什么样的 APP 设计是有问题的?玩过这款游戏你就知道了

作为一个应用推荐媒体,每年有大量的应用以自荐的方式寻求和我们一起合作,但是我们本着对用户负责的原则,只为大家推荐「好用、好看、好玩」的产品,我们一般会通过以下原则进行筛选:
产品功能新颖,具有独创性; 设计精美,交互方式、UI 设计、体验和流畅性明显优于同类产品; 有情怀、有梦想的独立开发者和产品团队。
?
其中 UI 设计的规范性是审核的第一步,但是我们收到的大量自荐产品中,往往给不了我们美好的「第一印象」,所以会有很多产品无法通过我们的筛选并获得推荐。
?
面对网络上诸如「UI 设计师饱和了」等各种各样的传闻,在小美看来,很多人对 UI 设计没有正确认识才是真的。

很多人能力真的很全面,既做UI又写代码, App 很快就上线。
?
▎患者 A:某记账类 APP
- 症状:
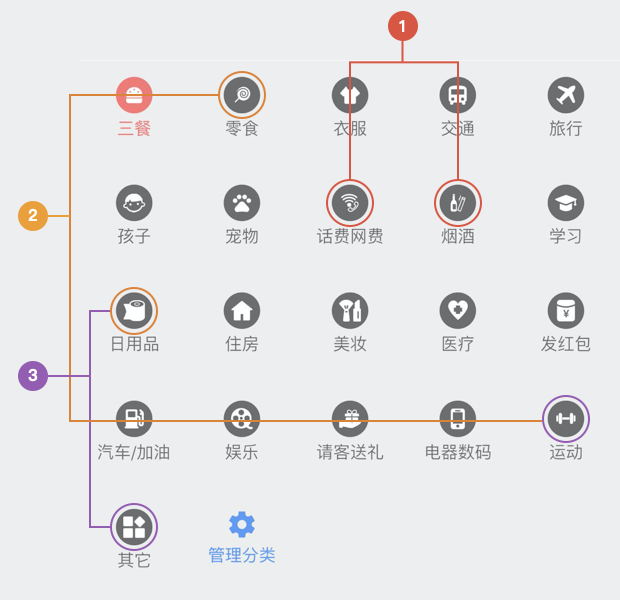
如 1 所示,话费网费、烟酒图标属于线型图标,而其他图标属于实心图标,风格不一致。而 3 所示的日用品、其它等图标的尺寸明显大于 2 所示的零食、运动、学习等,在所有图标排序,视觉重量应尽量保持一致,除非我们有意引导用户操作。

关于图标设计有很多问题,在 UI 设计中比较常见,在我们的「UI 趣味答」中的很多关卡也都有涉及,大家可以尝试一下,看看你是否也能注意到这些细节。

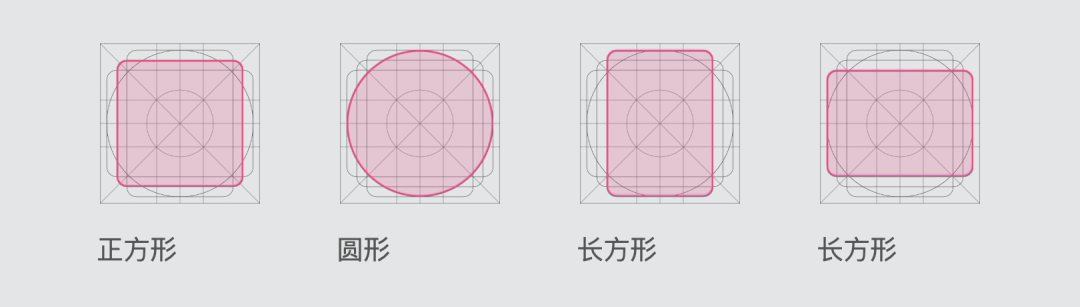
在设计宫格形导航时,涉及到多个图标的设计,我们一般会先设计图标网格,并参考网格进行图标设计,此类问题我们可以一般可以参考 Material Design 设计规范,大家可以看到,方形、圆形、长方形的图标,边长、直径和长宽并不一样,这样就是为了保证最终做出的图标「看上去一样大」。

