Chrome默认对Cookie添加SameSite,对安全和业务有什么影响?
FSRC经验分享系列介绍
新年新气象,我们会在FSRC公众号发出焦点科技信息安全部工作过程中总结的经验。分享内容不仅是漏洞分析,也包括运营、sdl、等保、自研工具等。只要与安全相关,我们都会整理并分享给大家,欢迎各位安全从业者关注。
1文章内容简介
Chrome 51 开始,浏览器的 Cookie 新增加了一个SameSite属性,用来防止 CSRF 攻击和用户追踪。
未来Chrome浏览器会默认为Cookie添加SameSite属性,在跨站请求的情况下不允许跨站携带Cookie给后端,导致所有跨站场景下使用Cookie进行鉴权的服务会受到影响。
本文分析了一旦该属性默认对所有升级到相应版本的用户生效,可能对安全和业务产生的影响。

阅读本文,你可以获取如下信息:
理解SameSite的含义
SameSite设置为Lax和Strict的区别细节
SameSite属性对安全的影响
业务方如何应对SameSite?
2CSRF简介
1.假设有个bank.com的银行转账接口
攻击者hack拥有一个域名hack.com,并构造hack.com/csrf.html,包含如下内容
此时如果受害者已经登录了bank.com,然后被诱骗访问了https://hack.com/csrf.html,就会附带着Cookie发起一个给hack转账1000元的请求。
上面假设的案例便是一个典型的CSRF漏洞,利用方式是构造表单,将action值设置为存在漏洞的接口,然后诱导受害者访问被植入表单的网页,偷偷发起非受害者意愿的请求。CSRF漏洞可用的构造方式如下:
表1 构造CSRF的方式
| form标签的action属性 | GET/POST请求 |
| AJAX | GET/POST请求 |
| img标签的src属性 | GET请求 |
| iframe标签的src属性 | GET请求 |
| a标签的href属性 | GET请求 |
| link标签的href属性 | GET请求 |
3SameSite功能和属性
SameSite是Cookie的一个属性,用于限制网站通过上表的方式引入跨站请求时Cookie被附带的行为,进而避免用户遭受CSRF攻击。SameSite的值可以设置为3种:
Strict
Lax
None
其中Strict最为严格,如果设置为Strict,上表的方式均无法附带Cookie。Lax稍微宽松点,设置为Lax,会限制部分请求。当设置为None的时候表示关闭不启用SameSite防护。3个可选值的影响罗列如下:
表2 SameSite值对请求方式的反馈
| form标签的action属性,method为GET时 | 不发送Cookie | 发送Cookie | 发送Cookie |
| form标签的action属性,method为POST时 | 不发送Cookie | 不发送Cookie | 发送Cookie |
| AJAX | 不发送Cookie | 不发送Cookie | 发送Cookie |
| img标签的src属性 | 不发送Cookie | 不发送Cookie | 发送Cookie |
| iframe标签的src属性 | 不发送Cookie | 不发送Cookie | 发送Cookie |
| a标签的href属性 | 不发送Cookie | 发送Cookie | 发送Cookie |
| link标签的href属性 | 不发送Cookie | 发送Cookie | 发送Cookie |
4SameSite效果展示
1. 创建testss.html文件,内容如下
2. 将testss.html放在web目录中
本文中我把它放在localhost/testss.html下
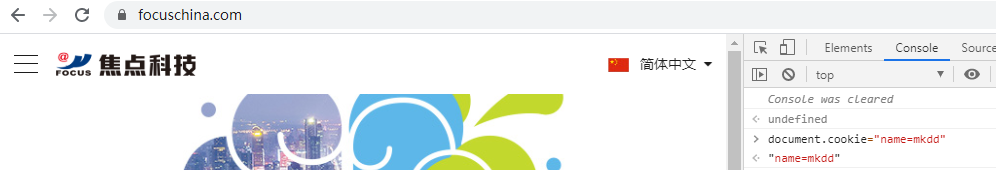
3.浏览器访问https://www.focuschina.com/
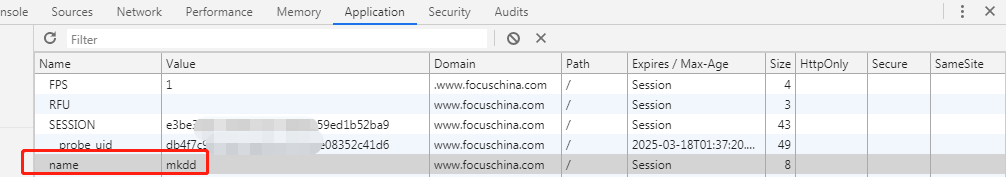
使用控制台设置一个Cookie,name=mkdd,后续我们只关注这个Cookie


