将创下半年来新低 7039588







 京东安全应急响应中心
京东安全应急响应中心