Material Design 中关于图标网格和参考线的规范说明
?
在知群 UI Top 班的课程中关于如何创建网格并基于网格设计图标有更详细的讲解,大家如果正在 学习 UI 或者有学习计划,可以关注知群的课程。

▎患者 B:以投票比较为核心的互助社区 APP
- 症状:
平心而论,小美认为这款产品还是很用心的,但是在细节的地方也存在些小问题,对产品整体来说虽无大碍,但是还可以做得更好。

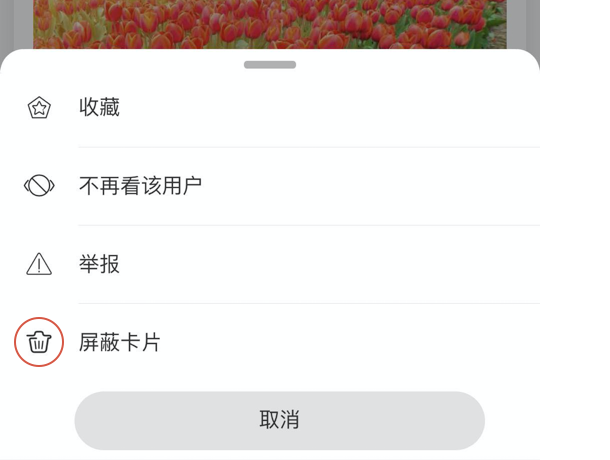
其次,还是图标的问题,点击卡片右上角的「更多」,弹出的选项中,且先不说屏蔽卡片用垃圾桶是否合适,单从线条的粗细来看,又说了我们前面提到的不一致的问题。
 ?
?
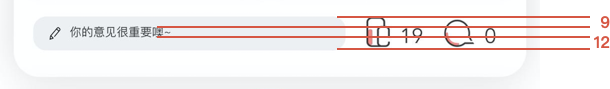
最后,还是 小细节,文字没有垂直居中,对于 UI 设计师该有的强迫症来说真是难受。

- 处方:
和向我们自荐的大多数产品来比,这款产品的 UI 设计师水平已经很不错了,建议抽时间把我们的游戏玩通关,如果能认真理解到设计背后的思考,那么你以后一定更加棒棒的。

如果大家觉得以上都是小问题,只算瑕疵,并不影响产品使用,那么小美就来介绍一款疾病缠身的产品。
▎患者 C :某互联网招聘 APP
- 症状:

?
那么到底都有哪些问题呢?请听小美一一道来。
?
1. 一般情况下,在页面中处于同级位置的按钮,引导用户操作的按钮视觉会更加突出,其他按钮会相对弱化。
?

但是在这款招聘 ?App 中,「关注」和「取消关注」样式没有任何差异,难道关注他人后还要引导取关吗?

我们来看一下其它产品都是如何处理的。知乎和今日头条的个人信息页面,「关注」按钮在视觉上有明显的引导作用,而「取消关注」都做了隐藏处理,用户需要在弹窗内选择才能取关。这种方式是大多数产品采用的方式。

知乎的个人信息页面
?