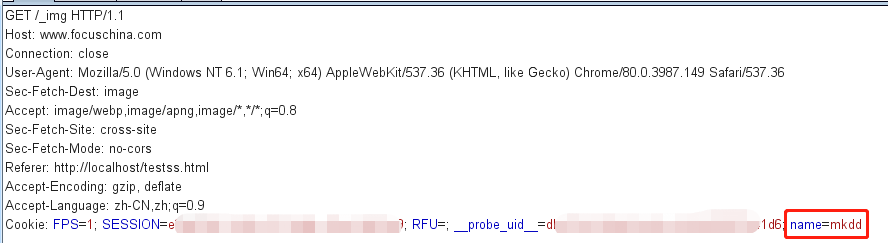
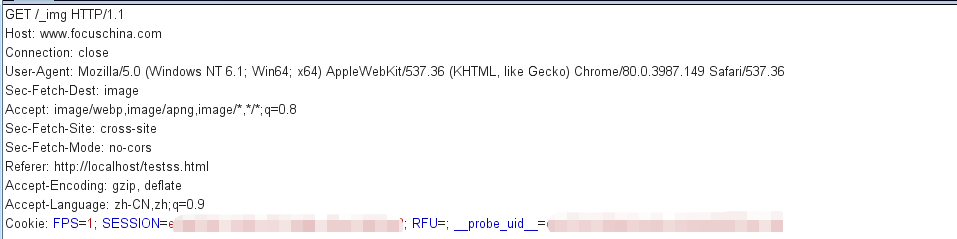
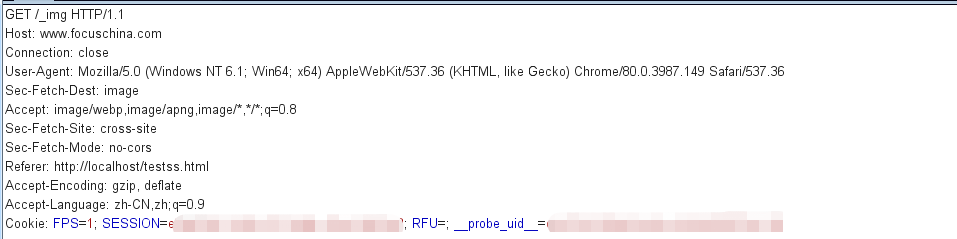
4. 访问localhost/testss.html,可以看到正常通过img标签正常携带了这个Cookie

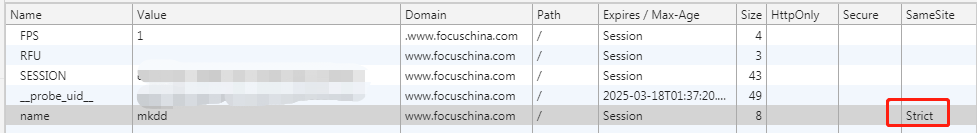
5. 为name=mkdd这个Cookie设置一个Strict


6. 访问localhost/testss.html,发现此时已经不携带name=mkdd这个Cookie了

7. 测试img标签对应Lax的效果
把name=mkdd的SameSite值设置为Lax,对于img标签也不会附带Cookie,符合表2的情况

8.继续测试GET型表单对应Lax效果
把name=mkdd的SameSite值设置为Lax(document.cookie="name=mkdd;SameSite=Lax;"),然后修改localhost/testss.html为如下内容
9. 访问localhost/testss.html,发现已经携带了Cookie,符合表2中GET请求+Lax值为发送Cookie的情景

5SameSite的一些细节
SameSite属性作用于跨站请求,不要跟跨域请求混淆。比如SameSite属性对子域名之间是不生效的,即不影响Cookie在诸如a.mkdd.com和b.mkdd.com之间的传输。
80+版本的Chrome默认认为Cookie的SameSite属性值为Lax,貌似并不会在控制台显性的将SameSite显示为Lax,而是什么值也没有。大致意思就是我不直接修改你,但是我把你默认当成Lax去处理。
网站如果需要显示关闭SameSite属性,需要设置SameSite=None且同时为Cookie设置Secure属性。而目前大部分语言的Set-Cookie类函数都没有对Cookie封装SameSite属性,可能需要利用更原始的方式来设置,比如php语言中间利用header函数返回。
6SameSite对安全的影响
Lax阻止了所有POST请求的Cookie携带,比如一个POST方法的转账功能,将不会被攻击成功。前面提过SameSite属性对于子域名间是不生效的,因此POST请求的绕过思路是找到子域名下的一个XSS结合利用。
对于GET请求的CSRF,设置Lax并没有很好的作用,因为可以用一个GET表单来执行。
由于Jsonp劫持需要依靠script标签载入数据,因此设置为Lax也可以可以防御Jsonp劫持。
添加csrf-token不是一件容易的事情,后续默认Lax在各个浏览器普及起来,将会减少这方面的研发和修复成本。
7业务方的应对方法
方法1:重写返回Cookie的代码,关闭SameSite属性。需要设置SameSite=None且同时为Cookie设置Secure属性。而目前大部分语言的Set-Cookie类函数都没有对Cookie封装SameSite属性,可能需要利用更原始的方式来设置,比如php语言中间利用header函数返回。这种方法,后端代码改动量较大。
方法2:由于核心问题是身份校验票据的传送,可以考虑把票据放在头部进行传输,例如使用JWT。这种方法,前端代码改动量较大。
8免责声明
本文中提到的相关资源已在网络公布,仅供研究学习使用,请遵守《网络安全法》等相关法律法规。
9参考资料
chrome文档:
https://www.chromium.org/updates/same-site
Cookie 的 SameSite 属性(阮一峰):
http://www.ruanyifeng.com/blog/2019/09/cookie-samesite.html
关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 中法元首相会都江堰 7904615
- 2 日方军机滋扰擅闯或被视为训练靶标 7808459
- 3 大闸蟹为何会在欧美泛滥成灾 7713242
- 4 国际机构看中国经济 关键词亮了 7617168
- 5 药酒里泡了十余年的海马竟是塑料 7520246
- 6 日军机滋扰辽宁舰训练 中方严正交涉 7425170
- 7 罪犯被判死缓破口大骂被害人一家 7328061
- 8 国乒8比1击败日本队 11战全胜夺冠 7235611
- 9 男子海洋馆内抽烟被白鲸喷水浇灭 7142927
- 10 千吨级“巨无霸”就位 7043258







 焦点安全应急响应中心
焦点安全应急响应中心