今日头条的个人信息页面
?
2. 图标一般都具有表意功能,用户可以通过图标快速读懂背后的含义,如果滥用图标很可能会导致误操作。
?
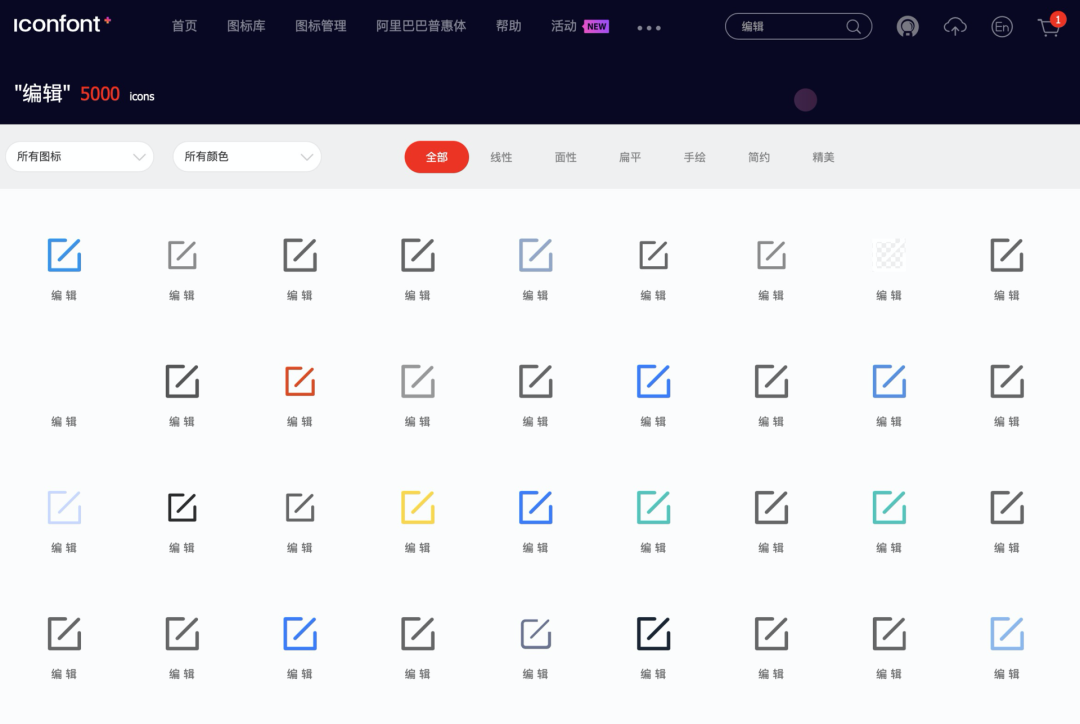
还是在刚才的页面,大家对于这个图标会如何理解?

我想绝大多数人都会理解为编辑吧?

但是我怎么能编辑别人的信息呢?产品为什么要给我这样的权限?怀着好奇的心情点了一下,矮油我去,居然是分享。

那分享图标应该是什么样呢?
 ?
?
看到了吧,行业通用的表意方式,默默教育用户若干年,作为一个设计师居然……
?
好了,还是继续说这个分享,这个分享以弹窗的形式出现,那么在使用时还要注意下面这个问题:
?
3. 弹出框出现时要与背后页面分出层次,使用户视线集中在弹窗,避免原有页面内容干扰用户操作。

在 Android 和 iOS 设计规范中均有相应的说明,显然,刚才提到的界面并未做任何处理,那样也就不能通过点击背景区域关闭弹窗,只能去点击那个小小的「取消」了。
?
下面,还是继续说刚才那个分享界面。
?

这个产品设计上的问题实在太多,我再写一天也写不完,随便又截了两个,大家自己康康。

- 处方:
▎最美尾巴
如果大家也想了解 UI,或者接触过 UI 但是不了解背后的细节,不妨认真玩一下这个小游戏,相信大家玩完,对于什么是「UI 设计」会有更清晰的认识。






关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 应变克难开新局 7904159
- 2 日舰曾收到中方提示 7809707
- 3 山姆就“麻薯盒中出现活老鼠”致歉 7712460
- 4 “好房子”长啥样 7617434
- 5 仅退款225个快递女子已归案 7522828
- 6 鹤岗房价2年涨超20% 7426971
- 7 琉球归属问题被迫无限期搁置 7329910
- 8 你点的三家外卖可能出自同一口锅 7238665
- 9 日本气象厅:一周内或发生9级地震 7142265
- 10 入冬以来最大范围风雪天气来了 7042550








 最美应用
最美应用







